一文带你详解Vue2 中的可选链式调用操作符“?.”
本篇文章带大家了解一下Vue2 中的可选链式调用操作符“?.”,聊聊 ?. 在 template中使用报错的解决方法,希望对大家有所帮助!

一、先说一下什么是?.(可选链式调用操作符)
可选链操作符(
?.)允许读取位于连接对象链深处的属性的值,而不必明确验证链中的每个引用是否有效。?.操作符的功能类似于.链式操作符,不同之处在于,在引用为空(nullish ) (null或者undefined) 的情况下不会引起错误,该表达式短路返回值是undefined。与函数调用一起使用时,如果给定的函数不存在,则返回undefined。【相关推荐:vue.js视频教程】链接: https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Operators/Optional_chaining
简单来说就是我们平时使用“ . ”操作符来获取对象某个值的一个升级版本。当上一个值不存在时防止undefined.东西报错。
废话不多说,直接上代码。
let obj = { a: { b: { c: ['冰墩墩', '冬奥会'] } } }
// 当我们想获取“冰墩墩”的时候
// 如果直接obj.a.b.c[0]的话a、b、c任意一项不存在的话都会报错
// 正确的做法是
obj && obj.a && obj.a.b && obj.a.b.c && obj.a.b.c[0] // 冰墩墩
// 而采用?.操作符的话
obj?.a?.b?.c?.[0] // 冰墩墩当我们工作中遇到嵌套无比深的数据结构时,用&&来校验属性是否存在。代码就变的十分臃肿。可读性和维护起来让人头皮发麻。但是使用 ?. 就简洁了不少,可阅读性也大大提高
二、?. 在 Vue2 template中使用问题
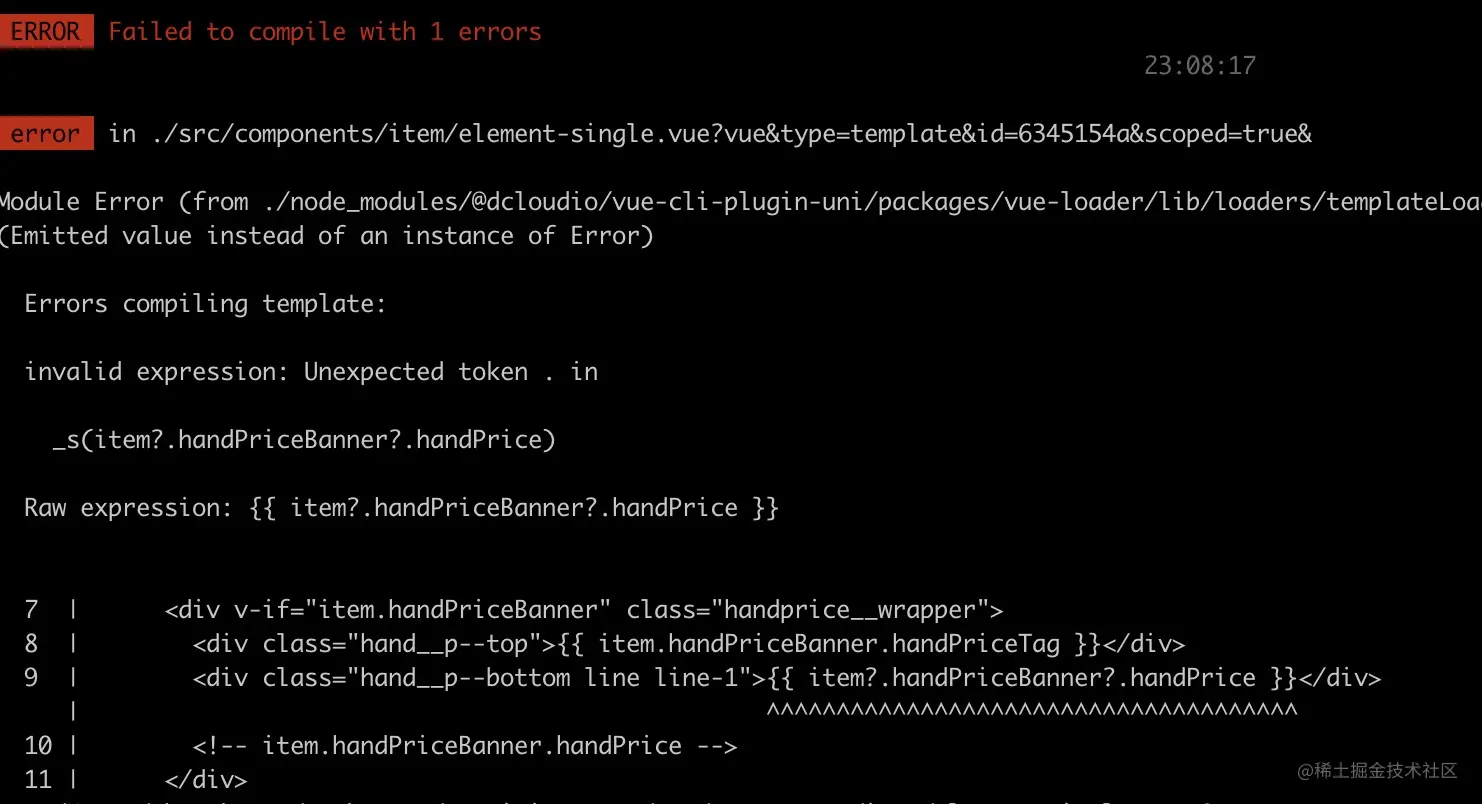
当我们学会一个新的技能兴致勃勃想在代码的世界中大露一手的时候,发现在Vue2环境下js中能正常使用 ?. ,但是在template中却报错。

Vue2 template中无法正常识别 ?. 操作符 可能是因为 ?. 可选链语法比较新,没有在template中做关于这方面的处理
想必各位都不是等闲之辈,既然能在js中使用那我们就顺着思路解决这个问题
三、解决方案
- 第三方库 lodash中的 _get 方法
- 升级到vue3,目前vue3成为默认版本生态趋近于成熟且template支持可选链操作符
- computed计算属性中使用 ?.
- 对template源码进行拦截更改,代码侵入性过高
- 写一个hook挂到global/mixins上随时调用
想了一圈只有最后一种方案最靠谱 说干就干,让我们先来书写一个自己的 ?. 函数
let obj = { a: { b: { c: ['冰墩墩', '冬奥会'] } } }
function variableJudge(obj, keyName, tag = '?.') {
if (!obj) return undefined
let keys = keyName.split(tag)
return keys.reduce((objNew, keyItem) => {
if (keyItem === '') return objNew
if (keyItem.indexOf('.') !== -1) return variableJudge1(objNew, keyItem, '.')
