分享5款好用又好玩的vscode插件

推荐几个有用的插件,会提高你的开发效率!走过路过不要错过
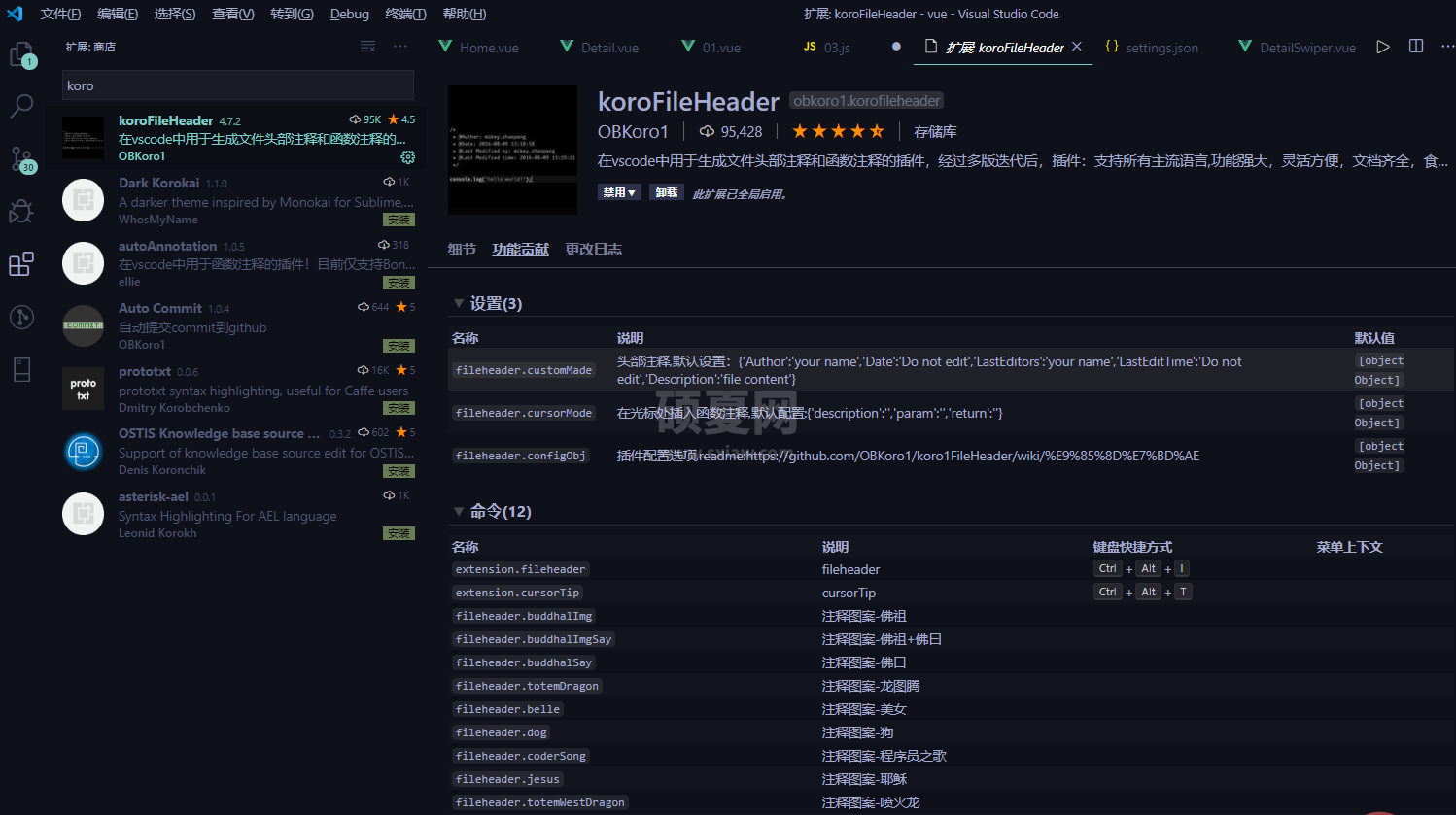
一、koroFileHeader
先来一个镇场子的!
一键生成佛祖保佑!!!
下载koroFileHeader插件

