vue3全局组件自动注册功能如何实现
vue3全局组件自动注册
第一步:建文件
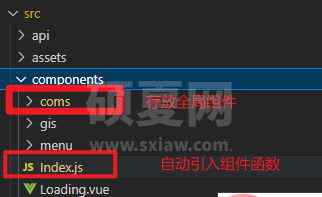
需要在src/components 下创建一个文件夹用于存放封装的公共组件(这里我起名叫coms)
需要在src/components 下创建一个js文件用于存放引入组件并注册(这里我起名叫Index.js)

第二步:写函数
在coms中建文件夹,将组件放入这个文件夹,此文件夹的名字就是我们将要注册组件的名字。

在Index.js中写入以下工具函数:
// 全局组件注册 需要到coms这个目录下注册
export default {
install(app) {
const req = require.context('./coms', true, /\.vue$/);
req.keys().forEach((item) => {
const defaultObj = req(item).default;
let name = item.split('/')[1];
// console.log('name', name);
app.component(name, defaultObj);
});
}
};注意:这里我没有用 defaultObj.__file 来取文件路径,是因为生产环境下__file属性会被删除,会导致如下报错

第三步:导入文件
在main.js中导入工具函数并挂载到app中
import coms from '@/components/Index'; //全局组件注册 app.use(coms);
第四步:全局使用
到这一步就可以全局用我们定义好的文件名作为组件名了。

ps:vue2其实也大差不差,就是吧app.use()改成了 Vue.use()
补充: Vue3注册全局组件
例如组件使用频率非常高,几乎每个页面都在使用便可以封装成全局组件
1.注册单个全局组件
在main.ts 引入我们的组件跟随在createApp(App) 后面 切记不能放到mount 后面这是一个链式调用用
其次调用 component 第一个参数组件名称 第二个参数组件实例
import { createApp } from 'vue'
import App from './App.vue'
import './assets/css/reset/index.less'
import Card from './components/Card/index.vue'
createApp(App).component('Card',Card).mount('#app')
//.component('Card',Card)就是注册全局组件 (‘自定义键名',组件名)使用方法
直接在其他vue页面 立即使用即可 无需引入
<template> <Card></Card> </template>
2.批量注册全局组件
遇到要注册很多个全局组件时,可以定义中间件,让中间件去完成组件注册,然后main.js再引入使用这个中间件
在src/components中新建index.ts用来将所有需要全局注册的组件导入

✨: 如果使用的是 JS 可以删除类型校验
import type { Component } from 'vue' //import type 是用来协助进行类型检查和声明的,在运行时是完全不存在的。
import SvgIcon from './SvgIcon/index.vue'
// ✨如果使用的是 JS 可以删除类型校验
const components: {
[propName: string]: Component //字面量类型,每个属性值类型为组件的类型
} = {
SvgIcon
}
export default components2. 在main.ts中导入
✨这里使用循环的方式, 将每个全局组件进行注册
import { createApp } from 'vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css' // 基于断点的隐藏类 Element 额外提供了一系列类名,用于在某些条件下隐藏元素
import App from './App.vue'
import router from './router'
import { store, key } from './store'
import globalComponent from '@/components/index' //引入需要注册的全部组件
const app = createApp(App)
app.use(store, key).use(router).use(ElementPlus)
// 注册全局的组件 (对所有需要注册的组件进行遍历并注册)
for (const componentItme in globalComponent) {
app.component(componentItme, globalComponent[componentItme])
}
app.mount('#app') //需要注册完组件后才挂载3. 如果使用TS编写,还需要在和main.ts同级的目录, 创建一个components.d.ts, 用来处理组件引入报错的问题和添加组件类型提示

import SvgIcon from '@/components/SvgIcon/index.vue'
//要扩充@vue/runtime-core包的声明
declare module '@vue/runtime-core' {
export interface GlobalComponents { //这里扩充"ComponentCustomProperties"接口
SvgIcon: typeof SvgIcon
}
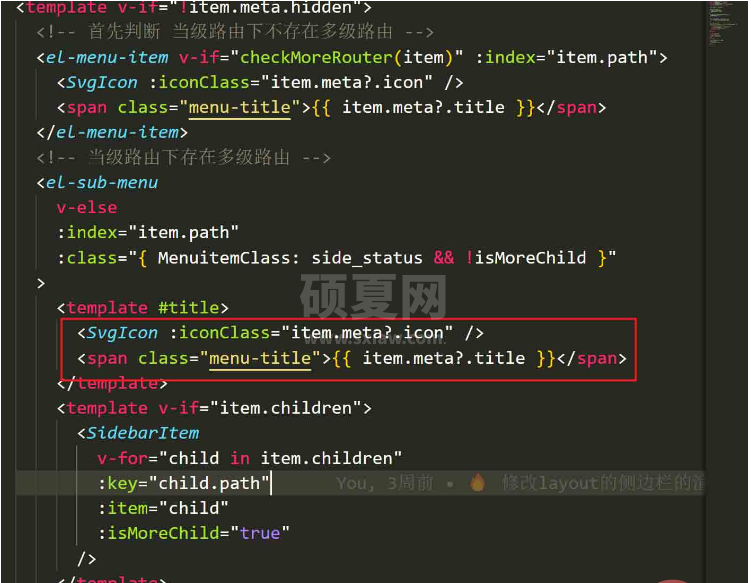
}4. 最后直接导入即可

以上就是vue3全局组件自动注册功能如何实现的详细内容,更多请关注其它相关文章!
