Ueditor下载|ueditor编辑器(百度富文本编辑器) V1.4.3.3免费版

- 软件大小:10.1M
- 授权方式:免费版
- 软件类型:免费
- 软件语言:简体中文
- 运行环境:.rar
- 更新日期:2024-08-27
- 软件介绍
- 下载地址
- 大家都在用
Ueditor编辑器是由百度开发的富文本编辑器,兼容所有CMS系统,具有轻量,可定制,注重用户体验等特点,开源基于BSD协议,安装简单,允许自由使用和使用代码等优点。

Ueditor编辑器软件特色
体积小巧,性能优良,使用简单
分层架构,方便定制与扩展
满足不同层次用户需求,更加适合团队开发
丰富完善的中文文档
多个浏览器支持:Mozilla, MSIE, FireFox, Maxthon,Safari和Chrome
更好的使用体验
拥有专业QA团队持续支持,已应用在百度各大产品线上
Ueditor编辑器怎么安装?
1、引用JS;
ueditor.config.js
ueditor.all.min.js
lang/zh-cn/zh-cn.js
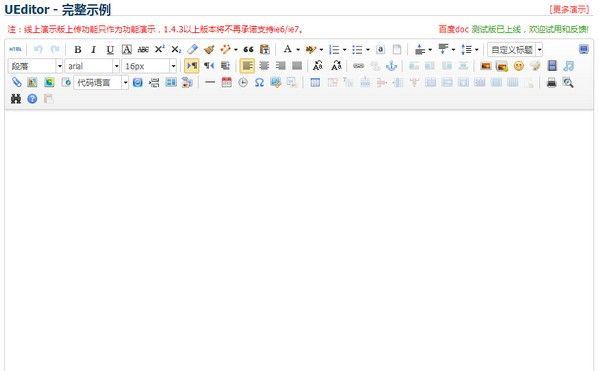
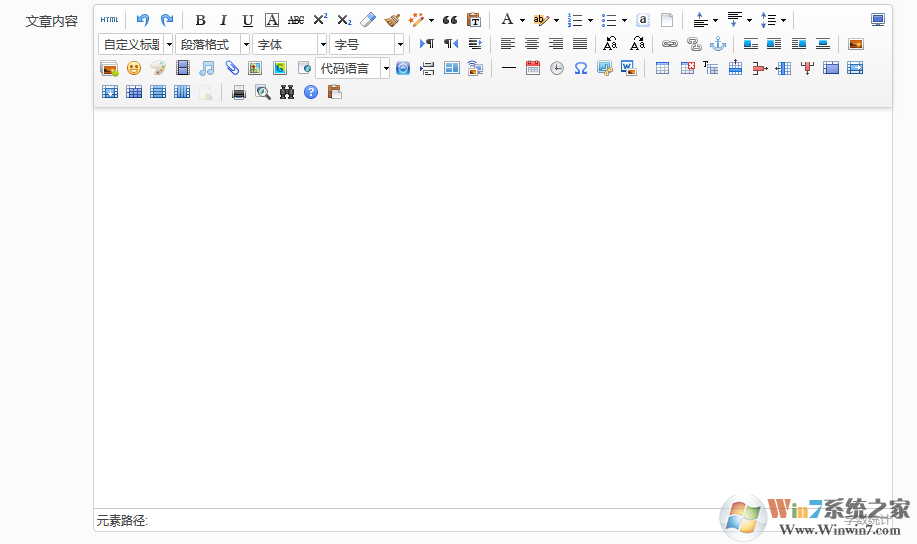
<script src="__plus__/ueditor/ueditor.config.js"></script><script src="__plus__/ueditor/ueditor.all.min.js"></script><script src="__plus__/ueditor/lang/zh-cn/zh-cn.js"></script>2. 编辑器显示处 id="content"<textarea id="content" name="content"></textarea>3.底部<script type="text/javascript"> //实例化编辑器 //建议使用工厂方法getEditor创建和引用编辑器实例,如果在某个闭包下引用该编辑器,直接调用UE.getEditor('editor')就能拿到相关的实例 UE.getEditor('content',{initialFrameWidth:1500,initialFrameHeight:400,}); </script>效果:
4.ueditor编辑器按钮配置方法
定制工具栏图标
UEditor 工具栏上的按钮列表可以自定义配置,只需要通过修改配置项就可以实现需求
配置项修改说明
修改配置项的方法:
js方法
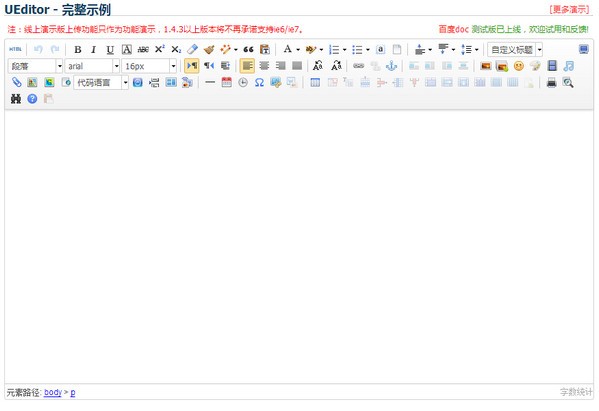
<script type="text/javascript">//实例化编辑器//建议使用工厂方法getEditor创建和引用编辑器实例,如果在某个闭包下引用该编辑器,直接调用UE.getEditor(‘editor’)就能拿到相关的实例UE.getEditor(‘content’,{initialFrameWidth:700,initialFrameHeight:400, toolbars: [[‘bold’, ‘italic’, ‘underline’, ‘fontborder’, ‘strikethrough’, ‘superscript’, ‘subscript’,‘removeformat’, ‘formatmatch’, ‘autotypeset’, ‘blockquote’, ‘pasteplain’, ‘|’, ‘forecolor’, ‘backcolor’, ‘insertorderedlist’, ‘insertunorderedlist’,‘selectall’, ‘cleardoc’]]});</script>>``` 2. 