vscode中html标签不能补全怎么办
html PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN" "http://www.w3.org/TR/REC-html40/loose.dtd">

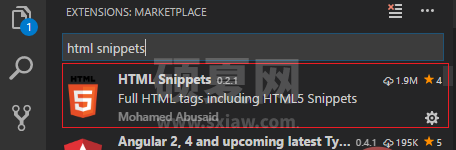
1、安装插件

2、配置files.associations对象

(学习视频推荐:java视频教程)
打开后页面如下:

在Comm Used列表中找到"files.associations": {}

添加如下内容:
{
"emmet.triggerExpansionOnTab": true, "files.associations": {"*.js": "html"}
}同样,在Workspace settings里也做更改。
添加如下内容:
{
"workbench.editor.closeEmptyGroups": false,
"emmet.triggerExpansionOnTab": true,
"files.associations": {"*.js": "html"}
}推荐教程:vscode教程
以上就是vscode中html标签不能补全怎么办的详细内容,更多请关注其它相关文章!
