-

php如何转换asp
将 asp 代码转换为 php 的步骤:检查 ASP 代码,确定依赖项。将 ASP 语法转换为 PHP 语法,包括标签、脚本块和变量声明。替换对 COM 对象和 Active Server 组件的调用,使用 PHP 等效项。将 ADO 数据
-

php如何配置支持高并发
提升 php 高并发性可通过:升级服务器硬件提高处理能力。优化 PHP 配置,调整内存限制、启用 opcode 缓存和控制 worker 进程数。采用异步编程,使用 EventLoop 或协程。利用 CDN 和缓存,减轻服务器负载。优化数据
-

PHP 中描述性命名约定的实践:编写简洁可读代码的指南
描述性命名约定有助于使您的代码更具可读性、可维护性和自记录性。通过使用清楚传达变量、函数和类用途的名称,您可以帮助自己和其他人理解您的代码,而无需额外的注释或解释。以下是如何在 php 中采用描述性命名约定以及实用指南和示例: 1
-

如何将 Google 表格与 PHP 网站表单集成:分步指南
将表单数据直接存储在 google 表格中有助于改进数据管理和协作。这种集成使各个团队成员能够实时查看和分析数据,而无需处理复杂的数据库查询。 1.创建 google 表格前往 google 表格。创建一个新工作表并相应命名,例如
-

如何配置phpstudy
通过八个步骤配置 phpstudy,包括:安装软件、配置 apache 服务器、选择 php 版本、配置 mysql 数据库、创建 mysql 用户、配置 phpmyadmin、配置其他组件(可选)并完成配置。如何配置 PHPstudy步骤
-

Laravel Cloud:为什么它很重要?
在最近的 Laracon 大会上,Taylor 向 Laravel 开发者们宣布了 Laravel Cloud,他的愿景是在一分钟之内让一个 Laravel 应用程序从本地到生产,坦白地看了大会上的演示后,这绝对是很快的。 Laravel
-

CSS 过渡和动画
第 7 讲:css 过渡和动画在本次讲座中,我们将探索如何使用 css 过渡和动画让您的网页栩栩如生。这些技术允许您创建流畅、引人入胜的效果,从而增强用户体验,而无需 javascript。 css 过渡简介css 转换使您能够在
-

仅使用 CSS 从图像中删除背景
注意:我刚刚翻译了下面的文字并将其发布在这里。参考文献位于本文末尾。在这篇适合初学者的博客文章中,我们将学习如何仅使用 CSS(特别是 CSS 属性 mix-blend-mode)从图像中删除背景。此技术可用于创建有趣的视觉效果并通过减少编
-

保护数字资产的基本策略的顶级网络安全实践
2024 年顶级网络安全实践:保护数字资产的基本策略在当今的数字环境中,网络安全比以往任何时候都更加重要。随着我们迈入 2024 年,保持领先地位并确保数字资产的保护是首要任务。本文探讨了 2024 年的最佳网络安全实践,提供了保护您的数字
-

How to create typography tokens for a design system using Sass mixins
许多设计系统都是从颜色和尺寸等基本设计标记开始的,这些标记可以轻松转换为 css 变量(或 sass 或 less 等)。// tokens.scss$primary-text-color: #aaa;$secondary-text-col
-

一个传奇面试题:PHP中数组的最大长度是多少?
在 php 中,数组的最大长度不是由特定的“长度”定义的,而是受 php 进程可用的内存限制。 php 数组不受固定大小的限制,而是受分配给 php 脚本的内存量的限制。 要点:内存限制:数组的大小受到 php.ini 文件中的
-

FileBrowser 是一个优秀的基于 Web 的文件管理器
FileBrowser 是一个基于 Web 的文件管理器,允许用户通过浏览器界面管理服务器上的文件和目录。它提供了一种简单直观的方式来执行文件操作,例如上传、下载、删除、重命名和编辑文件以及管理目录。以下是文件浏览器的工作原理:
-

使用 Golang 捕获流量
介绍大多数软件工程界的人都听说过 tc++pdump、wireshark 等您很可能听说过 tcpdump 团队开发的 libpcap1 库,用于捕获流量并由 wireshark 使用。这个库1提供了一个灵活的接口来捕获来自网络接口的流量并
-

Riva - Tailwind CSS 仪表板模板生成器
大家好!我想向您介绍 Riva Dashboard,这是一个用于 Tailwind CSS 的拖放式仪表板模板生成器,旨在帮助开发人员加快开发过程。Riva 构建于 Tailwind CSS 之上,具有以下功能,包含 72 多个组件(更多组
-

