浅谈vscode+xdebug进行PHP调试的方法
本篇文章给大家介绍一下在vscode中使用xdebug调试PHP的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

调试分两种:本地调试和远程调试
【推荐学习:《vscode教程》、《PHP视频教程》】
本地调试
本地调试需要前提:
第一、php安装xdebug扩展。如果已经安装过php,可以使用php -m | grep xdebug来检查是否安装了xdebug。

没有安装xdebug,可以使用 apt-get install php-xdebug 来安装。
然后使用php --ini找到php.ini文件的位置。

然后修改php.ini文件在里面添加下面两行
xdebug.remote_enable = 1 xdebug.remote_autostart = 1
如果是在docker里面没有vim,可以用 apt-get install vim 来安装vim。
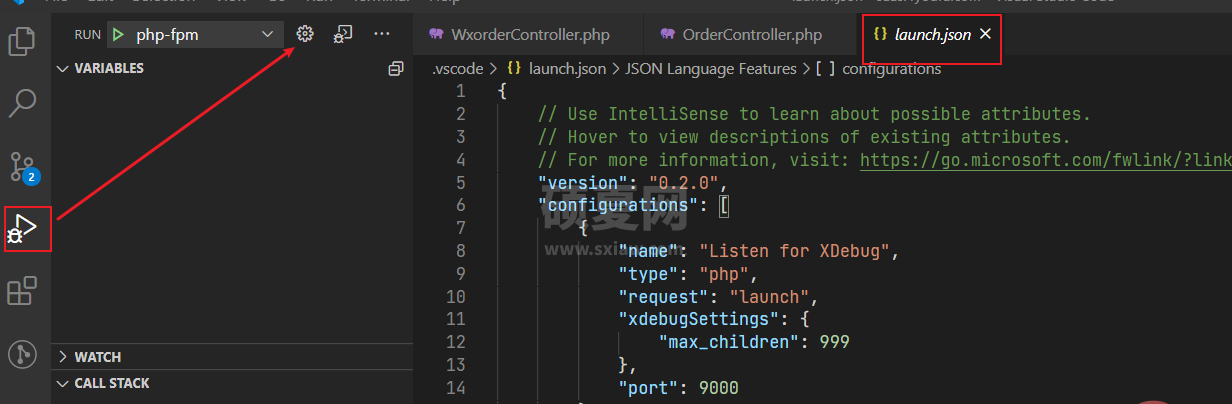
然后打开launch.json文件:

里面已经有了默认添加的9000端口的xdebug监听。
此时在php文件某一行加断点就可以了.
远程调试
调试远程主机上的PHP项目,需要改动三个地方:
第一、修改远程主机上的xdebug.ini文件
使用 php --ini找到xdebug.ini的位置:
php --ri xdebug 可以查看xdebug.ini文件的内容,如果你的xdebug.ini配置在php.ini里面那就修改php.ini。

将对应的remote_host和remote_port改成你自己的ip和端口。比如说这里的端口是9020。
第二、修改vscode中的launch.json文件
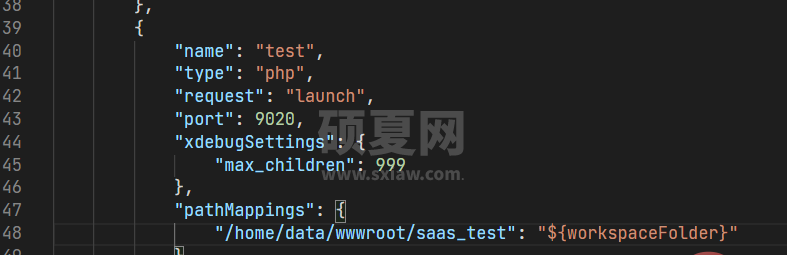
在vscode的launch.json文件中新增对9020端口的监听配置,例如:

