vue3中使用swiper遇到的问题怎么解决
一、安装swiper
使用npm install swiper安装swpier插件
npm install swiper -s // @9.2.0 // 或者安装指定版本 npm install swiper@8.4.7 -s
二、使用swiper
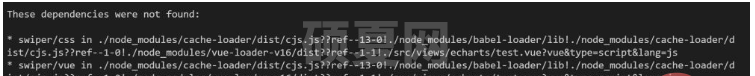
直接按照官网的引用方法,项目会报错

解决方法:
引入的组件使用以下路径
import { Swiper, SwiperSlide } from "swiper/vue/swiper-vue";
import "swiper/swiper.min.css";有时还需要使用一些其他的组件API,如:
<template> <swiper class="swpier" :modules="modules" :slides-per-view="3" :space-between="50" loop="true" direction="horizontal" navigation :autoplay="{ delay: 2000, disableOnInteraction: false, pauseOnMouseEnter: true, }" :pagination="{ clickable: true }" :scrollbar="{ draggable: true }" @swiper="onSwiper" @slideChange="onSlideChange" > <swiper-slide>Slide 1</swiper-slide> <swiper-slide>Slide 2</swiper-slide> <swiper-slide>Slide 3</swiper-slide> <swiper-slide>Slide 4</swiper-slide> <swiper-slide>Slide 5</swiper-slide> </swiper> </template> <script> // Navigation: 方向箭头:向左,向右 /* Pagination: 轮播小圆点 clickable: 如果为true,则单击分页按钮将跳转到对应的slide。仅适用于项目符号分页类型 */ /* Scrollbar: 滚动条 draggable: 设置为true可使滚动条可拖动,从而控制滑块位置 */ /* AutoPlay: 自动轮播 delay: 转换之间的延迟(毫秒)。如果未指定此参数,将禁用自动播放 disableOnInteraction:设置为false,用户交互(滑动)后自动播放不会被禁用,每次交互后都会重新启动 pauseOnMouseEnter:启用后,指针(鼠标)在Swiper容器上输入时将暂停自动播放。 */
import { Navigation, Pagination, Scrollbar, A11y, Autoplay } from "swiper";
import { Swiper, SwiperSlide } from "swiper/vue/swiper-vue";
import "swiper/swiper.min.css";
import "swiper/modules/navigation/navigation.min.css";
import "swiper/modules/pagination/pagination.min.css";
import "swiper/modules/scrollbar/scrollbar.min.css";
import "swiper/modules/autoplay/autoplay.min.css";
export default {
components: {
Swiper,
SwiperSlide,
},
setup() {
const onSwiper = (swiper) => {
console.log(swiper);
};
const onSlideChange = () => {
console.log("slide change");
};
return {
onSwiper,
onSlideChange,
modules: [Navigation, Pagination, Scrollbar, A11y, Autoplay],
};
},
};
</script>
<style>
.swpier {
height: 200px;
}
.swiper-slide {
width: 100px;
line-height: 40px;
font-size: 30px;
text-align: center;
border: 1px solid pink;
}
</style>其中:
loop: 是否循环播放:true/false
direction:轮播方向"horizontal"/“vertical”,默认"horizontal"
slides-per-view:控制一次显示几张轮播图
space-between: 每张轮播图之间的距离,该属性不可以和margin 属性同时使用;
三、echarts+swiper
项目背景
需要在swiper的每个轮播项中展示并包含不同的echarts,且开启loop:true循环
“echarts”: “^5.4.0”
“swiper”: “^9.2.0”
问题描述:
开启loop:true后,第一个和最后一个echarts无法正常渲染
原因:
loop:true后swiper会在前后复制同样的slide保证循环效果,初始化时使用的ID就不是唯一的了,导致echarts初始化无效了
解决方法:
// 通过class获取dom,并在循环时初始化,为了保证echarts初始化时dom已经更新渲染,加一个setTimeout函数
setTimeout(() => {
const myEchart = document.getElementsByClassName(classname);
let chart = null;
Array.prototype.forEach.call(myEchart, function (element, i, arr) {
element.setAttribute("_echarts_instance_", "");
chart = echarts.init(element);
console.log(arr);
chart.setOption(optionArr[i]);
});
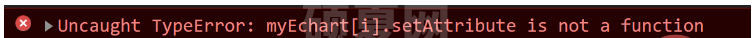
})或者使用for (let i = 0; i < myEchart.length; i++) {}循环遍历dom
注意:这里不是能用for (let i in myEchart) {},否则会报错如下:

以上就是vue3中使用swiper遇到的问题怎么解决的详细内容,更多请关注其它相关文章!
