HBuilderX

- 软件大小:15.43MB
- 授权方式:免费版
- 软件类型:免费
- 软件语言:简体中文
- 运行环境:.rar
- 更新日期:2024-08-27
- 软件介绍
- 下载地址
- 大家都在用
HBuilderX是一款实实在在的编辑器和IDE完美结合代码编辑工具,是特别为前端量身订制的多功能代码编辑器。HBuilderX编辑器是DCloud全新推出的一款HTML5的Web开发工具,用到了Java、C、Web和Ruby,默认包包含优秀的字处理能力,创新众多其他编辑器不具备的高效字处理模型,以及顶尖的代码提示、转到定义、运行调试等功能,有需要的用户快通过下面地址来获取吧!

HBuilderX使用方法
免拖动选择
用鼠标或拖着选中一片文本,是一个很容易让食指抽筋的操作。尤其是触摸板更痛苦。
但是背诵很多相关的快捷键也一样痛苦。
HBuilderX提供了更友好方式:智能双击和Ctrl+=扩大选区。
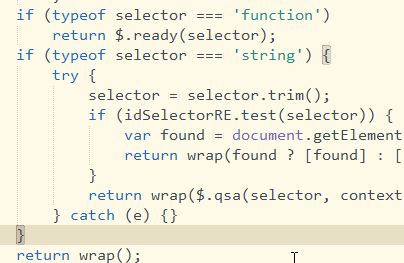
同时注释if段首尾
if块的调整很常见,除了包围、反包围外,常用操作还有同时注释掉if段首尾。
1. 双击if选中if代码块
2. 按Ctrl+\在选区首尾加光标,变成多光标模式
3. 按Ctrl+/注释掉选区首尾 行

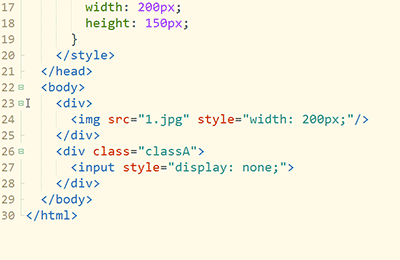
智能双击
下面是智能双击选中tag和包围父tag的示例
1. 双击div的首或尾可以选中这个tag。当然双击if、双击缩进符、双击括号引号内侧...很多位置都可以通过智能双击选中。具体见HBuilder的选择菜单。
2. 按Ctrl+]包围,就可以在这个选区首尾加父标签,同时闪烁光标。当前在js里按下Ctrl+]不会包围tag,而是包围if、for等函数库。
3. 输入div即可在首尾添加包围标签

扩大选区Ctrl+=
=是+的默认键位置,所以Ctrl+=其实就是Ctrl键和+号一起按下。
在HBuilderX里可以智能的判断选区范围,持续扩大选区,无鼠标快速选中你需要的选区。

交换选区内容
当需要交互2个选区的内容时,选中a、剪切、点b前面、粘贴、选中b、找到之前a的位置点击、粘贴...这么长的操作太低效。
来看HBuilderX的Ctrl+Shift+x交互选区,也就是Ctrl+x的增强版。
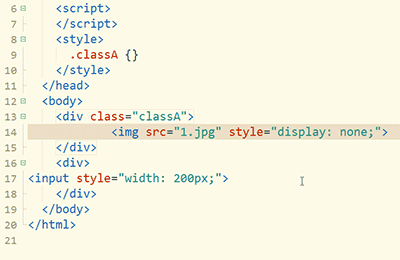
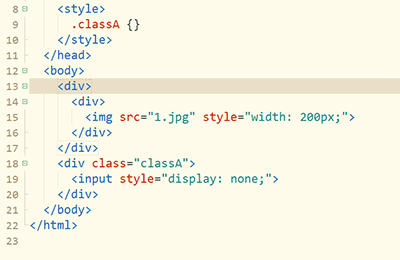
1. 双击第1个style属性后的引号内侧,可选中引号内容。
2. 按下Ctrl后继续双击第2个style属性后的引号内侧,可选中2个引号内的选区。
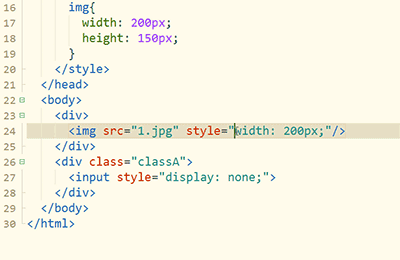
3. 按下Ctrl+Shift+x,交换style属性的内容。

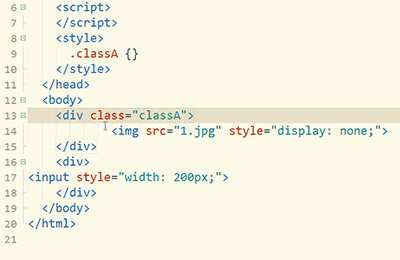
如果不选择内容,光标放置到2行,可直接交换这2行的内容,如下图

反包围
上面讲到包围,也自然有反包围。
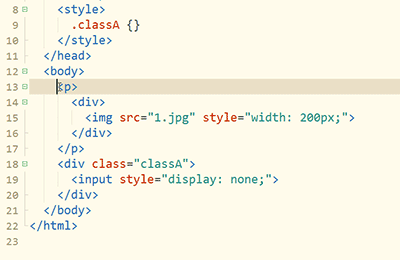
1. 双击tag p开头,选中该tag。
2. 按反包围Ctrl+Shift+],可去掉tag p并自动处理子节点的缩进。