安装之后,新建一个文件

这时候会自动生成一个模板,显示作者的相关信息,当然,这个模板是可以自定义的,先上重头戏,然后再说怎么自定义!
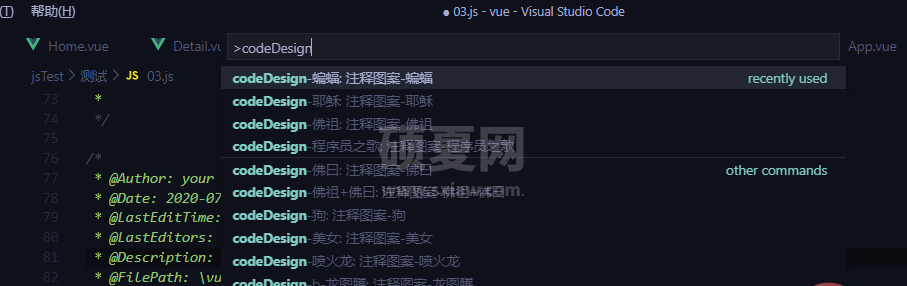
codeDesign
按下快捷键,ctrl+shift+p 输入codeDesign
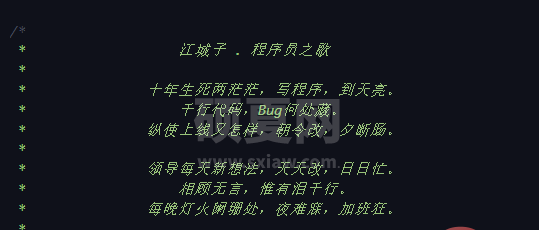
下面喜欢哪一个点击即可使用!
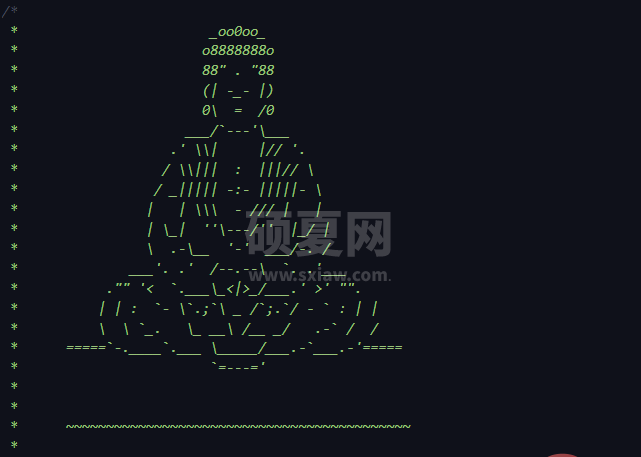
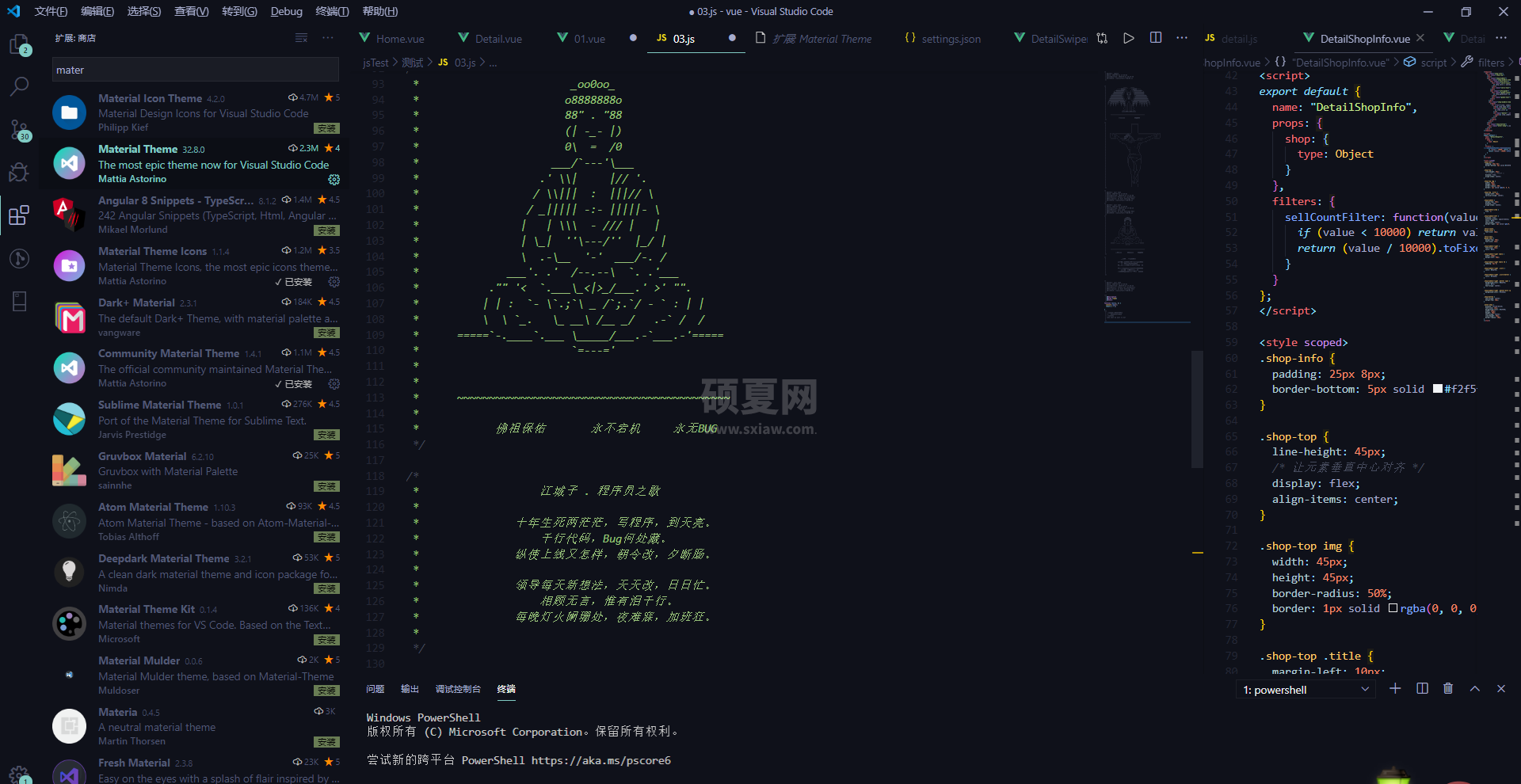
比如佛祖模板


