Visual Studio Code跨平台代码编辑器

- 软件大小:71.8M
- 授权方式:免费版
- 软件类型:免费
- 软件语言:简体中文
- 运行环境:.rar
- 更新日期:2024-08-27
- 软件介绍
- 下载地址
- 大家都在用
Visual Studio Code是一款免费的,针对于编写现代 Web 和云应用的跨平台编辑器,该编辑器功能强大,不仅支持JavaScript,TypeScript和Node.js,并为其他语言(如C ++,C#,Python,PHP,Go)和运行时(如.NET和Unity)提供了丰富的扩展生态系统,可以为程序设计人员提供更好的编辑环境!

VSCode软件特色
1、外观:典型的VS风格的UI,支持light和dark两种theme切换。旁边按钮分别是新建、搜索、git和调试。不过功能布局情况,完全类似Atom。
2、性能:
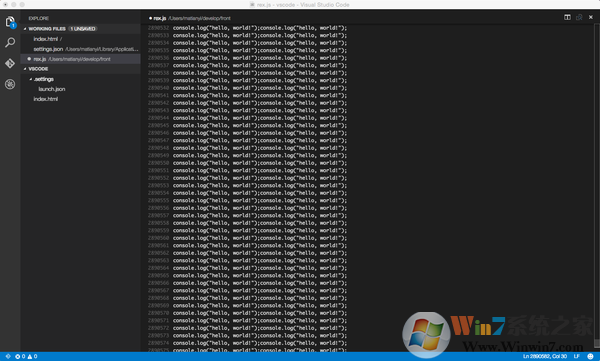
MacBook Air上将近300万行代码的文件,打开需要5、6秒,浏览无卡顿,无崩溃现象,继续coding也不卡顿,Go to Line也不卡顿,粘贴代码会卡顿、问题不大。Sublime3的最新版连打开这个文件,都要将近2分钟,根本不比了。
3、主命令框
最重要的功能就是F1或Ctrl+Shift+P打开的命令面板了,在这个命令框里可以执行VSCode的任何一条命令,可以查看每条命令对应的快捷键,甚至可以关闭这个编辑器。
按一下Backspace会进入到Ctrl+P模式里
4、Ctrl+P 模式
在Ctrl+P下输入>又可以回到主命令框 Ctrl+Shift+P模式。
在Ctrl+P窗口下还可以
直接输入文件名,快速打开文件
? 列出当前可执行的动作
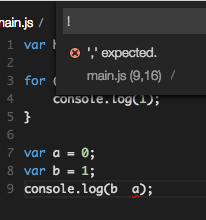
! 显示Errors或Warnings,也可以Ctrl+Shift+M
: 跳转到行数,也可以Ctrl+G直接进入
@ 跳转到symbol(搜索变量或者函数),也可以Ctrl+Shift+O直接进入
@:根据分类跳转symbol,查找属性或函数,也可以Ctrl+Shift+O后输入:进入
# 根据名字查找symbol,也可以Ctrl+T
5、无插件化的代码diff
非常强大的一个功能,目前发现两个方式可以启动diff功能。
第一种是在左侧,右键文件select to compare,然后再右键一个文件Compare with 'xx',就可以出现diff。第二种是git的模式下,点击右上角的switch to changes file,就可以启动diff。
6、代码补全支持Angular标签、支持函数说明提示
JS的代码补全功能太强大,每个函数属性都有说明,并且支持Node补全。
7、强大的插件功能
新版本的vscode 64位带有多种实用插件,用户可以自行下载安装。
使用教程
1. 外观:

典型的vs风格的ui,支持light和dark两种theme切换。旁边按钮分别是新建、搜索、git和调试。不过功能布局情况,完全类似Atom。
2. 性能:

mac air上将近300万行代码的文件,打开需要5、6秒,浏览无卡顿,无崩溃现象,继续coding也不卡顿,go to line也不卡顿,粘贴代码会卡顿、问题不大。sublime3的最新版连打开这个文件,都要将近2分钟,根本不比了。
3. 用户体验细节
这个我一点一点来说
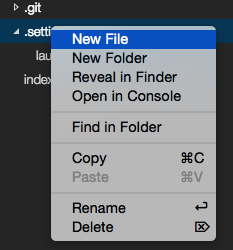
(1) 可以直接点击gui按钮或者右键进行新建file、folder这样的操作。(以前的sublime这方面比较差)