return objNew?.[keyItem]
}, obj)
}
//------------------------------ Proxy 版本 --------------------------------------
function variableJudgeProxy(obj, tag = '?.') {
if (!obj) return undefined
return new Proxy(obj, {
get: (obj, key) => {
const keys = key.split(tag)
return keys.reduce((objNew, keyItem) => {
if (keyItem === '') return objNew
if (keyItem.indexOf('.') !== -1) return variableJudgeProxy(objNew, '.')[keyItem]
return objNew?.[keyItem]
}, obj)
}
})
}
console.log(variableJudge(obj, '?.a?.b?.c?.0')) //冰墩墩
console.log(variableJudgeProxy(obj)['?.a?.b?.c?.0']) //冰墩墩wait wait wait
既然我们要写自己的 ?. 函数为什么要定义传进来的keyName含有 ?. 呢。
为什么不让keyName直接是 . 语法而且还拥有 ?. 的功能这样既符合我们的开发习惯,又能达到我们的预期,岂不美哉
而且按理说如果上一个值是undefined的话我们应该直接reutrn,但是用reduce方法也无法提前中断。
于是又优化了一版代码
let obj = { a: { b: { c: ['冰墩墩', '冬奥会'] } } }
const variableJudge = (obj, keyName) => {
if (!obj) return null
let keys = (keyName + '').split('.')
let tempObj = obj
for (let i = 0; i < keys.length; i++) {
if (!tempObj) return
if (keys[i] !== '') tempObj = tempObj?.[keys[i]]
}
return tempObj
}
console.log(variableJudge(obj, '.a.b.c.0')) //冰墩墩然后我们挂到Vue原型上就可以随时使用了
Vue.prototype.$vj = variableJudge
让我们来看一下在template中如何使用
// 省去了臃肿的代码为空判断 是不是赏心悦目了
<div>{{ $vj(ugc, '.itemList.item.pic.picList.1.picUrl') }}</div>四、总结
?.(可选链式调用操作符)其实还有很多的妙用等待大家的发掘,本文只为 ?. 在 Vue2 中template中使用报错的问题来围绕展开
如果文章 / 代码哪里有可以优化的点欢迎大家提出
本文如果对你产生了帮助可以分享给其他人
既然都看到这里了,创作不易,留下一个小小的赞吧。
更多编程相关知识,请访问:编程视频!!
以上就是一文带你详解Vue2 中的可选链式调用操作符“?.”的详细内容,更多请关注其它相关文章!
