6个实用的Vue3相关生态(总结分享)
本篇文章带大家整理分享一些实用的vue相关生态,希望对大家有所帮助!
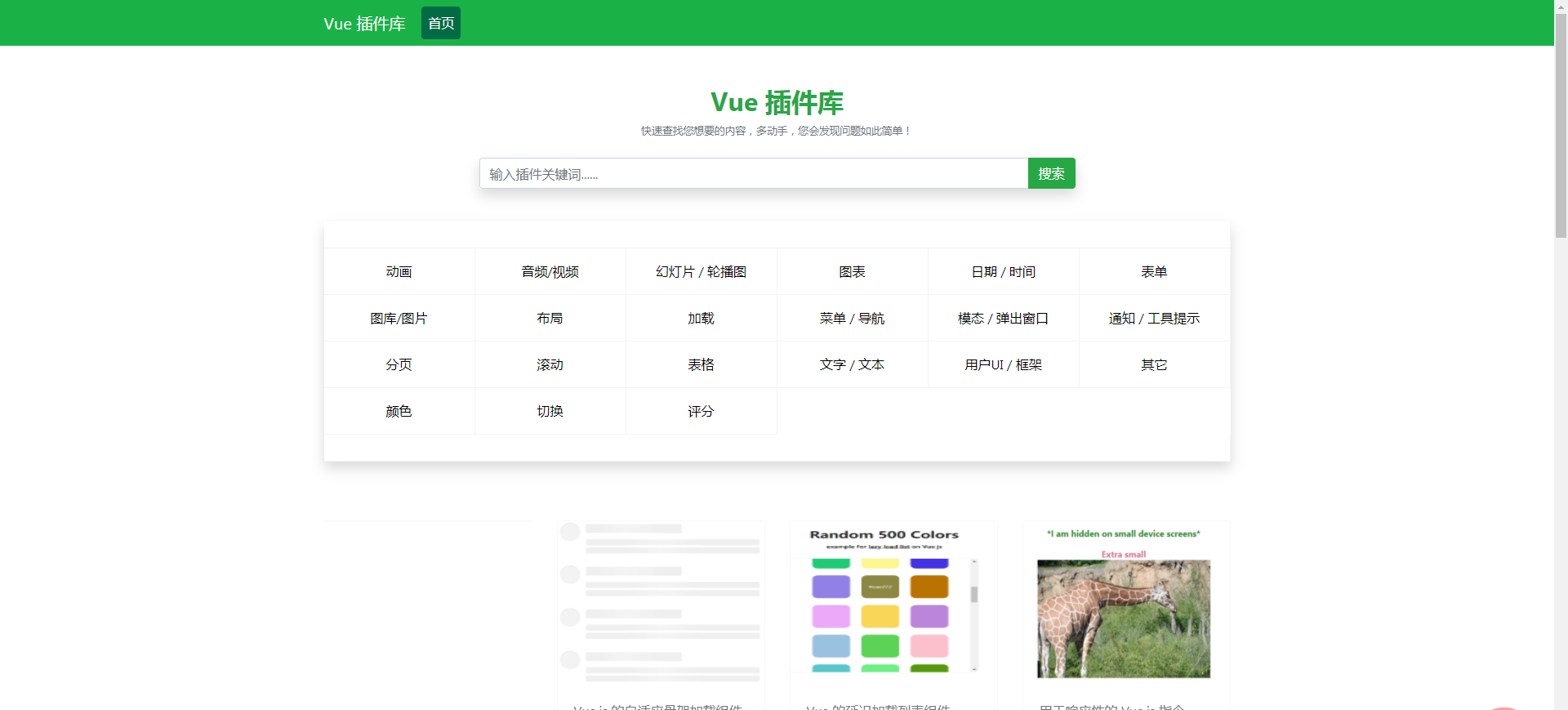
1、Vue 插件库
Vue 插件库收集了最新最全的Vue插件和提供各种Vue插件的详细使用方法,支持在线预览,Vue 插件下载。(学习视频分享:vue视频教程)
官方地址:https://www.vue365.cn/

vue插件库 旨在为Web和移动应用程序开发人员提供最新的免费Vue.js组件和插件。
2、Pinia
轻量级状态管理库,API 设计更接近Vuex 5的提案,也是Vue核心团队推荐的状态管理库,同时支持 Vue2 和 Vue3。
官方地址:https://pinia.vuejs.org/

