构建VSCode开发调试环境(强大且实用的插件推荐)

相关推荐:《vscode教程》
随着VSCode的不断完善和强大,是时候将部分开发迁移到VS Code中了。
目前使用VS2019开发.NET Core应用,一直有一个想法,在VS Code中复刻VS的开发环境,同时迁移到VS Code。
那么现在就开始吧。
首先,安装最新版的VS Code:https://code.visualstudio.com/,安装完成后可能会提示升级,升级即可,升级后的版本信息:
版本: 1.40.1 (system setup)
提交: 8795a9889db74563ddd43eb0a897a2384129a619
日期: 2019-11-13T16:49:35.976Z
Electron: 6.1.2Chrome: 76.0.3809.146Node.js: 12.4.0V8: 7.6.303.31-electron.0OS: Windows_NT x64 10.0.16299
接下来的操作分为几个步骤:
1. 安装各种强大VSCode插件
2. 创建.NET Core解决方案和工程
3. 调试运行
好的,那我们开始吧。
一、安装各种强大的VS Code插件
1. C# extension for Visual Studio Code
这个插件最重要的功能:
- Lightweight development tools for .NET Core.
- Great C# editing support, including Syntax Highlighting, IntelliSense, Go to Definition, Find All References, etc.
- Debugging support for .NET Core (CoreCLR). NOTE: Mono debugging is not supported. Desktop CLR debugging has limited support.
- Support for project.json and csproj projects on Windows, macOS and Linux.

2. C# Extensions
这个插件最有用的功能是可以右键新建C#类和C#接口,同时支持各种code snippets,例如 ctor 、prop等,具体功能特性,可以查看插件的说明。

3. Auto-Using for C#
这个插件自动添加using引用。

4. vscode-solution-explorer
这个插件给VS Code增加了解决方案tab, 支持新建解决方案、新建工程、添加引用、Nuget包,这个插件非常有用
Adds a Solution Explorer panel where you can find a Visual Studio Solution File Explorer.
Can load any .sln version
Supports csproj, vcxproj, fsproj and vbproj (from vs2017 and before)
Supports dotnet core projects
You can create, delete, rename or move project folders and files.
You can create, delete, rename or move solution, solution folders and projects.
You can add or remove packages and references when the project is of kind CPS (dotnet core).

5. Code Runner(韩俊老师出品,必属精品)
Run code snippet or code file for multiple languages: C, C++, Java, JavaScript, PHP, Python, Perl, Perl 6, Ruby, Go, Lua, Groovy, PowerShell, BAT/CMD, BASH/SH, F# Script, F# (.NET Core), C# Script, C# (.NET Core), VBScript, TypeScript, CoffeeScript, Scala, Swift, Julia, Crystal, OCaml Script, R, AppleScript, Elixir, Visual Basic .NET, Clojure, Haxe, Objective-C, Rust, Racket, Scheme, AutoHotkey, AutoIt, Kotlin, Dart, Free Pascal, Haskell, Nim, D, Lisp, Kit, and custom command
即选中一段代码,直接run

6. vscode-icons
通过这个插件,给各个文件和文件夹一个你更熟悉的图标

7. Visual Studio IntelliCode
VS代码智能提示,根据上下文语境,自动推荐你下一步用到的代码,后台基于AI的

8. NuGet Package Manager
Nuget包管理,快速查询定位Nuget包,并安装。不过尝试了一下午自定义Nuget源,没搞定,估计是URL不对

9. Docker

10. Kubernetes

其他的还需要配置GitHub、TFS类似的源代码管理,TFS搞了两个插件,都不好使,后续搞定后再更新一次。
二、创建.NET Core解决方案和工程
此时,VS Code的环境基本配置差不多了,接下来有两种模式,创建解决方案和工程。
1. 通过vscode-solution-explorer



解决方案有了,很熟悉的感觉。
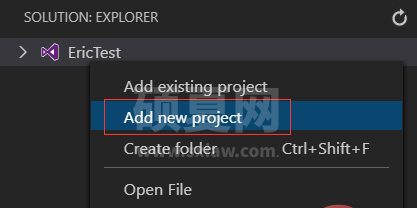
我们可以继续创建工程:右键sln,Add new project:

