vscode如何安装插件?常用插件介绍

VSCode 全称 Visual Studio Code,是微软出的一款轻量级代码编辑器,免费、开源而且功能强大。它支持几乎所有主流的程序语言的语法高亮、智能代码补全、自定义热键、括号匹配、代码片段、代码对比 Diff、GIT 等特性,支持插件扩展。
相关推荐:《vscode基础教程》
一、怎么安装插件?
方法一:
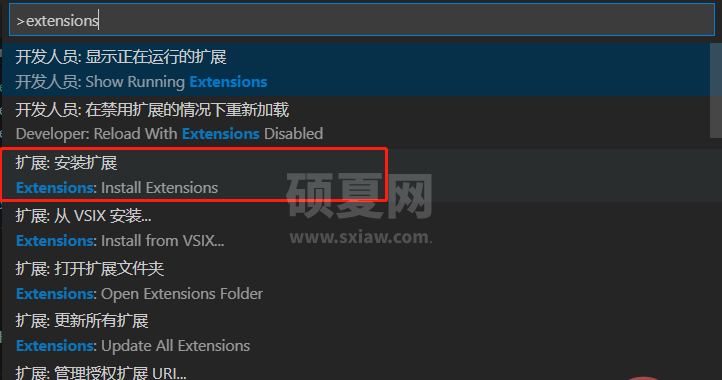
按F1或Ctrl+Shift+p,输入extensions,选择 “扩展:安装扩展”

方法二:
ctrl + P 然后输入 >ext install

方法三:
点击图中位置

二、常用插件?
(1)Auto Close Tag
自动闭合HTML/XML标签

(2)Auto Rename Tag
自动完成另一侧标签的同步修改

(3)Bracket Pair Colorizer
给括号加上不同的颜色,便于区分不同的区块,使用者可以定义不同括号类型和不同颜色


(4)中文(简体)语言包—— Chinese (Simplified) Language Pack for Visual Studio Code
将编译器转成中文模式

(5)Vetur
Vue多功能集成插件,包括:语法高亮,智能提示,emmet,错误提示,格式化,自动补全,debugger。vscode官方钦定Vue插件,Vue开发者必备。


(6)Git History Diff
如果你的VSCode打开了一个Git管理的代码,则在VSCode编辑窗口中,可以看到所有的提交记录、改动文件,包括每一行代码的提交时间、提交人,非常方便。


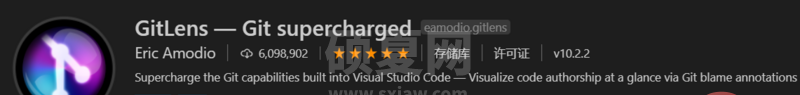
(7)GitLens — Git supercharged
方便查看git日志,git多人协作的时候需要查看日志,能在当前代码中查看


(8)Path Intellisense
自动提示文件路径,支持各种快速引入文件


(9)markdownlint
markdown语法纠错


(10)Markdown Preview Enhanced
实时预览markdown,markdown使用者必备


(11)Debugger for Chrome
映射vscode上的断点到chrome上,方便调试

(12)ESLint
自动格式化代码,以便在整个团队中保持一致的格式。ESLint 也可以配置为自动格式化你的代码,每当你出现错误,它都会向你发出一连串的警告。

(13)HTML CSS Support
HTML 中 CSS Class 智能提示

(14)HTML Snippets
智能提示HTML标签,以及标签含义

(15)vscode-fileheader
顶部注释模板,可定义作者、时间等信息,并会自动更新最后修改时间
快捷键: Ctrl+Alt+i
(默认信息可在 文件→首选项→设置 中修改)

更多编程相关知识,请访问:编程教学!!
以上就是vscode如何安装插件?常用插件介绍的详细内容,更多请关注其它相关文章!
