一文详解Vue3项目中怎么引入 SVG 图标
Vue3项目中怎么引入 SVG 图标?下面本篇文章给大家介绍一下在Vue3项目中引入iconfont图标的方法,希望对大家有所帮助!

引言
通过之前一段时间 Express 和 Mysql 的学习
这里尝试来搭建一个 后台系统 来巩固下学习的技术。
SVG 图标
既然是页面,肯定离不开一些图标 icon ,所以肯定要去最全的 阿里图标库 来寻找
这里讲解下如何将 阿里图标库 里面的东西,放到我们的页面上
阿里图标库

进入页面,找到 资源管理 下面的 我的项目,并创建项目
设置如下

创建好项目后,我们进入到 阿里的 素材库 里面找一些后续需要的图标,
并添加到 购物车 中,
将 购物车 里面的图标添加到项目中


之前会有在线的图标链接地址,让我们进行引入即可。
但是现在没找到,应该是得下载到本地 然后进行使用= =
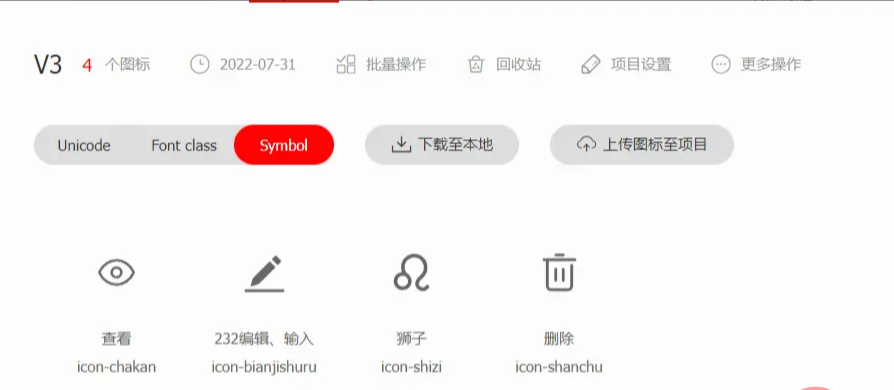
那我们只能将项目里的图标,选择 Symbol 并 下载至本地

将其放到 src\assets\svg 目录下
进行解压,删除不必要的东西,只留下 iconfont.js 文件即可

之后在 main.ts 中进行全局导入
import './assets/svg/iconfont.js'
项目中引入 svg-icon
在 src 目录下,创建一个用于存放插件的目录 plugin

// index.vue <template> <svg :class="svgClass" aria-hidden="true"> <use :xlink:href="iconClassName" :fill="color" /> </svg> </template> <script setup> import { computed } from 'vue' const props = defineProps({ iconName: { type: String, required: true }, className: { type: String, default: '' }, color: { type: String, default: '#409eff' } }) // 图标在 iconfont 中的名字 const iconClassName = computed(() => { return `#${props.iconName}` }) // 给图标添加上类名 const svgClass = computed(() => { if (props.className) { return `svg-icon ${props.className}` } return 'svg-icon' }) </script> <style scoped> .svg-icon { width: 1em; height: 1em; position: relative; fill: currentColor; vertical-align: -2px; } </style>
// index.ts
import { App } from 'vue'
import SvgIcon from './index.vue'
export function setupSvgIcon(app: App) {
app.component('SvgIcon', SvgIcon)
}之后在 main.ts 中进行注册组件
import { setupSvgIcon } from './plugin/SvgIcon/index'
setupSvgIcon(app)在 页面中进行使用
<template> <div> 工作台页面 </div> <svg-icon iconName="icon-bianjishuru" /> </template>

可以看到 SVG 图标成功展示
总结
通过 Express-Mysql-Vue3-TS-Pinia 做出一个 后台系统 项目
引入 阿里的 SVG 图标到项目中。
【相关推荐:vuejs入门教程】
以上就是一文详解Vue3项目中怎么引入 SVG 图标的详细内容,更多请关注其它相关文章!