特性
Pinia具有以下几点特性:
直观,像定义components一样地定义 store
完整的Typescript支持
去除 mutations,只有 state,getters,actions
actions支持同步和异步
Vue Devtools支持Pinia,提供更好的开发体验
能够构建多个 stores ,并实现自动地代码拆分
极其轻量(1kb),甚至感觉不到它的存在
使用 Pinia 获得可很多好处:
开发工具支持
- 跟踪动作、突变的时间表
- 商店出现在使用它们的组件中
- 时间旅行和更容易的调试
热模块更换
- 在不重新加载页面的情况下修改您的商店
- 在开发时保持任何现有状态
插件:使用插件扩展 Pinia 功能
为 JS 用户提供适当的 TypeScript 支持或自动完成功能
服务器端渲染支持
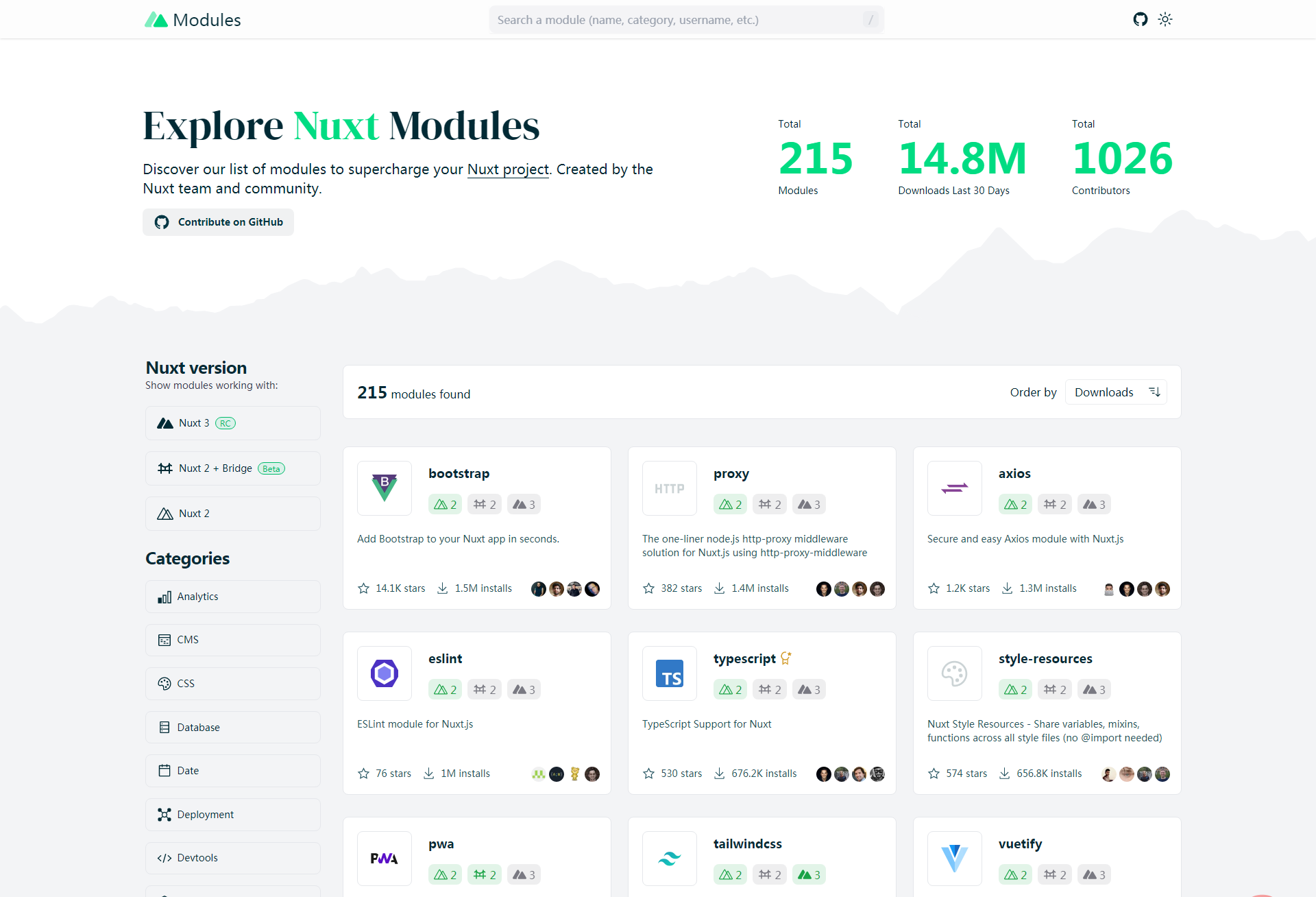
3、Nuxt Modules
由Nuxt团队和社区创建, 了解我们的模块列表,以增强您的Nuxt项目。
官方地址:https://modules.nuxtjs.org/
github地址:https://github.com/nuxt/modules