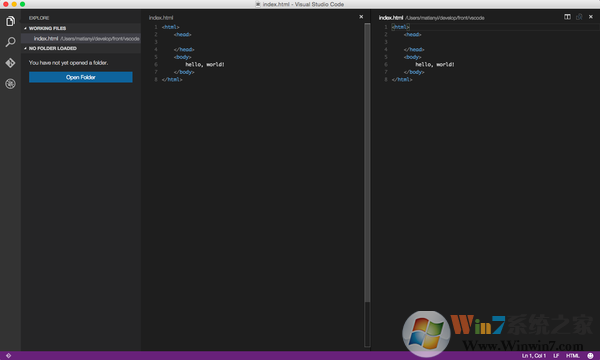
(2) 直接分离tab和关闭tab

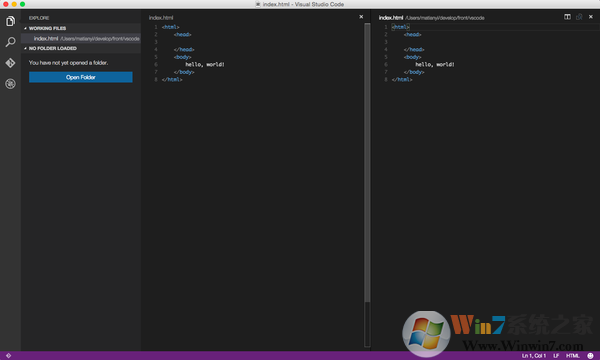
左边的按钮可以直接split窗口。。比Sublime方便多了。右边的x可以直接关闭标签。
然后左侧还可以看到一个大的蓝色按钮,可以直接Open Folder,也比较爽。。这里也就直接暗示了以Folder为项目,不然很多新手弄不清楚打开文件、打开Folder什么的。

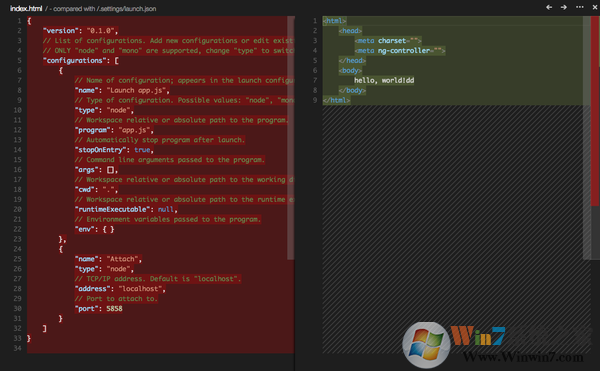
(3) 无插件化的代码diff
非常强大的一个功能,目前发现两个方式可以启动diff功能。
第一种是在左侧,右键文件select to compare,然后再右键一个文件compare with 'xx',就可以出现diff。第二种是git的模式下,点击右上角的switch to changes file,就可以启动diff。

然后左上角点击...按钮,会出现

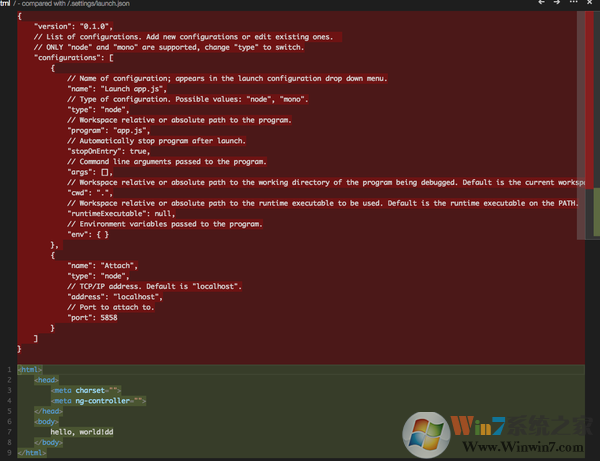
然后点击switch to Inline View,可以并到一个tab diff。

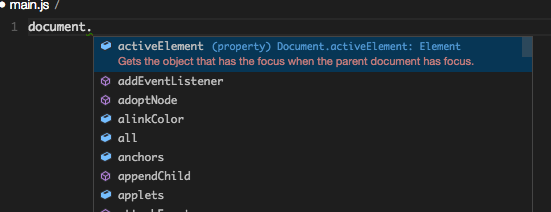
(4) 代码补全支持angular标签、支持函数说明提示
然后简单试了一下html和js的代码补全(c#试了貌似没有补全,具体的再看)
html的补全算不错的,还支持angular的标签补全。
js的代码补全太帅了,直接看图吧,每个函数属性都有说明。支持node补全。。