哈哈,是不是还是挺有意思的!
下面的我就不再展示啦,可以自己去试一下!
自定义作者模板

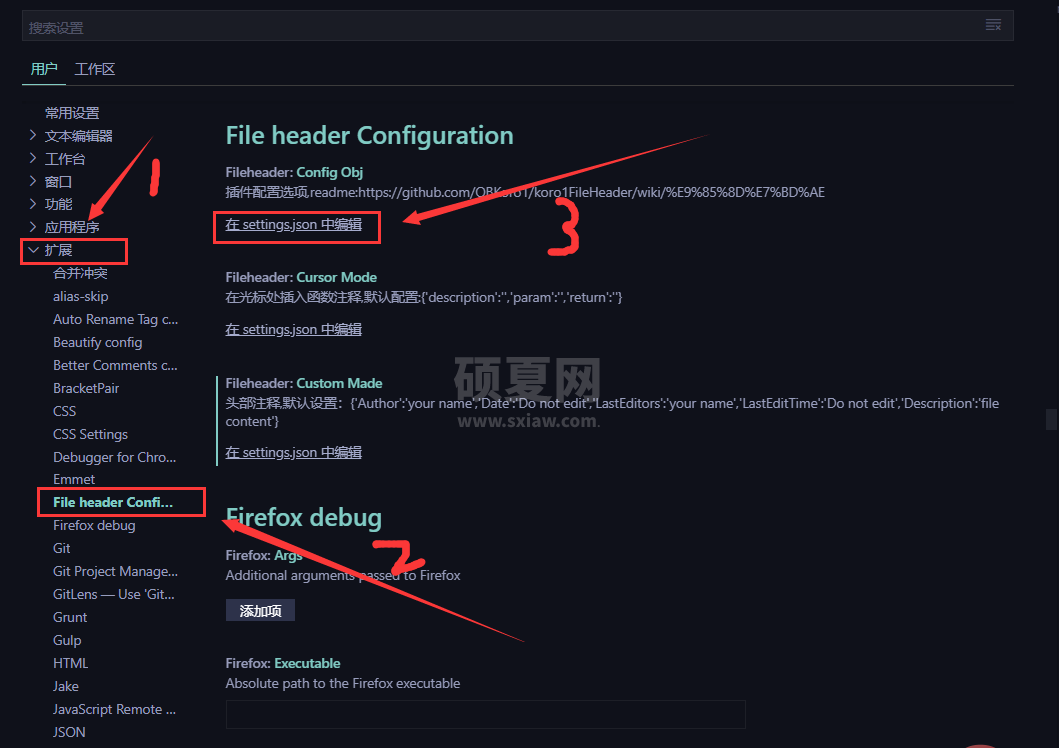
点击进行配置
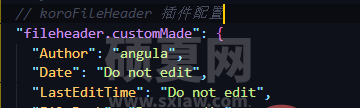
