Web Developer(Chrome Web开发工具插件)

- 软件大小:1.05M
- 授权方式:免费版
- 软件类型:免费
- 软件语言:简体中文
- 运行环境:.rar
- 更新日期:2024-08-27
- 软件介绍
- 下载地址
- 大家都在用
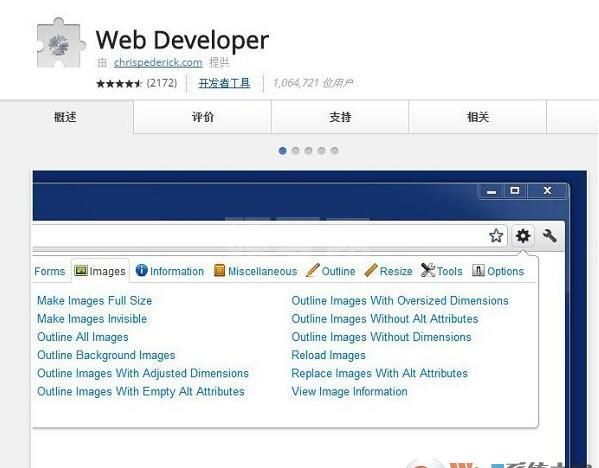
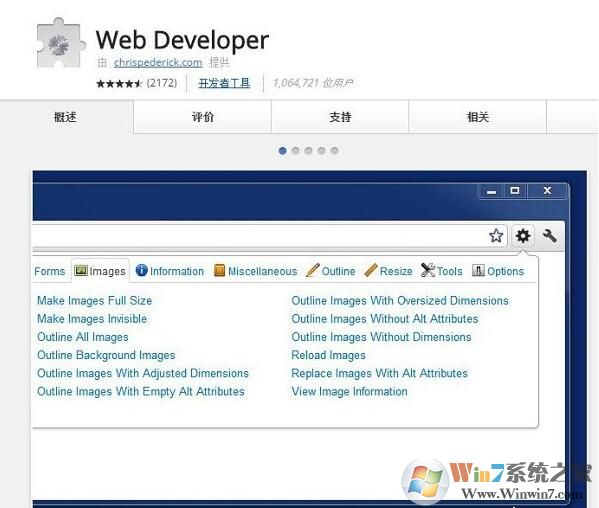
Web Developer集成了各种各样的 Web 开发工具,网络程序的开发具有强大的辅助功能,比如调试CSS、清理Cookie等。安装之后会在浏览器工具栏添加一个齿轮状的小图标,点击小图标之后就可以看到大量的 Web 开发工具,是网页开发人员必备的 Chrome 开发者工具扩展插件!

Web Developer软件特色
1、Disable禁用工具
可以暂时的屏蔽当前页面中的某些东东,如Ja vaScript脚本、缓存、mete自动重新定向、将网页显示为黑色(图片除外)、禁用弹窗等。
2、Cookies工具
可以用此工具查看当前页面的Cookies信息,可以按不同的域名或路径进行查看,而且可以手工增加一个Cookies,这对于后台网络编程的开发调试来说是非常方便而得力的工具。
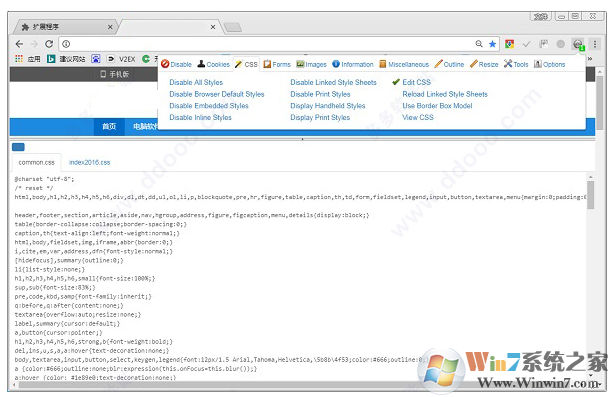
3、CSS样式表工具
这是一个非常强大的工具基于CSS网页布局有这个得力的助手,工作与学习都将变的非常简单,可以控制CSS是否应用,查看页面的css文件,并进行实时的编辑,并在浏览器窗口中立即反应出编辑后的效果。
4、web developer 尺寸工具
Resize尺寸工具 我们可以用它来改变浏览器窗口的尺寸,如果我们使用了1600*1200的分辨率,我们可以借助此工具来模拟1027*768的窗口效果。关于此工具的详细介绍:Web Developer插件 Outline、Resize工具教程。
5、Tools工具
对于我们CSS网页布局设计,它的最大功能在于将CSS及XHTML校验工具整合在一起,可以点击此工具中的校验选项对当前页面进行检验,它会自动链接到相关校验页面,并返回校验结果。
安装教程
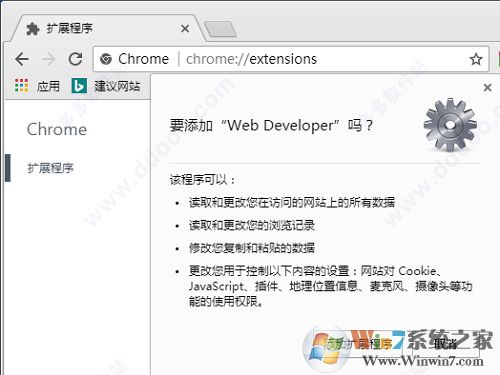
1、在地址栏输入chrome://extensions/打开开发者模式的开关。拖动 xxx、crx 文件到Chrome中间即可,其他chrome内核的浏览器也可以直接拖入扩展管理中安装;
2、把下载好的xxx、crx 的扩展名改为xxx、zip。
在地址栏输入chrome://extensions/打开 开发者模式 的开关拖动 xxx、zip 文件到Chrome中间即可。
使用教程
1、首先在标签页输入【chrome://extensions/】进入chrome扩展程序,解压你在本页下载的Web Developer插件,并拖入扩展程序页即可。

