
vscode编写react报错怎么办?
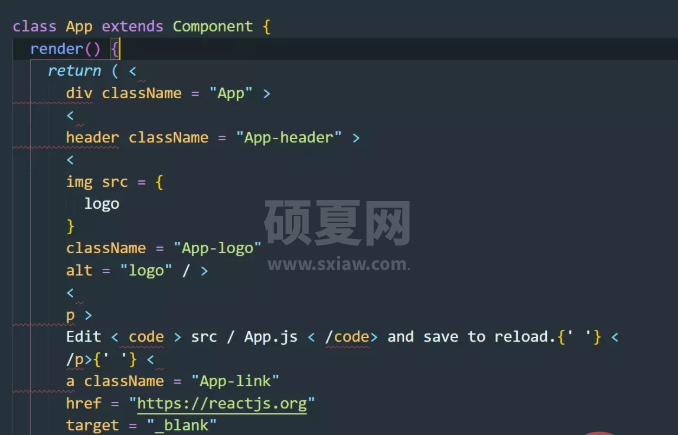
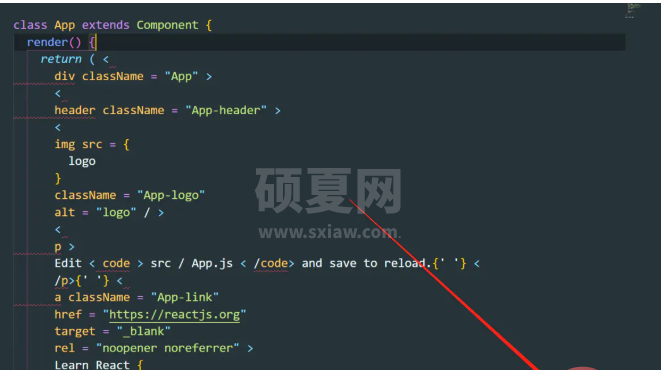
最近在自学,按照官网的教程用vscode构建项目的时候,crtl+s保存,就报如下的语法错误,研究了大半天,从eslint入手到构建.eslintrc文件 配置完后还是报错。最后在一个论坛的回复里看到一个解决办法

最后在一个论坛的回复里看到一个解决办法:至少现在不报错了,至于什么原因现在还在研究。。。。

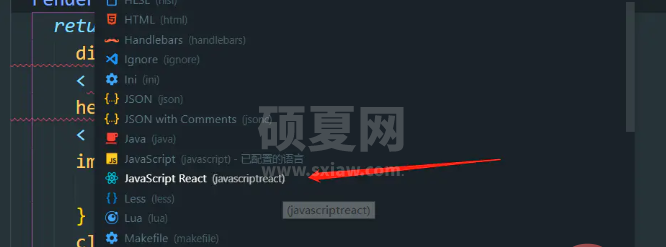
点击javaScript出来一个选择语言模式

选择javaScript React 然后在crtl+s就不报错了,仅供参考。。。。。
推荐学习:vscode教程
以上就是vscode编写react报错怎么办的详细内容,更多请关注其它相关文章!