在最后面加上这些即可,不需要更改的只需要写“Do not edit”就不会改变啦!
注释
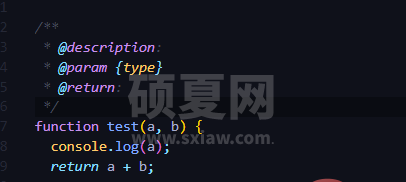
简单的写一个函数,然后ctrl+alt+t,就会出现如图所示的注释啦!
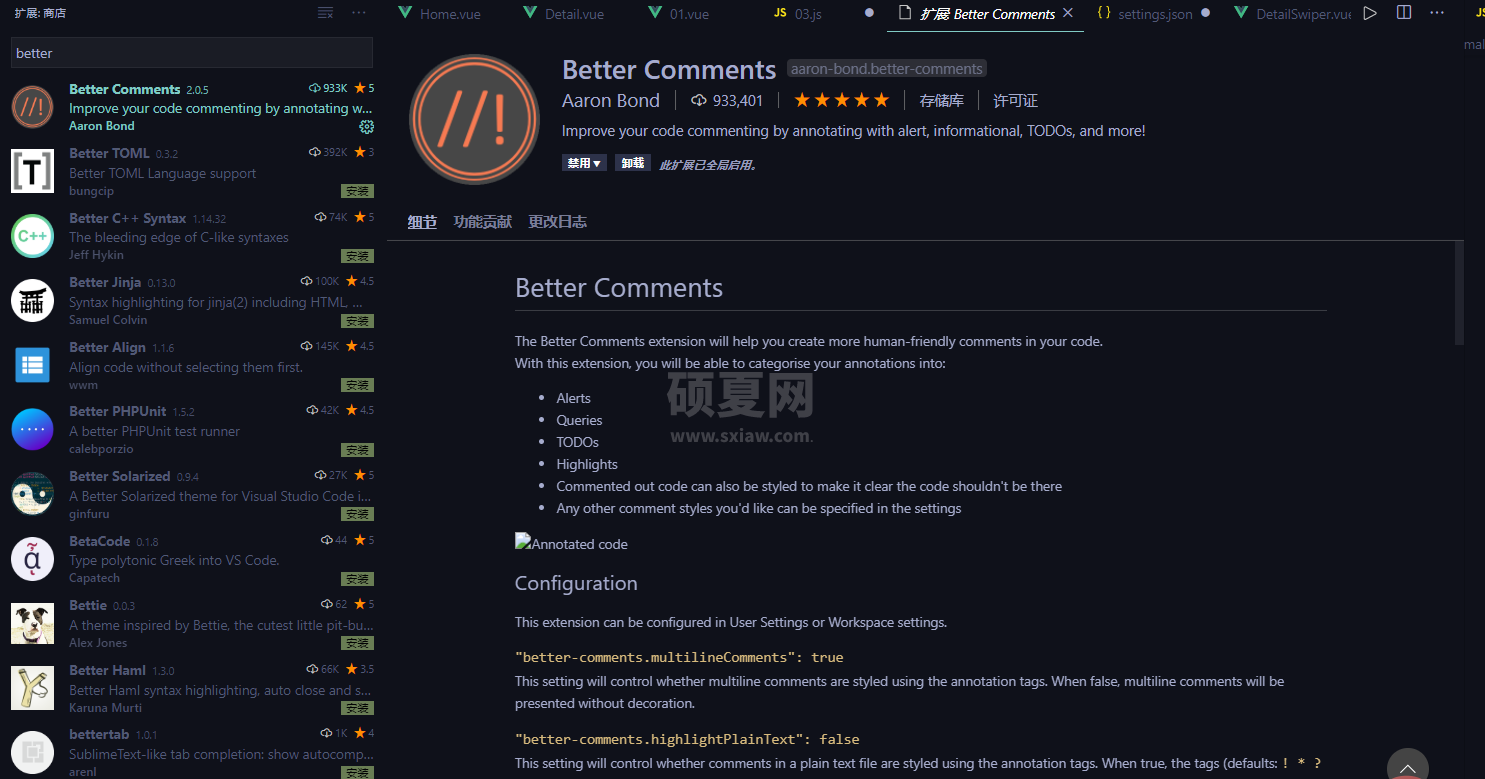
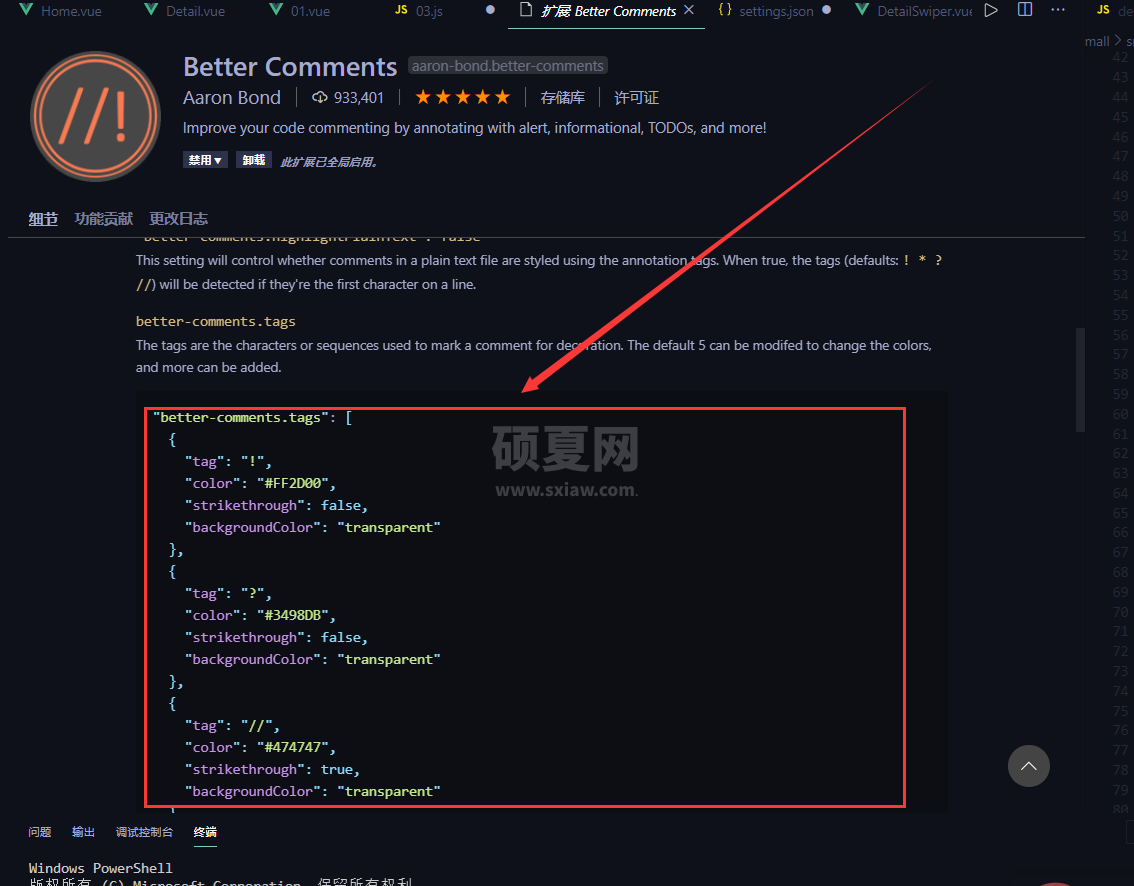
二、Better Comments
这个插件啊,主要就是美化你的注释!星星还是很多的,都是五星好评,一次付清!