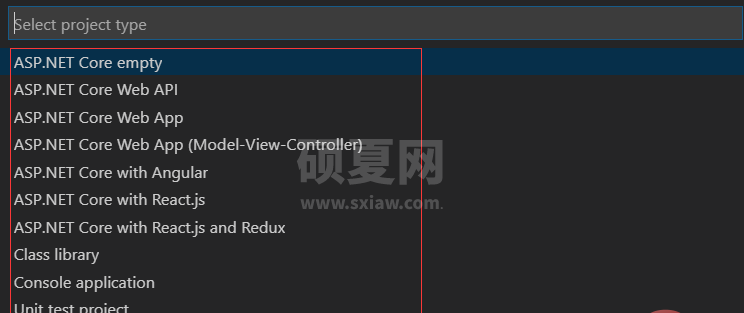
此时会弹出工程模板,此时我们选择ASP.NET Core Web API工程

选择C#

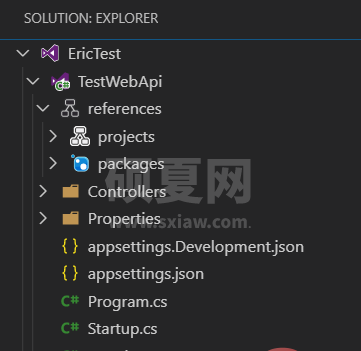
然后继续输入工程名称:例如 TestWebApi

熟悉的感觉来了。此时就可以开始coding了。
以上是我们通过vscode-solution-explorer新建解决方案和工程。同时我们可以通过命令行来搞定。
2. 通过Dotnet CLI命令行
新建sln:
dotnet
新建ASP.NET Core WebAPI工程
dotnet "new" "webapi" "-lang" "C#" "-n" "TestWebApi" "-o" "TestWebApi"
将TestWebApi工程添加到解决方案EricTest
dotnet "sln" "e:\Work\ServiceDependency\EricTest.sln" "add" "e:\Work\ServiceDependency\TestWebApi\TestWebApi.csproj"
三、调试运行
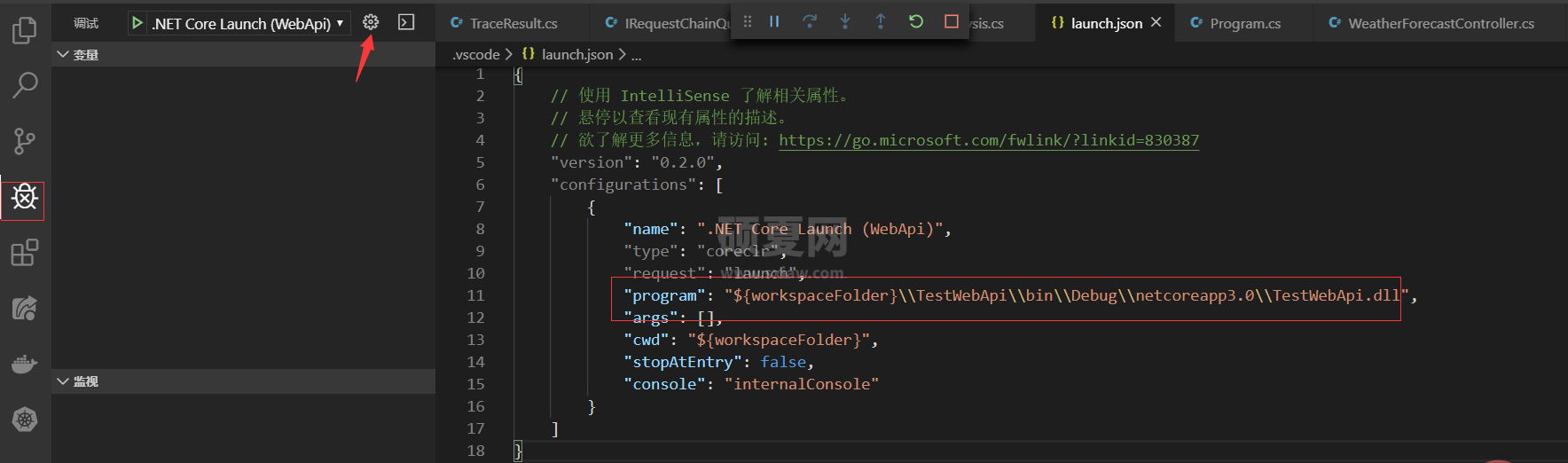
在Debug选项卡中新增调试配置,重点设置要调试的program