4、Nuxt 3
轻量级应用框架,可用来创建服务端渲染 (SSR) 应用
官方地址:https://v3.nuxtjs.org/
中文文档:https://www.nuxtjs.org.cn/

整合vite + vue3 + composition api + ts、CLI、DevTools、Nuxt Kit表明,这是一个体系完备的通用开发框架,能提供良好的代码组织、极高的开发效率、开发体验和服务端渲染/静态网站生成(SSR/SSG)能力,这才是硬核!
Nuxt 3新特性
Nuxt 3 的重构精简了内核,并且让速度更快,开发体验更好。
更轻量
以现代浏览器为目标的情况下,服务器部署和客户端产物最多可达 75 倍的减小。
更快
用动态服务端代码分割来优化冷启动,由 nitro 提供能力。
Hybrid
增量静态生成和其他高级模式现在都成为可能。
Suspense
导航前后皆任何组件中获取数据。
Composition API
使用 Composition API 和 Nuxt 3 的 composables 实现真正的可复用性。
Nuxt CLI
全新的零依赖体验,助您轻松搭建项目和集成模块。
Nuxt Devtools
更多的信息和快速修复,在浏览器中高效工作。
Nuxt Kit
全新的基于 TypeScript 和跨版本兼容的模块开发。
Webpack 5
更快的构建速度和更小的构建产物,并且零配置。
Vite
用 Vite 作为你的打包器,体验轻量级的快速 HMR。
Vue3 会成为您下一个应用的坚实基础。
TypeScript
由原生 TypeScript 和 ESM 构成 —— 没有额外的步骤。
5、vuepress
vuepress是一个基于vue的静态网站生成器,可以用来写文档的。
官方地址:https://v2.vuepress.vuejs.org/zh/

vuepress 是 Vuejs 官方提供的一个是Vue驱动的静态网站生成器,基于Markdown语法生成网页。简单的说它就是一个快速建设文档站点的工具,在简单配置好功能后,需要做的事情就剩下写好一个个 Markdown 文档,并且可以将其发布到github。
特性(features)
内置 markdown 扩展,针对技术文档进行了优化
能够利用内嵌在 markdown 文件中的 Vue 代码
以 Vue 驱动的自定义主题系统
PWA 支持
Google Analytics 集成
一个默认主题:
响应式布局
可选的主页
简单、开箱即用、基于标题的搜索功能
可定制的导航栏和侧边栏
自动生成的 GitHub 链接和页面编辑链接
6、VueUse
强大的 Vue 组合实用程序集合,是一个基于 Composition API 实现的基本 Vue 组合实用函数的集合。
官方地址:https://vueuse.org/
github地址:https://github.com/vueuse/vueuse

VueUse 借助 vue-demi 的强大功能,可以在一个包中同时适用于 Vue2 和 Vue3!
Vue 3 Demo:
使用 vite:https://github.com/vueuse/vueuse-vite-starter
使用 Webpack:https://github.com/vueuse/vueuse-vue3-example
Vue 2 Demo:Vue CLI
使用 Vue CLI:https://github.com/vueuse/vueuse-vue2-example
另外,要注意库的版本:
从 v6.0 版本起,vue3 需要 vue >= v3.2;vue2 需要依赖 @vue/composition-api>@vue/composition >= v1.1
【相关视频教程推荐:vuejs入门教程、web前端入门】
以上就是6个实用的Vue3相关生态(总结分享)的详细内容,更多请关注其它相关文章!
