聊聊Vue2开发者如何快速上手Vue3
如何快速上手Vue3?下面本篇文章给大家对比一下Vue2和Vue3,并介绍一下Vue2开发者如何快速上手Vue3,希望对大家有所帮助!

笔者之前是Vue2+React开发者,因项目需要直接上手Vue3,所以快速学习一下,中间会对比一些和React相关的区别。阅读前提:已经上手了Vue2的开发,本文主要聊的问题:
(学习视频分享:vue视频教程)
Vue2 vs Vue3
1、简单点说
- Vue2只支持
单节点,Vue3 template支持多节点,类似react fragments 变化基本都在script中(Option api -> Composition api)不会再看见满屏的this了!!!- style支持
v-bind - Proxy代替defineProperty
- TypeScript的支持
- 全新生态
- 其它优化
2、源码
了解的不多,后续再补充
diff算法的优化
- 不再和vue2一样,完全对比两棵虚拟DOM树,Vue3采用
动静结合的方法,优化diff性能 - 通过编译阶段对静态模板进行分析,编译生成 Block tree。更新性能由
模版整体大小相关=》与动态内容的数量相关,这是一个非常大的性能突破。将代码提升到渲染函数之外,这样可以避免在每次渲染时重新创建这些对象,从而大大提高内存使用率并减少垃圾回收的频率。
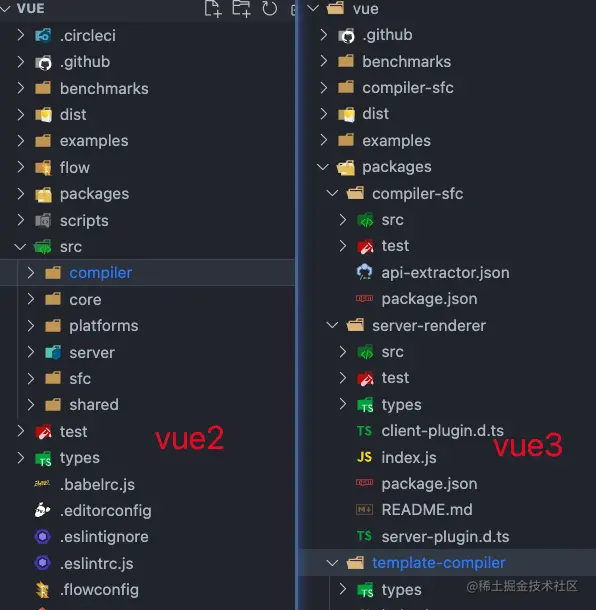
源码管理

全新的API
什么是组合式 API?- Vue官方
- 解决了过去组件过长时,optionsApi带来的难以维护的问题
- 逻辑可以整块复用
- 所有API都是import引入的,对Tree- shaking很友好,没用到功能,打包的时候会被清理掉,减小包的大小
1、setup
- 新的
setup选项在组件被创建之前执行,一旦props被解析完成,它就将被作为组合式 API 的入口。 - 可以当做Vue2的beforeCreate和create生命周期用
- 可直接写
await语法 - SFC单文件组件中直接使用
