PHP中怎样完成图像的缩放和裁剪?(实例详解)
在之前的文章中给大家带来了《怎样通过PHP来绘制图形验证码?》,其中介绍了在PHP中怎样绘制文字,怎样结合之前的知识绘制图形验证码,本篇文章,我们一起来看一看应该怎样给图形进行图像缩放和裁剪,希望能帮助到大家!

在前面我们了解了应该怎样去绘制图形验证码,那接下来我们一起看一看,在PHP中想要实现图像的缩放和裁剪应该怎样操作。不过在了解图像的缩放和裁剪之前我们先来认识一下下面这两个函数:
imagecopyresampled:用于重采样拷贝部分图像并调整大小imagecopyresized:用于拷贝部分图像并调整大小
这两个函数拷贝图片的,可以用于完成图像的缩放或者裁剪。它们的语法格式参数是一样的,不同的是它们拷贝的图片是部分还是整张的。它们的语法格式如下:
imagecopyresampled ($目标图 ,$来源图,$目标开始的x位置,$目标开始的y位置,$来源开始的x位置,$来源开始的y位置,$目标图片的宽 ,$目标图片的高,$来源图片的宽 ,$来源图片的高 )
从来源图片的开始点(x,y)起,指定的宽高的大小图片。放至到目标图片的起点(x,y),指定宽高大小的图片中。
缩放图片
缩放图片首先我们先准备一张名为dog.png的图片:

我们的代码需要做到以下步骤才能完成对图形的缩放:
打开来源图片
设置图片缩放百分比(缩放)
获得来源图片,按比调整大小
新建一个指定大小的图片为目标图
将来源图调整后的大小放到目标中
销毁资源
示例如下:
<?php //打开来源图片 $a = imagecreatefrompng('dog.png'); //定义百分比,缩放到0.1大小 $percent = 0.1; // 将图片宽高获取到 list($width, $height) = getimagesize('dog.png'); //设置新的缩放的宽高 $new_width = $width * $percent; $new_height = $height * $percent; //创建新图片 $new_image = imagecreatetruecolor($new_width, $new_height); //将原图$image按照指定的宽高,复制到$new_image指定的宽高大小中 imagecopyresampled($new_image, $a, 0, 0, 0, 0, $new_width, $new_height, $width, $height); header('content-type:image/jpeg'); imagejpeg($new_image); ?>
输出结果:

由上述结果,通过imagecopyresampledh函数便完成了图像的缩放。
裁剪图片
裁剪图片,需要通过imagecopyresized函数来实现。接下来我们通过一个示例来解释一下:
我有两张名为dog.png和logo.png的图片

现在想要吧logo图片裁剪一些放在dog图片上,那应该怎么实现呢?下面是主要步骤:
打开来源图片和目标图片
截取来源图片中的点,设置宽高。放至到目标图片中。(裁剪)
保存图片输入
销毁资源
实际操作如下:
logo图片中,我想要把文字部分裁剪掉,只保留图像部分,我们可以知道想要保留的图像部分开始的坐标是(0,0),结束的坐标是(52,59)。


那我们就把裁剪过后的图片放到目标图片的左上角,正好坐标也就是从(0,0)到(52,59),既然已经整理好了思路,代码如下:
<?php $dst = imagecreatefrompng('dog.png'); $src = imagecreatefrompng('logo.png'); imagecopyresized($dst, $src, 0, 0, 0, 0, 52, 59, 52, 59); header('content-type:image/jpeg'); imagejpeg($dst); imagedestroy($dst); imagedestroy($src); ?>
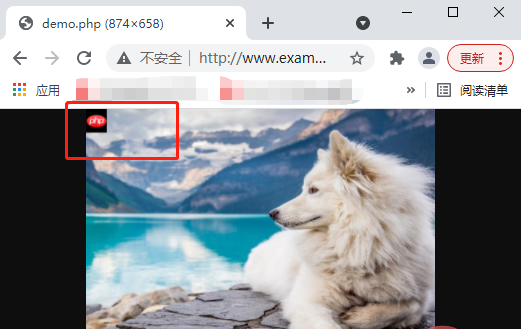
输出结果:

由上述结果,我们便完成了通过imagecopyresizedh函数的图像裁剪。
推荐学习:《PHP视频教程》
以上就是PHP中怎样完成图像的缩放和裁剪?(实例详解)的详细内容,更多请关注其它相关文章!
