vscode怎么运行scss文件?

vscode怎么编译运行scss文件?
1、sass的编译依赖 Ruby 环境,所以先安装ruby
2、装好Ruby后再命令行输入 gem sass 来安装 Sass
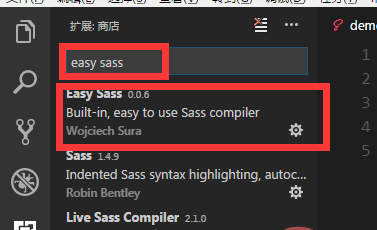
3、在vscode 扩展中寻找easy sass插件,安装

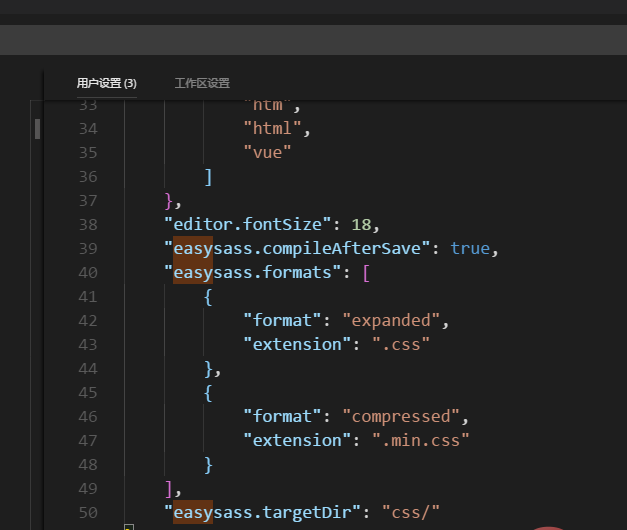
4、 接下来进行配置: 在 vs code 菜单栏依次点击“文件 首选项 设置”,打开 settings.json 全局配置文件

"easysass.compileAfterSave": true,
"easysass.formats": [ //nested:嵌套缩进的 css 代码。
//expanded:没有缩进的、扩展的css代码。
//compact:简洁格式的 css 代码。
//compressed:压缩后的 css 代码
{
"format": "expanded",
"extension": ".css"
},
{
"format": "compressed",
"extension": ".min.css"
}
],
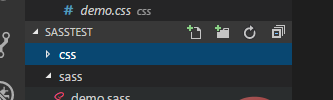
"easysass.targetDir": "css/" //路径5、新建一个文件夹,在文件夹中新建两个文件夹,一个sass一个css,如果你没有建css文件夹,编译以后也会自动建一个文件夹的

6、然后再sass下面建立demo.sass,然后编写
.box
color: red
.img
width: 100%;
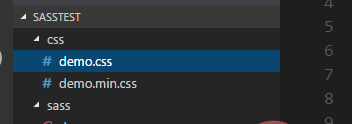
display: block;7、按下ctrl + s,就直接编译了,因为你之前设置的时候设置了easysass.compileAfterSave为true,所以保存就会编译一次,这也是为了提高开发效率
最后你会发现再css下面多了一个 css文件,一个min.css文件,这是和你再设置了设置的有关系的,一个没有缩进,一个压缩的

相关推荐:vscode基础教程
以上就是vscode怎么运行scss文件?的详细内容,更多请关注其它相关文章!