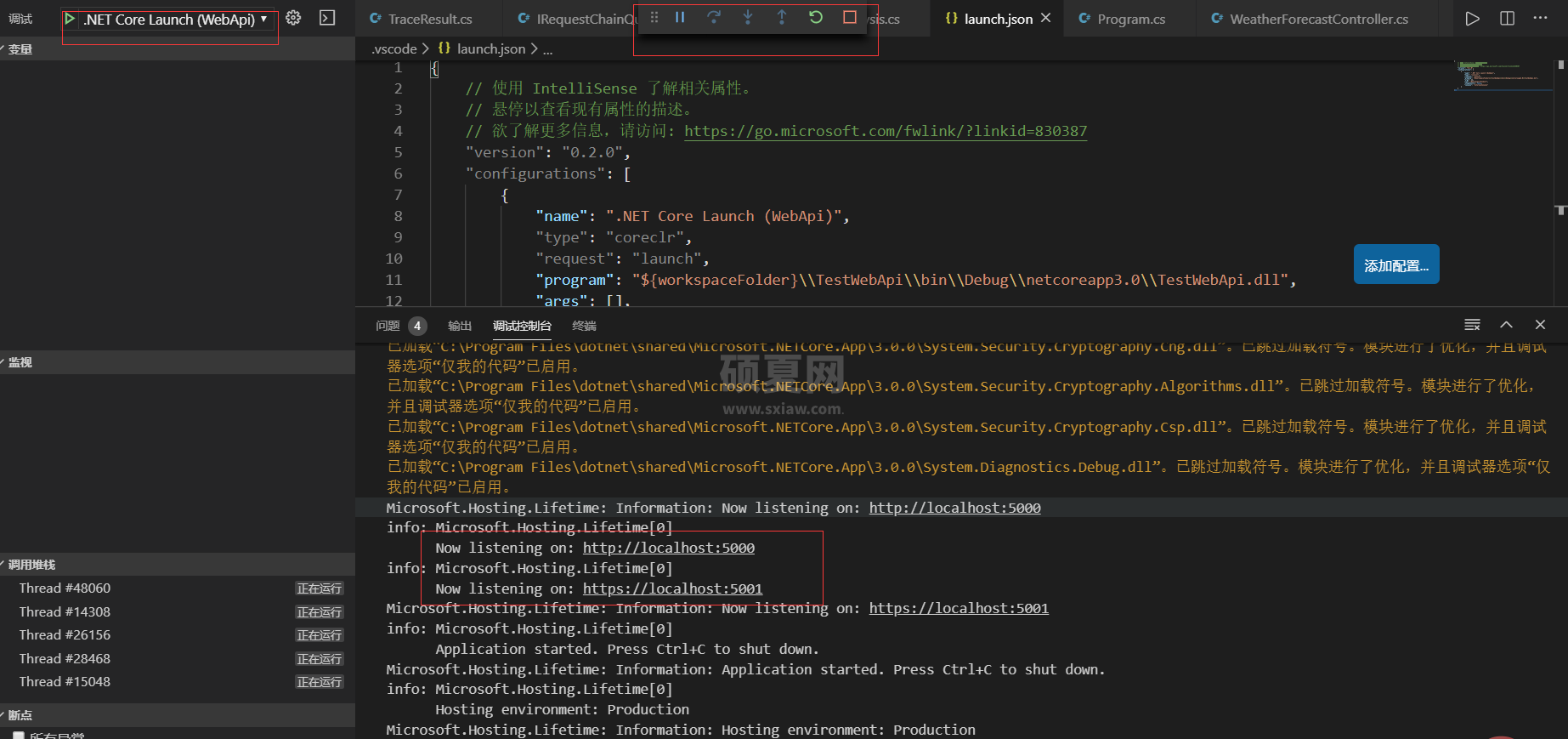
保存后,启动调试:

程序中增加断点,然后
输入URL:https://localhost:5001/WeatherForecast
既可以调试了。
更多编程相关知识,请访问:编程视频!!
以上就是构建VSCode开发调试环境(强大且实用的插件推荐)的详细内容,更多请关注其它相关文章!
