WebStorm2021中文破解绿色版

- 软件大小:379MB
- 授权方式:免费版
- 软件类型:免费
- 软件语言:简体中文
- 运行环境:.rar
- 更新日期:2024-08-27
- 软件介绍
- 下载地址
- 大家都在用
WebStorm2021是JetBrains推出的一款功能强大的HTML编辑工具,强大的WEB开发工具,主要用于前端开发,相信大家已经非常熟悉了!WebStorm2021洁面整洁优雅,操作简便,为广大开发人员提供了高效率的开发环境,本站为大家带来WebStorm2021中文破解绿色版下载,下面包含了安装+破解+中文汉化教程。
WebStorm软件功能
为 JavaScript 和 TypeScript 提供更好的智能感知、改进对 Angular 框架的支持、更新了 CSS 和 HTML 文档,以及更强大的调试控制台等。

通过使用名为"destructuring"的功能,我们可以使用非常简洁的语法将数组和对象中的值解提取到变量中。WebStorm 新的重构和意图功能(Alt-Enter)可以帮助我们轻松地将 destructuring 引入 JavaScript 或 TypeScript 代码。

对于 Angular 应用程序,WebStorm 新增了 17 项新检查,可帮助我们在编码时检测应用程序中与 Angular 相关的特定错误,并提供快速修复的建议。这些检查在 TypeScript 和模板文件中都会生效,并会检查绑定、指令、组件和许多其他内容的使用。
ps:小编带来的是WebStorm安装包和激活授权文件、激活码,专为激活webstorm软件而生成的产品序列号,再配合软件包中的破解文件,以及中文语言包一起使用,可以将软件完美汉化激活,具体参考本文教程!各大激活方法已陆续被封杀,请支持正版!