在插件介绍页面会有一些标签

把它复制一下

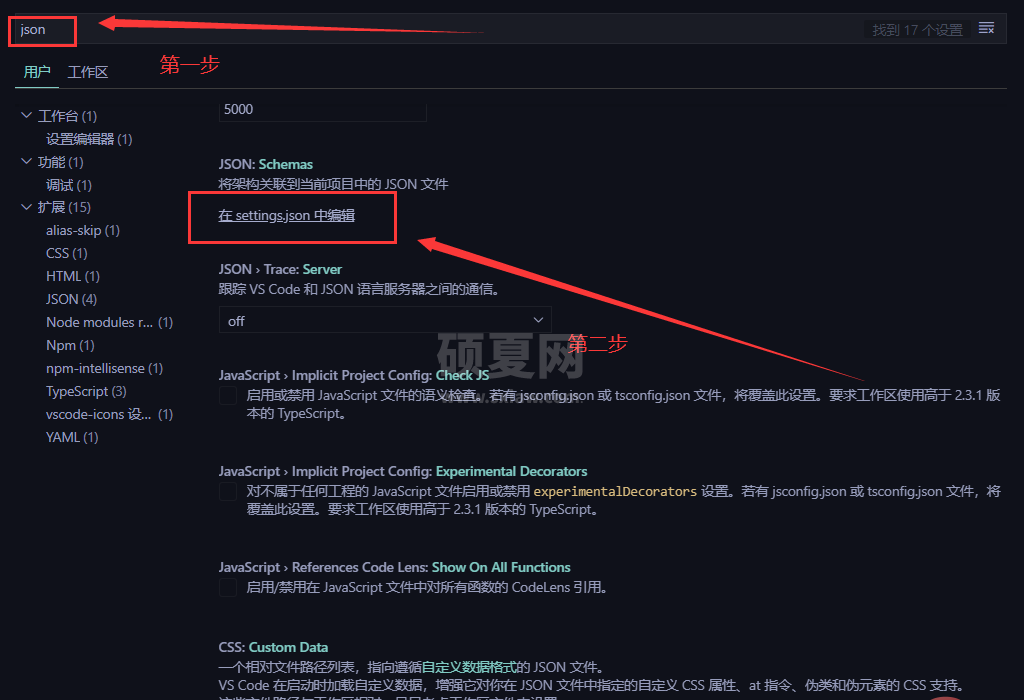
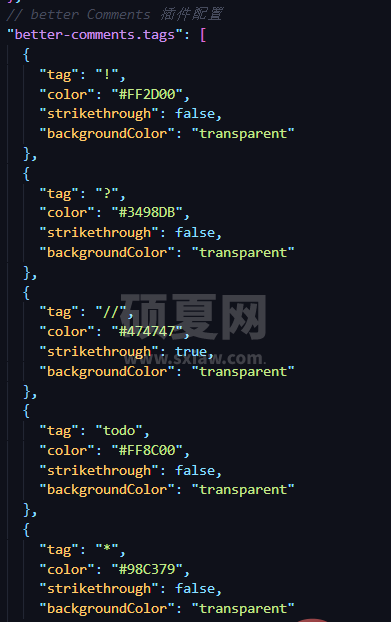
然后在里面进行配置,当然也可以在后面进行自定义,符合你自己的习惯!