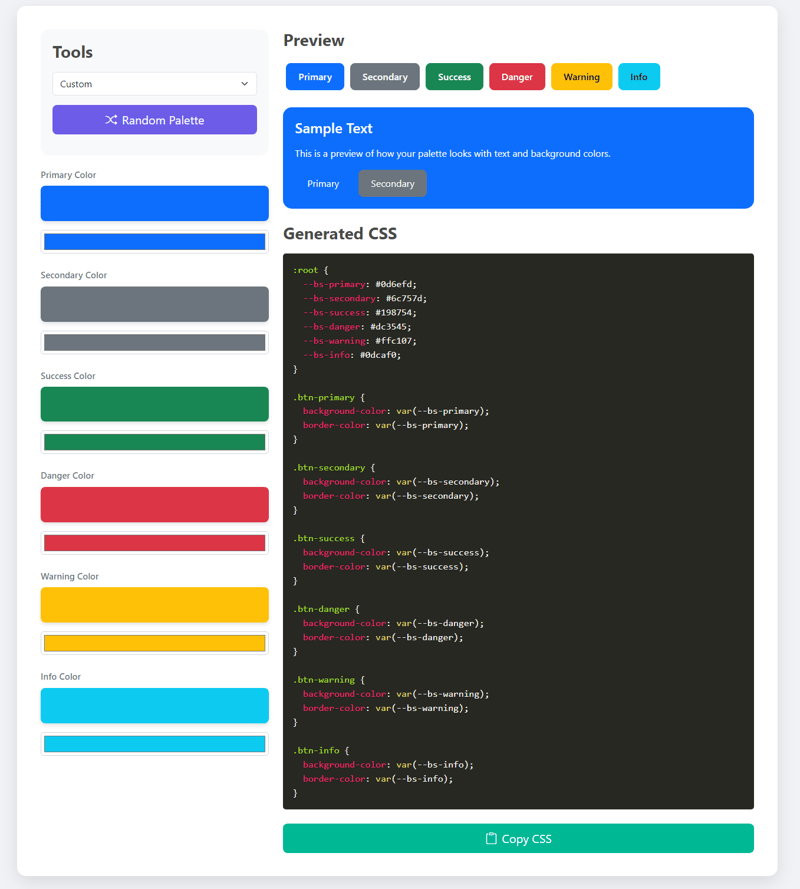
介绍我的新 Bootstrap olor 调色板生成工具
嘿,开发者社区! ?我很高兴分享我一直在开发的一个新工具,它将使您的网页设计过程更加顺畅和更加个性化。如果您发现自己想要更多地控制网站的配色方案,那么这个工具适合您! ? 它有什么作用?这个 Bootstrap 5 调色板生成器工
-

带有媒体查询的响应式网页设计
第 6 讲:带有媒体查询的响应式网页设计在本次讲座中,我们将深入探讨响应式网页设计,这是创建在从台式机到智能手机的所有设备上看起来都很棒的网站的关键技能。响应式设计的关键是使用媒体查询,它允许您根据屏幕尺寸或设备特性应用不同的样式。
-

用 React 构建一个简单的计算器
介绍在本教程中,我们将引导您使用 react 构建一个简单且实用的计算器。对于希望获得 react 实践经验并了解如何在 react 应用程序中管理状态和处理事件的初学者来说,该项目是一个很好的起点。 项目概况这个计算器项目允许用
-

如何将 CSS 样式添加到 HTML 页面:初学者指南
简介想象一下您在厨房里,准备准备一道菜。主要成分 (html) 摆在您面前:肉、蔬菜、香料。但要将这些食材转化为烹饪杰作,您需要烹饪技术、调味料和摆盘——这就是 css(层叠样式表)发挥作用的地方。 css 就像网络的“调味艺术&rd
-

了解 React 的 useMemo:它的作用、何时使用它以及最佳实践
react 是一个用于构建用户界面的强大库,但随着应用程序的增长,您可能会注意到性能有时会成为问题。这就是像 usememo 这样的 react hook 发挥作用的地方。在本文中,我们将深入探讨 usememo 的作用、何时有用以及使用它
-

isNaN 与 NumberisNaN
让我们跳过所有这些……直接进入正题。我喜欢使用 number.isnan 但今天,我似乎明白了为什么选择它。isnan 和 number.isnan 看起来几乎相同,它们都用于检查值是否为 nan。当我们转换或想要将某些值转换为数字时,我们