软件新功能
【外观】
1.新欢迎屏幕。
我们更新了欢迎屏幕!您不仅可以从欢迎屏幕上打开和创建项目,还可以调整IDE主题和字体等最常用的设置。
2.IDE主题已与操作系统设置同步。
现在,您可以将webstorm主题与macos和windows设置同步。您只需转到preferences/settings|apperance&behavior|apperance|theme,然后选择syncwithos选项。单击syncwithos旁边的齿轮图标选择您的首选主题。我们还计划为linux用户实现此功能。
3.改进了选项卡的使用。
在v2020.3中,我们让您更方便地使用选项卡。现在,您可以通过拖放选项卡或使用新的OpeninrightSplit来拆分编辑器。此外,固定选项卡现在用特殊图标标记,并显示在选项卡栏的开头,以便您更快地找到它们。
4.阅读器模式。
WebStorm有一种新的模式,可以使您的库和只读文件更具可读性。进入此模式可以显示注释、启用字体连接等。
5.多文件模板。
我们已经实现了添加自定义文件模板的功能,可以一次创建多个文件。例如,当您需要添加js文件和测试文件时,它将非常方便。
6.用WebStorm打开文件。
现在,默认情况下使用webstorm打开特定文件类型非常简单。转到preferences/settings|editor|filetypes,点击associatefiletypeswithwebstorm按钮。
框架与技术
1.支持TailwindCSS。
Webstorm现在可以帮助您更有效地使用tailwindCSS!它将自动完成tailwind类别,并在鼠标悬挂时显示生成的CSS预览,并支持您使用tailwind.config.js文件进行自定义。
2.根据用例创建React组件。
您的代码中是否有未分析的React组件?将脱字符号放入其中,按Alt+Enter,然后从列表中选择Createclass/functioncomponent-webstorm,为您创建相关的代码结构。
3.Markdown编辑和预览改进。
Mermaid.js支持.重新格式化.md文件的功能和与编辑器一起自动滚动预览窗格的功能——这些和其他变化将显著改善您在webstorm中使用markdown文件的体验。
4.基本支持复杂webpack设置。
我们已经开始增加对多个webpack配置的支持。转到preferences/settings|languages&Frameworks|Javascript|webpack选择手动或自动检测配置文件。
5.增强Vue.js。
我们修复了许多与Vue3相关的问题。例如,WebStorm现在支持脚本设置语法。我们还使IDE正确应用了Vue项目中的ESLint代码样式规则,并改进了与TypeScript语言服务的集成。
6.全面支持pnpm。
现在,WebStorm全面支持pnpm程序包管理器、npm和yarn。在过去的一年里,我们逐渐提高了对pnpm的支持。在v2020.3中,我们完成了最终工作。
JavaScript和TypeScript
1.集成Typescript和Problems工具窗口。
我们已经将Typescript语言服务集成到Problems工具窗口中,并删除了Typescript工具窗口。更改后,用户可以更容易地在一个位置检查代码中的问题。我们还将以前在Typescript工具窗口中使用的操作移动到状态栏上的特殊微件中。
2.使用CSS和HTML更好地格式化模板文本。
从v2020.3开始,WebStorm将正确支持包含JavaScript的多行CSS和HTML块的代码格式化。当您添加这些更复杂的模板文本或重新格式化代码时,IDE将正确缩减。
3.改善调试体验。
使用交互式提示和内部监控进行调试!现在,您可以点击提示查看所有属于变量的字段。此外,您还可以直接从提示中更改值,并添加监控表达式。
【工具】
1.支持我们的合作开发工具。
WebStorm2020.3支持Codewithme(EAP),是合作开发和结对编程的新工具。使用此工具,您可以与他人共享项目,以便实时协同处理。如果您想尝试Codewithme,请从Preferences/Settings|Plugins安装相应的插件。
2.WebStorm基础知识内置培训课程。
为了帮助您熟悉WebStorm的关键功能,我们开发了一门互动培训课程。本课程可以帮助您学习完成一些常见的任务,如重建代码或在项目中导航。您可以在Welcome屏幕上的LearnWebStorm选项卡下找到本课程,也可以从主菜单转到Help|IDEFeaturestrainer。
3.HTTP客户端的CURL转换。
现在,您可以根据Alt+Enter在HTTP请求编辑器中选择Convertocurlandcopytoclipboard选项,并将HTTP请求导出到CURL。
4.更好的拼写和语法检查。
现在,您可以更快地解决语法和拼写问题——将鼠标悬挂在问题上,然后出现一个弹出窗口,包括解释和建议修复方法。我们还增加了对语言的支持,提高了语法检查的质量。
版本控制
1.支持Git暂存区。
现在,您可以直接从webstorm存储文件!为此,请转到preferences/settings|versioncontrol|git,然后选择enablestagingarea选项。您可以从commit工具窗口暂存更改间距和使用showdiff功能。
VCS菜单重新排列。
现在,主菜单下的VCS组根据您正在使用的版本控制系统命名。我们还在主菜单中重新安排了Git下的项目,以便您更容易访问最常用的操作。
3.改进了分支的使用。
现在,WebStorm将自动更正新分支名称中未被接受的符号。此外,它还将显示所有可用于所选分支的操作,就像对待其他分支一样。
【导航】
1.导航栏更有用。
导航栏可以快速替换Project视图,您可以轻松浏览项目结构并打开特定文件。我们还可以跳转到JavaScript和TypeScript文件中的特定代码元素。
2.快速文件预览。
您可以在Project视图中选择文件,最后在编辑器中预览文件。要打开此功能,请单击Project视图中的齿轮图标,然后选择enablePreviewtab和openfileswithsingleclick。
3.更强大。
WebStorm教程
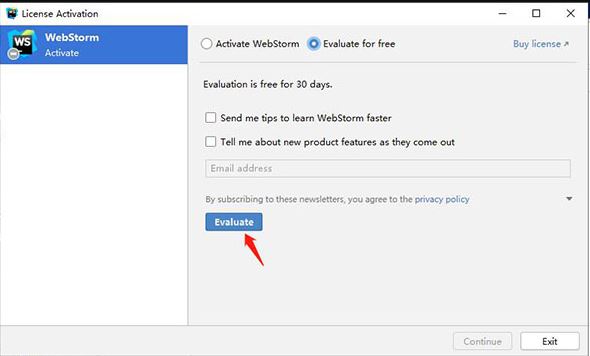
1、双击运行"WebStorm64.exe"程序,选择“Evaluate for free”,然后点击“Evaluate”即可

