js程序如何在vscode控制台输出

该编辑器支持多种语言和文件格式的编写,截止2019年9月,已经支持了如下37种语言或文件:F#、HandleBars、Markdown、Python、Jade、PHP、Haxe、Ruby、Sass、Rust、PowerShell、Groovy、R、Makefile、HTML、JSON、TypeScript、Batch、Visual Basic、Swift、Less、SQL、XML、Lua、Go、C++、Ini、Razor、Clojure、C#、Objective-C、CSS、JavaScript、Perl、Coffee Script、Java、Dockerfile。
下面我们来看一下js程序在vscode控制台输出的方法:
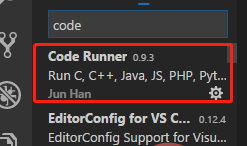
在VS Code中有一个插件——code runner,可以安装后直接运行在node 环境中,然后在vscode中输出文件的结果。
(推荐:vscode如何配置插件)

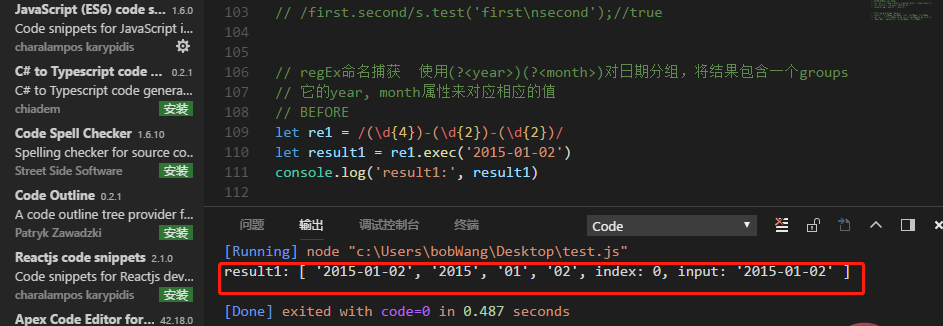
在test.js文件里面右键选择Run Code或者编辑器右上角的方形运行按钮来运行文件,结果在输出一栏输出。
 相关文章教程推荐:vscode教程
相关文章教程推荐:vscode教程
以上就是js程序如何在vscode控制台输出的详细内容,更多请关注其它相关文章!
