列表
-
php
如何下载网站及其所有文件你想复制一个网站到你的本地电脑,但又希望保留所有的 CSS 和 JS 文件。以下方法可以帮助你完成这项任务:使用 wget 命令wget 是一款命令行实用程序,可以递归下载文件。要下载一个网站,连同所有的 CSS 和
-
php
渐变刻度的锯齿如何去除css 中使用线性渐变或径向渐变等技术创建的刻度可能会产生锯齿状边缘。这篇文章将探讨去除这些锯齿的有效方法。 使用抗锯齿处理的图像由于 css 的抗锯齿效果有限,使用抗锯齿处理后的图像可以显着改善锯齿状边缘。例如,使用
-
php
利用缩放快速实现页面横版适配在移动端,我们经常需要将后端管理系统等页面进行横版适配。对于 d2admin 等系统,直接旋转 css 处理可能会遇到样式错位等问题。然而,我们有更简单的方法:设置页面在移动端的缩放比例为 0.5 倍。这样,页面
-
php
CSS 浮动位置未定义:解析原因和解决方案在探索 CSS 浮动时,开发者可能遇到 “浮动位置未定义” 的说法。这篇文章将深入探讨这个概念,并提供解决方案。CSS 2.1 规范指出:在块级格式化上下文中,如果内联元素带有负垂直边距,以至于浮动
-
php
限制伪元素宽度同时保持文本包裹为了让伪元素的宽度适应文本内容并受到最大宽度的限制,同时在小于最大宽度时不自动换行,而在大于最大宽度时才换行,我们需要解决以下问题:初始宽度问题伪元素的初始宽度受父元素影响,如果父元素宽度小于最大宽度,则伪元素
-
php
css浮动位置未定义的含义在 css 规范中,浮动元素在块级格式化上下文中若存在流入负垂直外边距,导致浮动元素的位置高于其在所有此类负外边距设为零时的位置,此时浮动元素的位置将被定义为未定义。具体来说,什么是流入负垂直外边距?流入负垂直外边
-
php
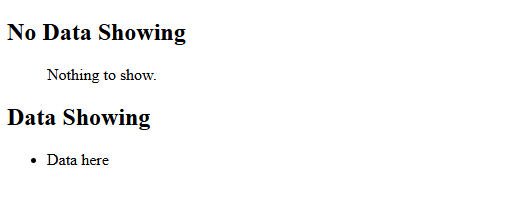
在我使用的许多前端框架中,都有将三元组或 if 分支注入到 html 逻辑中的选项。这是我经常使用的逻辑。一种特殊情况是在没有数据时显示。我刚刚偶然发现了一种 css 模式,它让我的生活变得更加轻松::only-child 伪类。
-
php
使用 wget 轻松下载整个网站问题:如何完整下载一个网站,包括其 JS 和 CSS 文件?当您需要在本地复制一个网站时,可能会遇到需要同时下载其所有相关文件(如 JS 和 CSS 文件)的问题。以下是一种快速简便的方法,使用 wget 实
-
php
浏览器在重命名文件时表现差异的原因当你使用谷歌浏览器中的 WEB IDE 重命名文件时,你遇到的问题是:整个目录树向左移动,缩进消失。同时,你发现该元素设置了 margin-right: -17px,但它应该设置为 margin-left:
-
php
在从事 nextjs 项目时,我偶然发现了一种情况,我希望我的侧边栏组件可折叠。乍一看,它看起来很简单,可以使用诸如 usestate 之类的 react hook 来维护切换状态。但是使用钩子会迫使我将组件制作为客户端,这是我不想要的。因
-
php
css 浮动位置未定义的含义在 css 中,浮动元素会脱离文档流,并与旁边的元素并列排列。然而,在某些情况下,浮动元素的位置可能会变得不确定。问题内容:css 2.1 规范中有一段提到浮动位置未定义的情况:但是,在 CSS 2.1 中,如果
-
php
如何识别网站中的代码展示插件问题:你想了解如何识别网站中使用的代码展示插件,特别是这个网站所使用的插件。回答:通常,大多数网站都会使用highlight.js作为代码展示插件。highlight.js 是一个流行的开源库,可用于以美观且可读
-
php
正则表达式:替换 .js/.css 为 .min.js/.min.css我们寻求一个可匹配以 ".js" 或 ".css" 结尾的文件名,且确保未紧跟 ".min" 的正则表达式。解决方案:使用如下正则表达式:/(?其中:(?\.:匹配字面
-
php
如何在var()指定的背景色下设置背景透明度?在css中,通常使用 background-color: var(--xxx); 定义元素的背景色,其中 --xxx 是通过变量声明的颜色值。但是,当需要设置背景透明度时,却发现没有一个直接的属
-
php
如何解决 css 布局中按钮栏随侧边栏打开而超出的问题?在网页布局中,有时遇到这样的问题:底部按钮栏使用固定定位(position: fixed),当侧边栏打开时,按钮栏会向外移动,超出浏览器窗口的边框。这会在视觉上产生不一致,影响用户体验
-
php
如何在 input 标签内重写外部样式?在编写 css 样式表时,有时需要重写外部样式,以覆盖特定元素的样式。通常,我们可以通过在元素的 style 属性中设置样式来实现。然而,在 input 标签中,此方法存在局限性。问题中提到的示例中,
-
php
在背景色为变量的情况下设置背景透明度对于一个背景色通过变量指定的 元素,如何不影响其内容的情况下,仅调整背景的透明度呢?本文将探讨可行的解决方案。根据不同的场景,有以下方案:使用 rgba 或 hsla 形式:直接使用 rgba 或 hs
-
php
如何用 css 实现特定形状问题:如何在 css 中实现下图所示的形状?[图片]答案:.shape { width: 200px; height: 200px; background: #000; border-bottom-rig
-
php
正则匹配替换:匹配 .js/.css 并替换为 .min.js/.min.css问题描述:给定文件名列表,需要正则匹配查找以 .js 或 .css 为扩展名的文件名,并将它们替换为 .min.js 或 .min.css 的扩展名。例如,将
-
php
方便的网站拷贝方法想要拷贝一个网站到本地,但又希望原网站的 JavaScript、CSS 文件也能被下载下来,以下提供了一种简单易用的方法:使用 Wget 工具Wget 是一款命令行工具,可用于从因特网下载文件。它提供了多种选项,可以帮助您