这里多提一句HBuilderX的快捷键理念,就是符号化,而不是字母化。
很多工具的快捷键都是控制键+功能英文单词中的一个字母,这个是极难记忆的。
符号化让快捷键的记忆变简单,比如Ctrl+]是包围。
而反操作或增强操作一般是加Shift,比如Ctrl+Shift+]是反包围。
选中相同语法词
使用普通的选择相同词,会把所有div都选中。但使用Ctrl+Shift+e(mac是Command+Shift+d),会智能识别语法,剔除不相干的词。
下图按下Ctrl+Shift+e同时选中tag首尾的div,而不会选中子节点的div。
然后就可以方便的将原div改名为p

选择一个括号时,也可以使用选中相同语法词,来选中对应的另一个括号
撤销最后一个多选区或多光标
选区选多了或选错了,不用担心要重头选,Ctrl+Shift+z不是撤销编辑内容,而是撤销最后一个选区。
1. 双击选中class
2. 按Ctrl+e选中相同词
3. 按Ctrl+Shift+z,不再选中最后一个词。

批量合并行
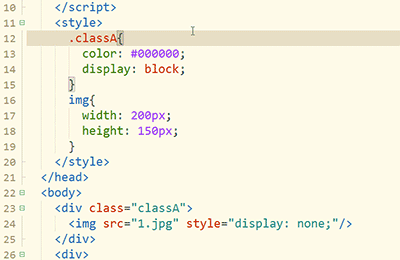
下图示例,是把css合并为一行时的快捷操作
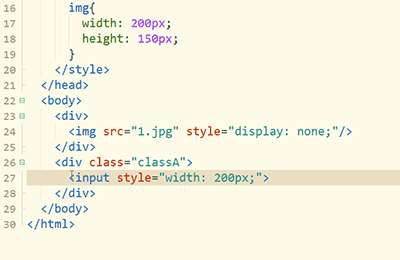
1. 双击{内侧选中class
2. 按Ctrl+双击选中另一个class
3. 按反格式化Ctrl+Shift+k,可以把每个css的区块代码都合并为一行
Ctrl+k是格式化代码,那么Ctrl+Shift+k就是合并为一行。

HBuilderX特色
1、轻巧
仅10M的绿色发行包
2、极速
不管是启动速度、大文档打开速度、编码提示,都极速响应
3、清爽护眼
界面清爽简洁,绿柔主题经过科学的脑疲劳测试,是最适合人眼长期观看的主题界面
4、无鼠标操作
掌握HX的无鼠标操作体系,成为高效极客,飞一般编码
5、markdown优先
HX是唯一一个新建文件默认类型是md的编辑器。
对于技术人员,我们强烈建议你以后不要使用记事本了,用markdown来替代txt。
本自述文件就是漂亮的markdown文档,这是技术人员才能独享的美:)
HX为md强化了Emmet、智能回车、智能缩进、智能双击,拥有顶尖的markdown编写体验。
点【菜单帮助-markdown语法示例】,可快速掌握md及HX的强化技巧!
## 扩展性
HX支持java插件、nodejs插件(需本机安装java及node环境),通过外部命令,可以方便的调用各种命令行组件。不管是git、svn还是前端编译,都可以通过配置外部命令调用,并设置快捷键。
## HX与HBuilder的关系
HX是全新的一个软件,它抛弃了eclipse架构,使用C++为基础架构。
HX目前还不能完全替代HBuilder。但在markdown记事的场景下,是最佳的记事本升级工具。
除了顶尖的markdown编写体验、漂亮的着色外,HX的极速启动、多标签、热退出、各种快捷键操作,都给了你充足的理由升级记事本工具。
更新日志
优化uniCloud新建数据集合schema文件
优化uniCloud云函数上传ContentAccessDenied错误,控制台增加解决方法
优化原生App-云打包当项目下uniCloud未关联服务空间时,提交打包,增加弹窗提示
优化插件APIhx.window.createOutputChannel控制台内容带有URL时,支持点击跳转
新增HBuilderX插件开发断点调试
新增uniCloud云函数断点调试
新增代码提示鼠标悬停显示代码帮助悬浮窗口
新增终端支持点击URL跳转到浏览器
修复终端当输入内容超过一定长度时,换行显示错误的Bug
修复控制台或终端,创建多个时,HBuilderX整体窗口超出屏幕范围的Bug
修复代码格式化导致编辑器上的书签丢失的Bug
修复compile-node-sass插件设置项onDidSaveExecution不生效的Bug
修复多文件字符搜索配置过滤模式,过滤模式文本颜色没有置灰的Bug
修复多文件字符搜索配置过滤模式,某些情况下,过滤模式被清除导致搜索结果错误的Bug
修复字符搜索和多文件搜索切换,搜索条件内容被清除的Bug
修复uniCloud关联项目解除关联后,重启HBuilderX后项目管理器还显示关联项目的Bug
修复uniCloud关联项目发行到H5某些情况下,提示未关联服务空间的Bug
修复uniapp-clivue3项目,无法运行发行app的Bug
修复uniapp-clivue3项目,以SSR方式发行,提示未绑定服务空间的Bug
HBuilderX免责声明:
1、本软件及软件版权属各自产权人所有,
2、只用于个人封装技术研究交流使用,不得用于商业用途,
3、且本网站不承担任何技术及版权问题,请在试用后24小时内删除。
4、如果您对本软件有任何意见和建议,欢迎到反馈,请购买正版软件!
- v1.2.16官方版
- v2.0.0.2正版
- v3.5.24官方版
- V4.13.6137官方版
- v3.5.0.1官方版
- v22.1.0正版