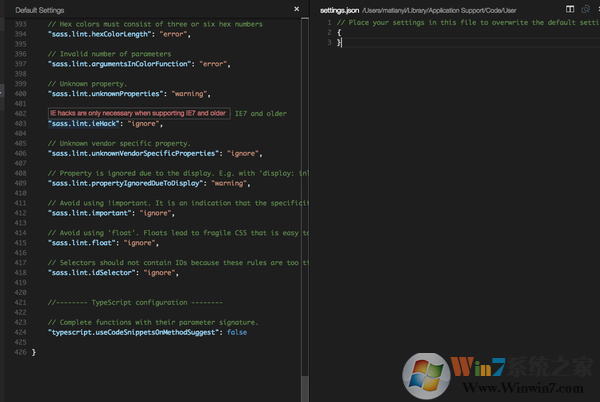
(5) 自动提示覆盖配置文件&悬浮提示
这种编辑器,自己改配置文件也是很常见的。目前,不支持对不同语言进行独立配置,都是集成在一个配置文件里面;不过支持对不同项目有不同的配置文件,支持快捷键配置。
配置的时候有两点很nice:
1. 会自动打开default settings和user settings,提示让你在右侧修改覆盖自己的配置文件。这个对新手很友好、也很方便。
2. 另外鼠标放到配置文件(json格式)的key上,会自动悬浮提示。

(6) 语法错误提示&格式化代码&无插件化的代码debug

内置了语法错误提示,很方便。
右键代码区域支持自动格式化代码,挺不错的。
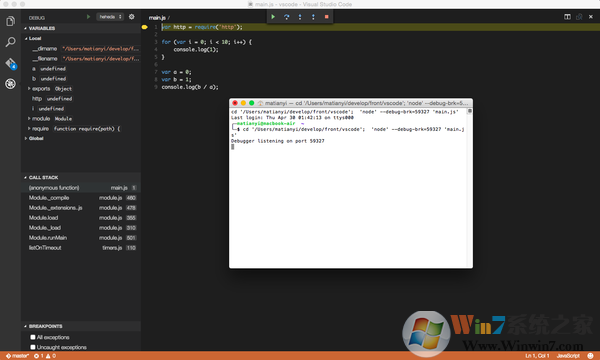
编辑器还带了原生的debug功能。
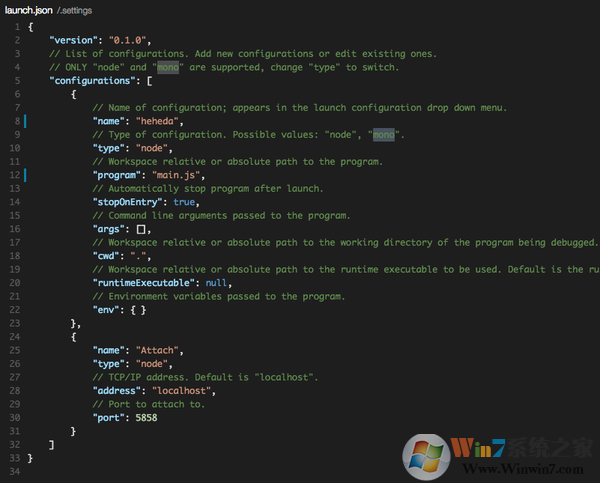
目前来看,配置文件主要是前端开发方面的配置,debug支持node和mono(.net)。
开启debug功能,必须要mono3.0安装好,我光调试node也要安装,不清楚为什么。
点击左侧的debug按钮,会自动在目录下生成debug的配置文件!