方法二:实例化编辑器的时候传入 toolbars 参数(写在script代码块里)>`var ue = UE.getEditor(‘container’);`简单列表-注意toolbars数组里面只有一个数组时,编辑器上只有会有一行按钮,没有换行toolbars: [[‘fullscreen’, ‘source’, ‘undo’, ‘redo’, ‘bold’]]若想有多行列表-toolbars数组里面要有多个数组,每个数组占一行例子:把下面的代码放入高度后面:```htmltoolbars: [['fullscreen', 'source', 'undo', 'redo','bold', 'italic', 'underline', 'fontborder', 'strikethrough', 'superscript', 'subscript','removeformat', 'formatmatch', 'autotypeset', 'blockquote', 'pasteplain', '|', 'forecolor', 'backcolor', 'insertorderedlist', 'insertunorderedlist','selectall', 'cleardoc']]<script type="text/javascript">//实例化编辑器//建议使用工厂方法getEditor创建和引用编辑器实例,如果在某个闭包下引用该编辑器,直接调用UE.getEditor('editor')就能拿到相关的实例UE.getEditor('content',{initialFrameWidth:800,initialFrameHeight:400,toolbars: [['fullscreen', 'source', 'undo', 'redo','bold', 'italic', 'underline', 'fontborder', 'strikethrough', 'superscript', 'subscript','removeformat', 'formatmatch', 'autotypeset', 'blockquote', 'pasteplain', '|', 'forecolor', 'backcolor', 'insertorderedlist', 'insertunorderedlist','selectall', 'cleardoc']]});</script>Ueditor下载|ueditor编辑器(百度富文本编辑器) V1.4.3.3免费版免责声明:
1、本软件及软件版权属各自产权人所有,
2、只用于个人封装技术研究交流使用,不得用于商业用途,
3、且本网站不承担任何技术及版权问题,请在试用后24小时内删除。
4、如果您对本软件有任何意见和建议,欢迎到反馈,请购买正版软件!
下载地址
如发现侵权或者不健康内容可以给我们反馈!举报
大家正在用
更多
- V3.5绿色破解版
- v3.21.0正版
- v4.6.1.6升级版
- v3.29.11正式版
- v10.8.9正版
应用软件相关软件
应用软件下载排行