里面的name随便起,要把port设置成远程对应的端口,pathMappings设置成自己项目对应的目录。
第三、打开自己电脑的远程调试接口
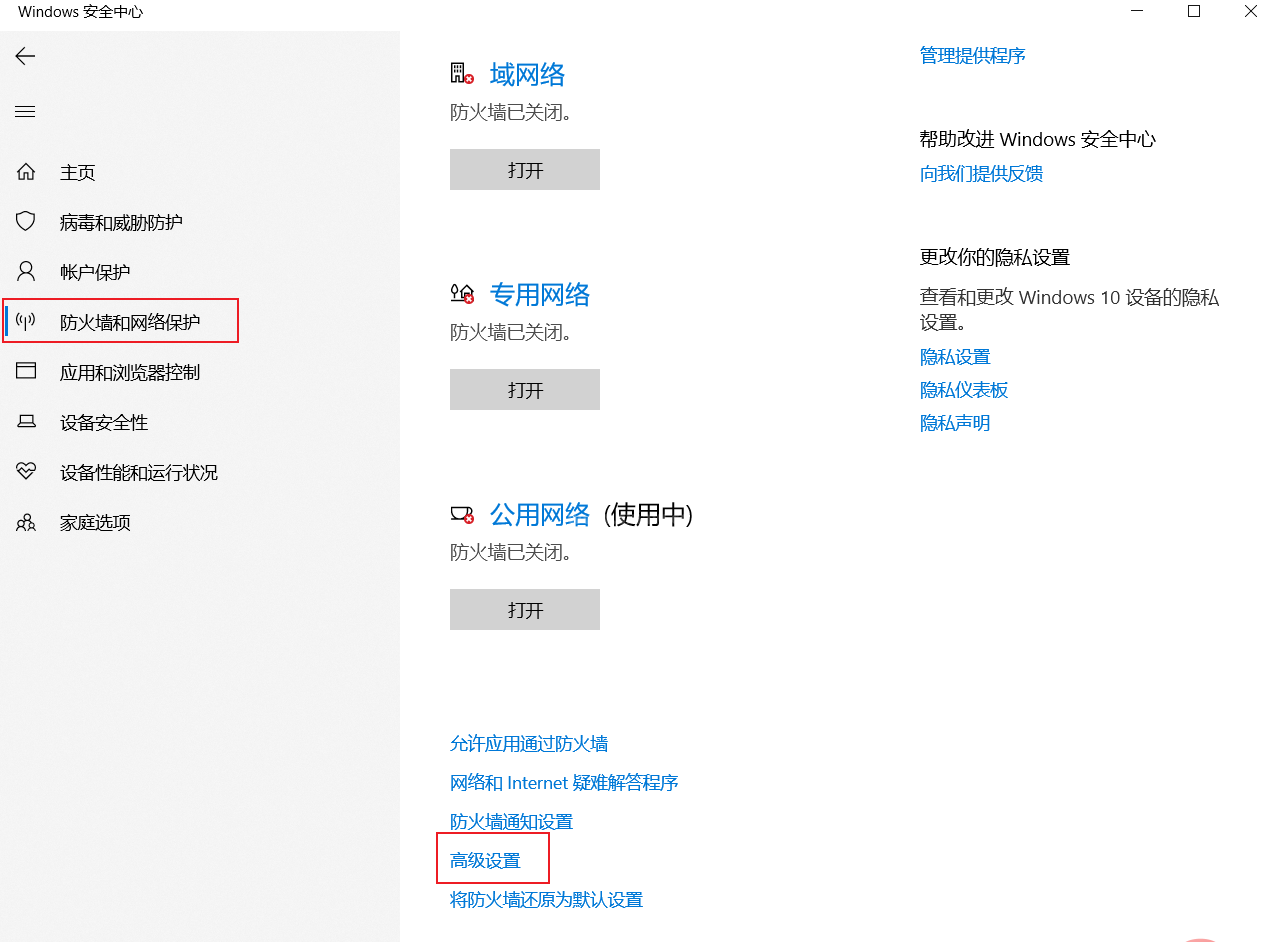
比如我这里的调试端口是9020,打开防火墙的高级设置:


然后在新建规则里面添加对9020端口的支持:端口->TCP->特定端口的支持9020->一直下一步就可以了,出站规则里也可以添加对9020端口的支持。
到此就配置成功了。此时添加断点,运行远程项目就可以看到已经在本地断住了,下面就是开心地找bug了:)。
更多编程相关知识,请访问:编程视频!!
以上就是浅谈vscode+xdebug进行PHP调试的方法的详细内容,更多请关注其它相关文章!