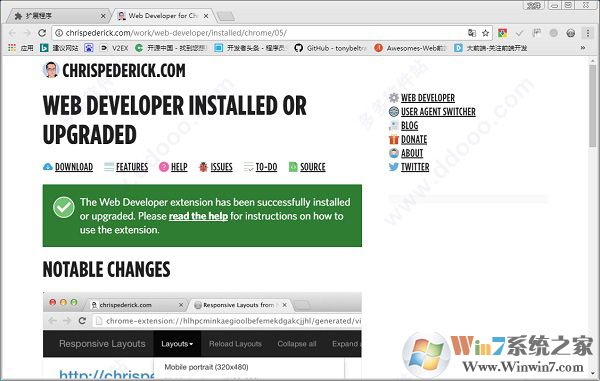
2、安装完成后,会弹出一个介绍界面,关闭后打开网页试试效果吧。

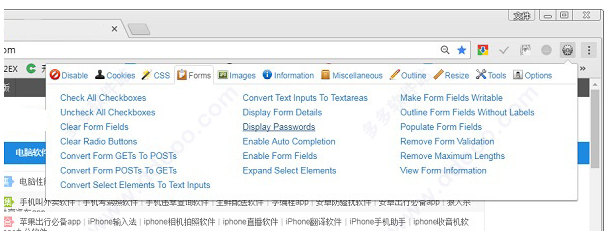
3、进入网页后,点击右上角的插件图标即可打开该插件窗口,通过该窗口,使用者可以将网页中的样式、js效果、图片、cookie、形式标签以及网页链接等进行启用或禁用。

4、同时,还能通过插件的CSS窗口对网页的CSS代码进行编辑,当然这个编辑是只对该浏览器有效的。

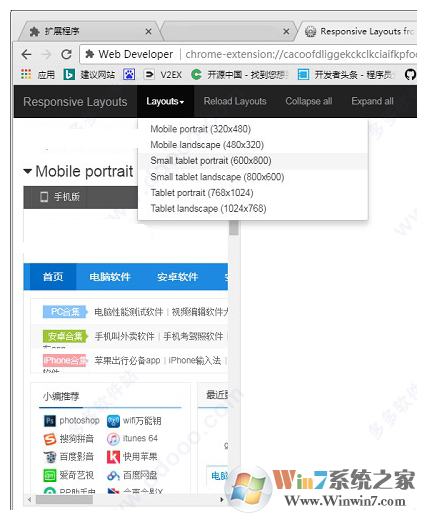
5、这款插件还能通过不同的页面大小对网页的响应式设计进行测试,当然该软件还有其他的许多功能,这需要使用者自行使用了。

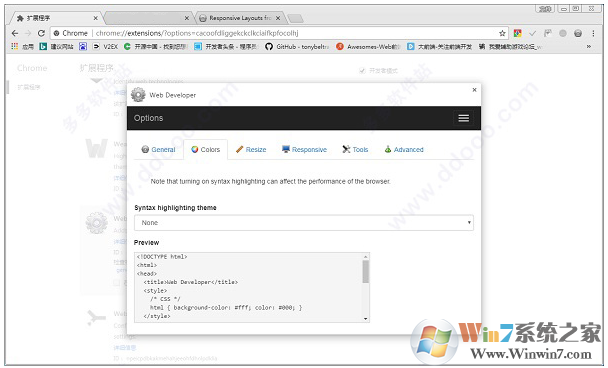
6、若是想要对该插件的设置进行一些调整,可以右键点击Web Developer插件图标并选择选项一栏进入设置页面,在该页面中使用者可以对它的颜色样式、尺寸、链接等功能进行设置。

Web Developer(Chrome Web开发工具插件)免责声明:
1、本软件及软件版权属各自产权人所有,
2、只用于个人封装技术研究交流使用,不得用于商业用途,
3、且本网站不承担任何技术及版权问题,请在试用后24小时内删除。
4、如果您对本软件有任何意见和建议,欢迎到反馈,请购买正版软件!
- v4.6.1.6升级版
- v3.21.0正版
- v3.29.11正式版
- v10.8.9正版