注意:小编已经将软件提取为免安装版。同时汉化包已经集成在里面。无需安装。只需按照教程即可。
从2019版本开始,无法使用相对路径载入补丁了,所以需要你自己修改配置文件,修改方式如下:
64位系统:bin\webstorm64.exe.vmoptions
32位系统:bin\webstorm.exe.vmoptions
找到最下面一行,把#绝对路径# 修改成webstorm目录,例如:D:\down\WebStorm-2019.2.1Chinese\bin\jetbrainsCrack.jar
修改完成后,才能正常使用
移动目录后,还是需要修改特别注意
说明
集成补丁,配置随身携带bin\webStorm目录
修改主题,添加插件
使用根目录WebStormLauncher.exe,启动便携版本
集成正版一年授权,便携制作
改配置文件为本地目录bin\WebStorm,可以移动文件配置不丢失
集成插件软件背景图设置插件,菜单->view->set background img
设置为MD风格主题,修改字体以及配色样式
集成代码浏览插件(CodeGlance)
集成汉化包(可选)
WebStorm汉化说明
WebStorm的初始界面都为英文想必大家都知道,而这款2020.3版本与之前设置中文的方法是一样的,为了便于不懂的朋友更好设置,下面为大家带来切换为中文显示的方法,一起来看看吧
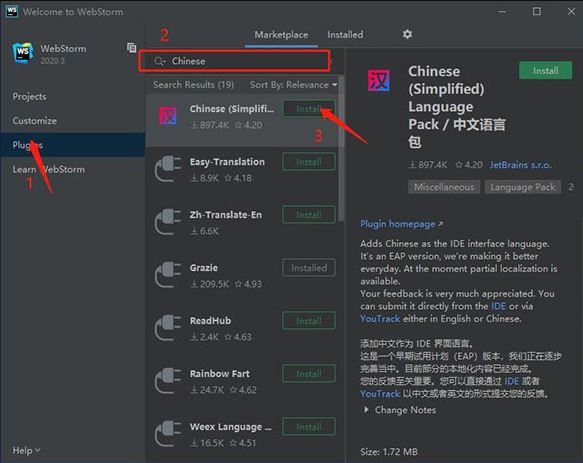
载入程序之后页面是为英文,新版本可以直接点击“Plugins”,在界面框中输入“Chinese”回车搜索,可见会出现一个中文插件,点击“Install”安装插件;

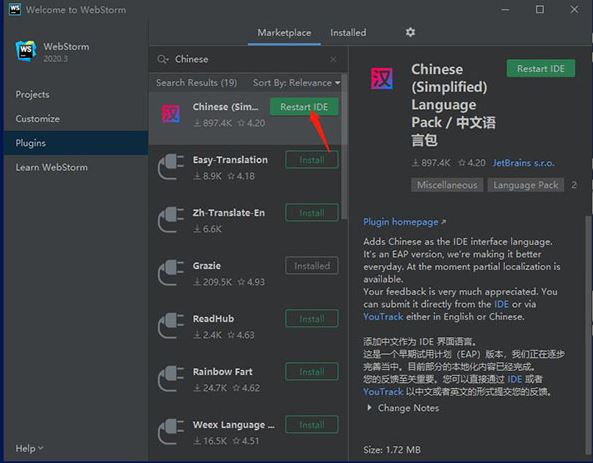
等待插件成功下载后点击右边的“RESTART IDEA”

软件就会自动重启,重新启动之后打开就可以显示中文语言了

特别提醒
1.无法激活
由于本版本是便携版,但是IDEA系列软件的机制是先从我的文档读取配置,如果出现激活失败的情况,请把C:\Users\你的用户名\.WebStorm相关的目录删除,否则可能出现打开没有激活的情况。
2.无法运行
请把C:\Users\你的用户名\.WebStorm 2021相关的目录删除
升级方案
使用以前版本的,可以把新版本的bin\WebStorm\config\options\和bin\WebStorm\config\options\plugins目录替换,其他内容请勿修改
WebStorm2021中文破解绿色版免责声明:
1、本软件及软件版权属各自产权人所有,
2、只用于个人封装技术研究交流使用,不得用于商业用途,
3、且本网站不承担任何技术及版权问题,请在试用后24小时内删除。
4、如果您对本软件有任何意见和建议,欢迎到反馈,请购买正版软件!
- v1.2.16官方版
- v2.0.0.2正版
- v3.5.24官方版
- V4.13.6137官方版
- v3.5.0.1官方版
- v22.1.0正版