Vue3中echarts无法缩放如何解决
问题描述
官网示例正常
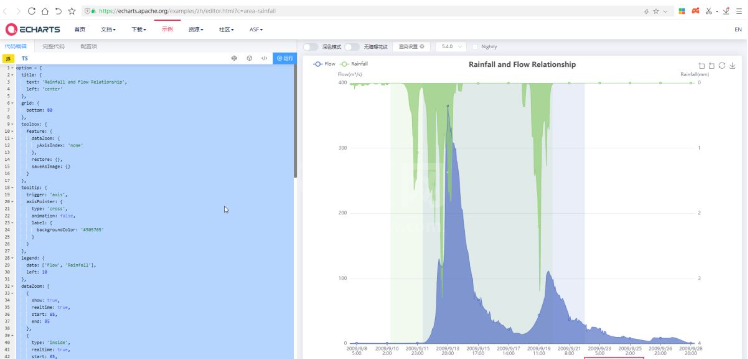
1、打开echarts官网示例:https://echarts.apache.org/examples/zh/editor.html?c=area-rainfall
这个示例的缩放功能是正常的。如下图:

官网示例在本地缩放异常
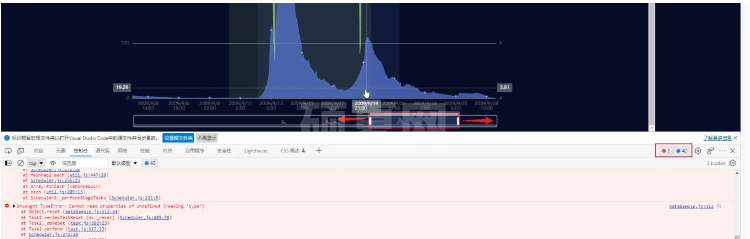
复制上述演示的选项到本地环境后,开始渲染时一切正常,但是当尝试拖动缩放手柄时,会出现 JavaScript 错误。如下图:

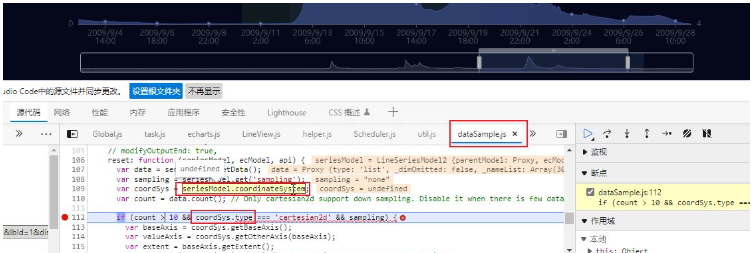
点击进入错误堆栈,发现报seriesModel的coordinateSystem这个属性为undefined

开始以为是echarts版本与官网的版本不一致引起,结果更新本机的echarts跟官网的echarts版本一致。我进行了官网的echarts下载和本机的echarts比对,发现两者一致。
灵光乍现
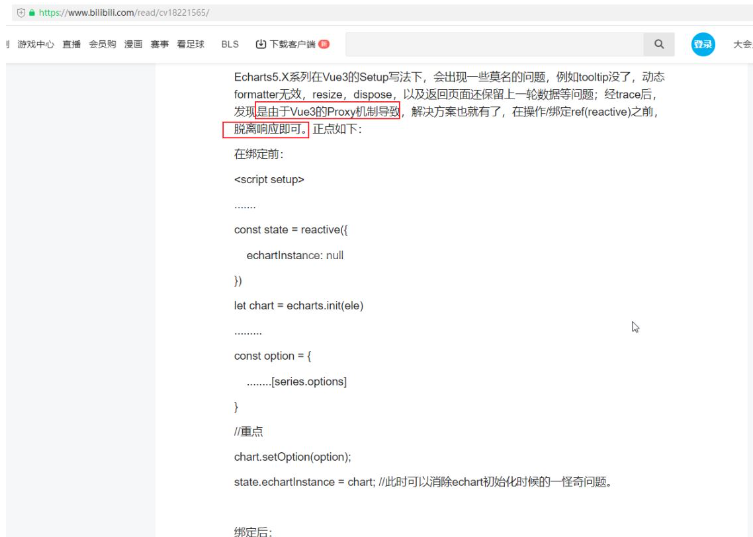
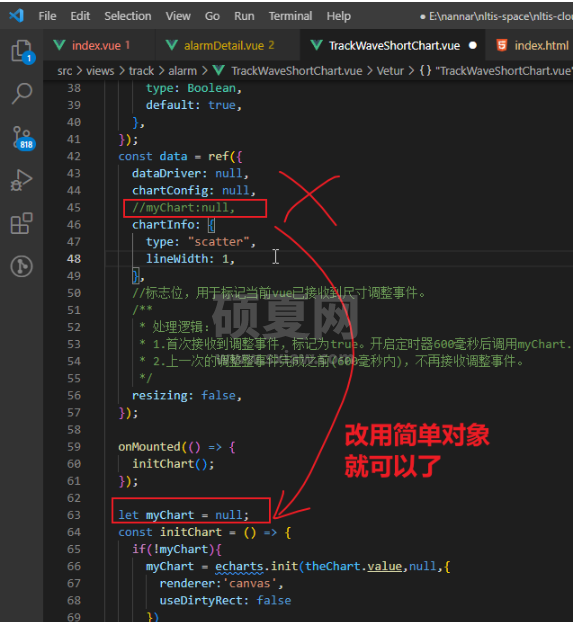
重点就是两句话,如下图:

问题解决
我修改了代码,因为我的Vue 2代码需要升级到Vue 3。vue2的版本中myChart对象是放在data里面的,升级到vue3只是简单的代码改写,myChart仍然放在data里面。代码如下:
const data = ref({
dataDriver: null,
chartConfig: null,
myChart: null
});vue3中ref绑定的对象都是响应式的对象,对象中的属性值变动都经过vue3的proxy拦截处理。
因此如果是跟页面内容进行响应式绑定的值应该放在data里面,而我的图表用的是原生的echarts api自己绘制的,因此不需要做响应式绑定,如果绘制图表的数据发生变化,我自己会手工调用echarts进行重绘。因此我只需要把myChart从data中删除放到外面即可。如下图:

以上就是Vue3中echarts无法缩放如何解决的详细内容,更多请关注其它相关文章!