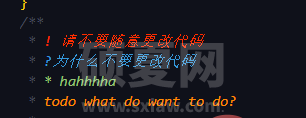
效果演示!里面的好处可以自行体会!

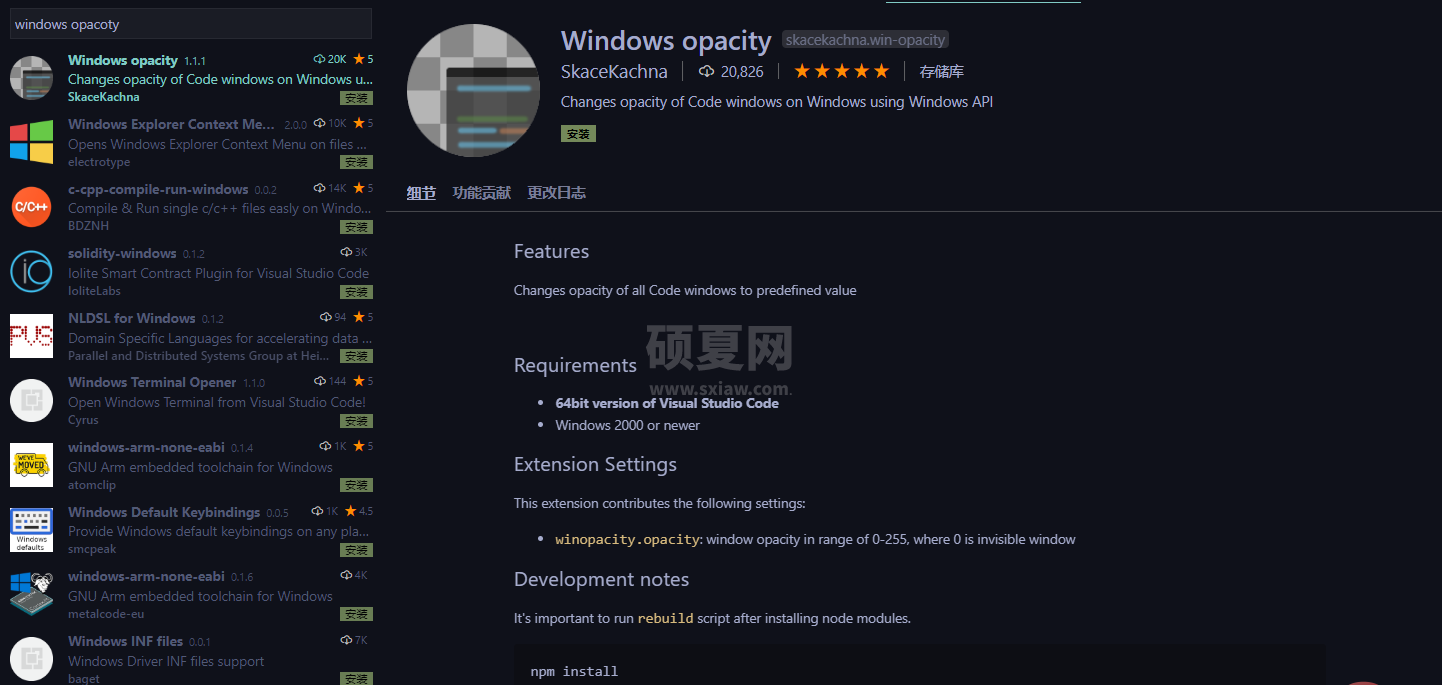
三、windows opacity
这个插件呢,主要就是使得vscode变得透明,使得可以一边看代码,一边看视频,上班划水,绝对利器!

