列表
-
php
在本教程中,我们将引导您构建一个包含密钥身份验证的示例 sveltekit 应用程序。我们将向您展示如何无缝集成 corbado 的密钥 ui 组件以实现安全、无密码的身份验证。在此过程中,我们还将演示如何使用 corbado node.j
-
php
第 13 讲:css 动画 – 让元素栩栩如生欢迎来到《从基础到辉煌》课程第13讲!在这篇文章中,我们将探索 css 动画——一种通过随着时间的推移为网页元素添加动画效果的强大方法。借助 css 动画,您可以创建流畅的动态效果,从而增强用户
-
php
在提高网站性能方面,每一毫秒都很重要。减少关键资源加载时间的最有效方法之一是使用 html 链接 rel="preload" 属性。在这篇文章中,我们将深入探讨预加载的工作原理、何时使用它以及它如何显着改善网站上的用户体验。 什么
-
php
前端挑战 v24.09.04 提交:探索宇宙这是前端挑战 v24.09.04 的提交,Glam Up My Markup: Space 我建造了什么我创建了“探索宇宙”,这是一个身临其境的教育登陆页面,带领游客踏上太阳系之旅。我们
-
php
当今互联网上每个网站或平台的用户界面部分都是前端开发人员工作的结果。他们参与创建用户友好的界面,确保网站的外观和功能。但到底谁是前端开发人员呢?我简单解释一下。 用户看到的部分是前端打开网站时首先看到的是网页界面:颜色、按钮、文字
-
php
这是前端挑战 v24.09.04 的提交,Glam Up My Markup: Space 我建造了什么对于本次前端挑战 v24.09.04,我创建了一个动态且具有视觉吸引力的登陆页面,重点关注太空探索主题。目标是设计一种时尚、现
-
php
在快速发展的 Web 开发世界中,WordPress 仍然是一次又一次重复使用的珍贵核心,用于将网站的各种性质构建为强大而灵活的解决方案,从而构建易于管理的出色网站。无论是强大的开发人员、企业主还是数字空间 WordPress 的新手。这个
-
php
这是前端挑战 v24.09.04 的提交,Glam Up My Markup: Space我建造了什么我创建了 Solar System Explorer,这是一个交互式 Web 应用程序,可带领用户踏上令人惊叹的太阳系之旅。该项目旨在将教
-
php
今天,我们将使用 Tailwind CSS 和 JavaScript 创建一个简单的绘图工具。我们将使用 canvas 元素进行绘图,并使用 toDataURL 方法将图像保存为 PNG。绘图工具是一款数字应用程序,可让用户创建和编辑视觉内
-
php
介绍在这篇博文中,我们将逐步介绍如何使用 react 创建一个功能丰富的云存储网站。该网站受 fylo 启发,提供了主页、功能、工作原理、感言和页脚等部分。在此过程中,我们将讨论用于构建这个完全响应式网站的结构、组件和样式。 项目
-
php
这是前端挑战 v24.09.04 的提交,Glam Up My Markup: Space 我建造了什么针对此挑战,我使用 HTML、CSS 和 JavaScript 创建了一个以太阳系为主题的交互式网页。目标是通过视觉上引人入胜
-
php
介绍在本教程中,我们将使用 react 创建一个 expense tracker web 应用程序。该项目将帮助您了解 react 中的状态管理、事件处理和动态列表更新。对于旨在通过构建实用且有用的应用程序来加强 react 开发知识的初学
-
php
CSS 艺术:互动空间场景这是前端挑战 v24.09.04,CSS 艺术:空间的提交。 灵感对于这个挑战,我想捕捉夜空的动态和互动性质。不断变化的月相、闪烁的星星,以及偶尔令人兴奋的流星,一直让人类着迷。通过创建这些天体现象的动画
-
php
仓库:https://github.com/saradomincroft/dj-databass在 React 应用中实现用户身份验证构建 React 应用程序时,添加用户身份验证是确保安全性和个性化用户体验的关键步骤。在这篇博文中,我们将
-
php
介绍在本教程中,我们将使用 react 构建一个 待办事项列表 web 应用程序。该项目有助于理解状态管理、事件处理以及在 react 中使用列表。对于想要增强 react 开发技能的初学者来说,它是完美的选择。 项目概况待办事项
-
php
如果您曾经想创建自己的强大的基于网络的视频编辑器(类似于 veed.io 或 descript 等流行工具),那么您来对地方了!在本分步指南中,我们将向您展示如何使用 remotion、next.js 和 tailwind css 构建视频
-
php
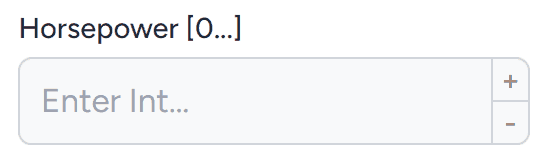
无用的 html你们可能会认为在 html 中制作一个一致、干净且专业的旋转框是一项简单的任务...但是,令我们失望的是,没有标准的属性来告诉输入它应该只接受整数或小数值,所有的输入过滤都必须是js。哎呀!我将使用 go、a-h/templ
-
php
构建网站或 Web 应用程序时,使用 Tailwind CSS 和 vanilla CSS 之间的决定可能会显着影响您的工作流程、设计一致性和项目可扩展性。这两种选择都具有独特的优势,但正确的选择取决于您的具体项目要求和目标。 在本文中,我
-
php
介绍在本教程中,我们将引导您使用 react 构建一个有趣的交互式测验网站。这个项目是初学者练习在 react 中处理用户输入、管理状态和渲染动态内容的好方法。 项目概况测验网站允许用户回答多项选择题并获得有关其选择的即时反馈。测