5个实用的 VSCode 扩展(分享)
本篇文章给大家分享5个对开发有用的 VSCode 扩展。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

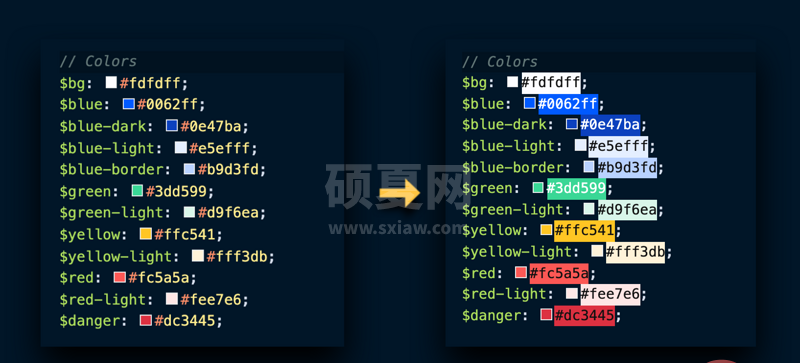
1、Color Highlight
谁能记住所有十六进制代码?反正我是记不住的。
VSCode 为我们提供了一个小颜色框作为参考,但它还不够大,无法判断相似颜色之间的差异。Color Highlight 通过用颜色包装每个十六进制代码为我们提供了更大的预览。

地址:https://marketplace.visualstudio.com/items?itemName=naumovs.color-highlight
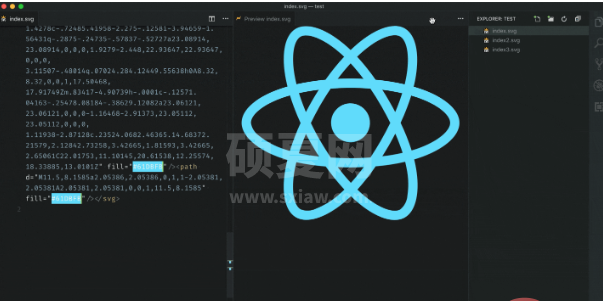
2、SVG Preview
VS Code 具有一个内置的图像预览窗口,但是当你单击.svg文件时,它仅显示代码。
借助 SVG Preview,我们会获得一个附加的侧窗,可以预览图像,甚至可以在更改SVG代码时进行更新。

地址:https://marketplace.visualstudio.com/items?itemName=SimonSiefke.svg-preview
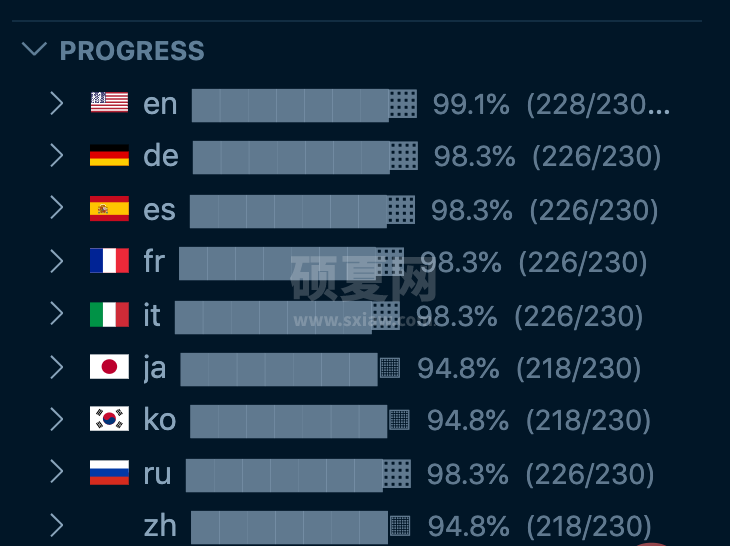
3、i18n Ally
几个月前,我开始使用i18n,不得不说它使我的网络应用本地化为多种语言变得异常容易。唯一的困难是,无法在实际处理的文件中编辑翻译。
相反,必须打开locales/language.json文件,向下滚动到正确的位置,然后在此处编辑文本(到那时我们已经忘记了要查找的内容)。
i18n Ally为我们提供了基本语言文本的内联预览,允许咱们创建新键,查看现有键,并直接从模板中编辑它们。


i18n Ally还附带了一个漂亮的侧边栏显示(上),它向我们显示完成项目本地化的距离。
地址:https://marketplace.visualstudio.com/items?itemName=antfu.i18n-ally
4. Code Spell Checker
Code Spell Checker 强烈推荐,对大部分非英语母语又不想写出四不像变量名的程序员来说,正确识记拼写各种单词还是有不小的挑战,比模棱两可时需要去查在线词典不同的是,这款插件能实时的识别单词拼写是否有误,并给出提示,不少 bug 都是因为拼写错误导致的。

地址:https://marketplace.visualstudio.com/items?itemName=streetsidesoftware.code-spell-checker
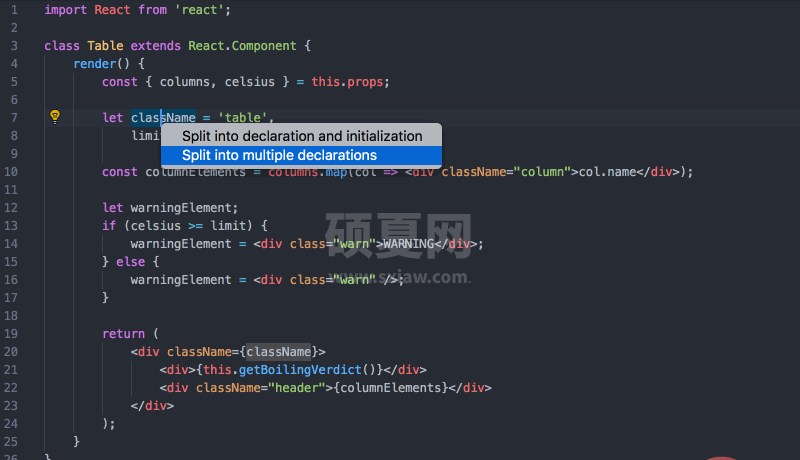
5. JavaScript Booster
JavaScript Booster :一个非常棒的重构工具,比如将var替换为const或let,移除无用的else语句,将变量声明和变量初始化合并。应该说很大程度上受到 Webstorm 的启发。

地址:https://marketplace.visualstudio.com/items?itemName=sburg.vscode-javascript-booster
VS Code Icons
当前有超过四百万的用户,你可能已经在使用此功能,这就是为什么它在此列表中具有很高的优势。
如果你没有,现在就安装它,让你在长长的文件和文件夹列表中找到你要找的东西的速度快十倍。它为每种文件类型添加的独特图标使文件搜索变得直观而简单。

写在最后,希望这5个扩展能对你有所帮助。
推荐:vscode基础教程
以上就是5个实用的 VSCode 扩展(分享)的详细内容,更多请关注其它相关文章!