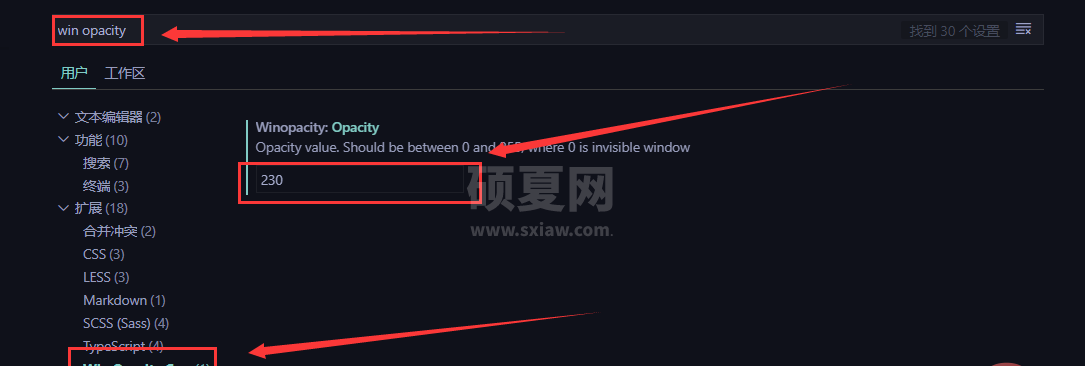
自带的透明度一般,如果想改的话,这样就可以了,一般235左右就可以了,再低的话摸鱼就会被发现啦!

四、material theme
这是一款颜色主题的插件,让你的vscode变得更顺眼

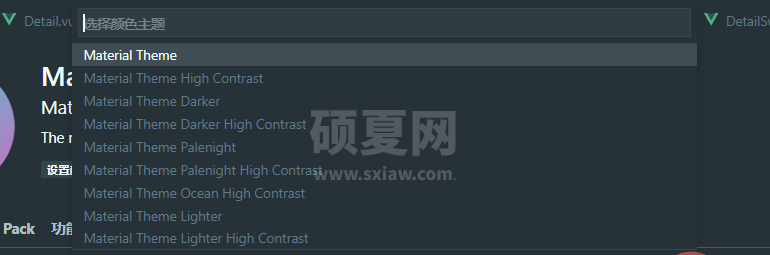
可以在上边选择你喜欢得主题!个人还是比较喜欢Material Theme Ocean的!

Material Theme Ocean主题,整体看起来还是不错的把

五、prettier
格式化美化代码


这是一段很乱的代码

ctrl+s保存之后,代码就又会整整齐齐

创作不易,如果对你有所帮助的话,请点个赞再走吧!
推荐教程: 《vscode入门教程》
以上就是分享5款好用又好玩的vscode插件的详细内容,更多请关注其它相关文章!