按照自己所需修改好,然后左侧选择要debug的配置,然后就跑起来了。

(7) 支持简单的多行选择
在单词上右键change all occurrences,然后就可以选择多行了。


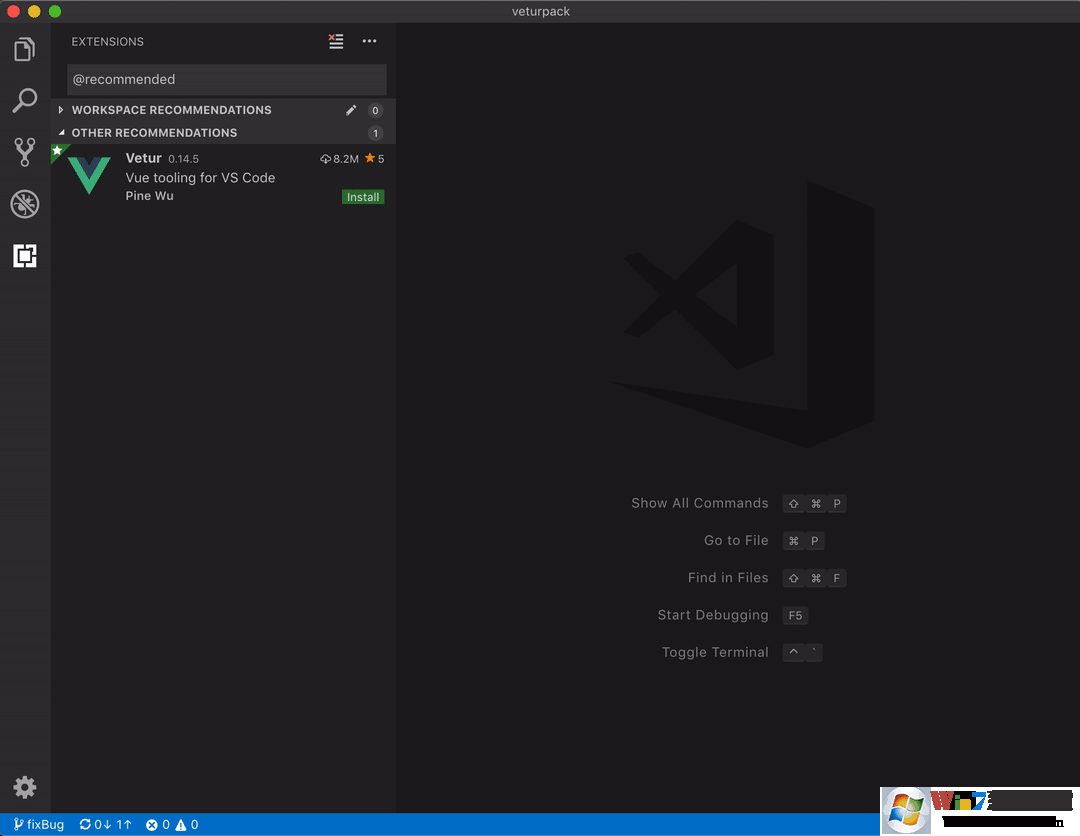
-现在唯一的问题就是不支持大家最关心的插件化,但是这只是刚开始,只是第一版,插件化对微软来说也应该只是分分钟。而且第一版放出来就支持插件化意义也不大,因为开发者们也都不知道微软要做这个东西,第一版放出来也没啥插件。我要是微软,第一版也不放,后续版本赶紧加进来就好,只要用户多,都不是事儿。而且右下角直接有一个笑脸可以拿来反馈信息,所以大家有什么想反馈的,直接点那个按钮。
-综上,说完了一些吸引人的feature,放上我个人对其的初步评价,一个预期。
-首先,免费开放肯定是非常好的消息,sublime毕竟是收费的,sublime 3连无限期免费试用都不行了。
-其次,插件化、语言独立配置要赶紧加到日程里面,搞出来,这才是大炮。不过,以微软的水平,这个应该完全不是问题,而且官方文档里面也已经说了,这个是在日程上的事情。
-再其次,用户体验的细节上,微软肯定是完爆sublime的,见上文。
-最后,对前端开发、node、c#比较友好。以前搞前端开发的,特别是mac和linux的开发者,应该会比较倾向于这个了,估计很多都会把常用编辑器从sublime换到这个了。c#开发者的话,应该还是在windows上的开发者才会用的多,对他们而言,当做一个快速的编辑器不错,比vs本身打开方便多了。
其他语言方向的,如果之前用sublime的,可能会比较多转到这个。如果这款编辑器微软真的比较重视的来发展、推广,支持插件化、语言独立配置之后,应该喜欢用sublime来开发python、ruby、go等等那批开发者都会切换到vscode。
Visual Studio Code跨平台代码编辑器免责声明:
1、本软件及软件版权属各自产权人所有,
2、只用于个人封装技术研究交流使用,不得用于商业用途,
3、且本网站不承担任何技术及版权问题,请在试用后24小时内删除。
4、如果您对本软件有任何意见和建议,欢迎到反馈,请购买正版软件!
- v2.0.0.2正版
- v3.5.24官方版
- V4.13.6137官方版
- v3.5.0.1官方版
- v22.1.0正版