列表
-
php
如何在 echarts 地图中控制点击图例时颜色变化?在 ECharts 地图中,点击图例会触发地图颜色的改变,但代码中并未指定颜色变化的配置。本篇文章将探讨造成颜色变化的原因以及如何修改该颜色。颜色变化背后的原因ECharts 中有一个名
-
php
echarts地图图例点击变色控制echarts地图中,若点击图例后地图颜色发生变化,但option中未指定相关配置,这是由echarts中的VisualMap对象控制的。VisualMap负责数据与图像颜色的映射。解决方案:修改optio
-
php
echarts 地图图例互动后地图颜色改变是怎么回事?在使用 echarts 实现地图时,常常需要通过图例来控制地图上的数据展示。然而,某些情况下,点击图例时地图会变红,而代码中并未配置相应的样式。那么,这个颜色是怎么来的,如何修改?这个问
-
php
echarts 折行文本上下颜色如何调整问题:如何使用 echarts 为折行文本上下设置不同的样式?答案:echarts 中折行文本上下样式可以通过修改 rich 样式对象来实现。以下示例代码演示了如何设置折行文本上半部分为红色,下半部分
-
php
echarts 中换行文字上下颜色修改在使用 echarts 时,有时需要更改换行文字上下部分的不同样式。例如,需要使上半部分呈现不同颜色或字体。以下是如何实现这一功能:根据问题答案中的图片,我们需要设置标签对象的 rich 属性。这是一个
-
php
echarts 实现的地图中颜色变动的控制方法问题:在使用 echarts 绘制地图时,点击图例会导致地图颜色发生变化,但在 option 配置中并未指定颜色改变规则。请问这种颜色变化是如何产生的,以及如何修改?答案:echarts 中具有
-
php
echarts地图颜色跟随图例变化的奥秘在echarts绘制的地图中,点击图例时发现地图区域的颜色发生了变化,但其配置选项中并没有明确设置该颜色。这究竟是何缘由,又该如何自定义颜色变更?VisualMap:掌控数据与颜色之间的对应关系ech
-
php
echarts 换行文字上下部分颜色修改在 echarts 中,换行文字可能需要设置不同的样式,例如上下部分颜色不同。本文将指导您如何实现这一点。问题:如何在 echarts 中修改换行文字上下部分的颜色?答案:打开 echarts 配置文
-
php
如何在 echarts 中始终显示标记线(markline)问题:在 echarts 中,标记线(markline)用于表示图表中的上限或下限。不过,当数据明显低于上限时,上限标记线将不显示。如何解决此问题,始终显示上限标记线?解决方案:可
-
php
如何让 echarts 的 markline 始终显示?markline 是 echarts 图表中的 上下限显示,用于标记数据中的异常点或趋势拐点。然而,有时候会出现数据离上限较远时,上限的 markline 就不展示的情况。本文将提供一
-
php
echarts地图图例点击后颜色控制在echarts的地图中,当点击某个图例时,地图区域的颜色可能会发生变化。但如果在option中未指定颜色配置,则此颜色变化可能令人疑惑。本文将探讨造成颜色变化的原因,并说明如何控制这一颜色。原因:vis
-
前端
@charset "UTF-8";.markdown-body{position:relative;word-break:break-word;line-height:1.75;font-weight:400;font-size:15px;
-
前端
.markdown-body{word-break:break-word;line-height:1.75;font-weight:400;font-size:16px;overflow-x:hidden;color:#252933}.ma
-
php
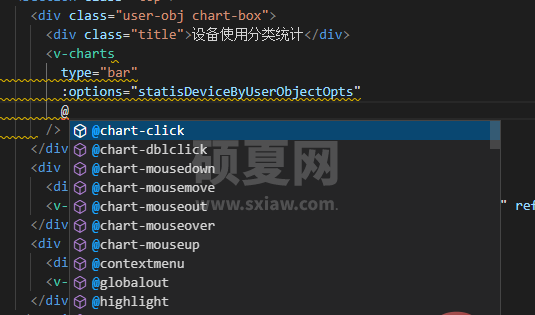
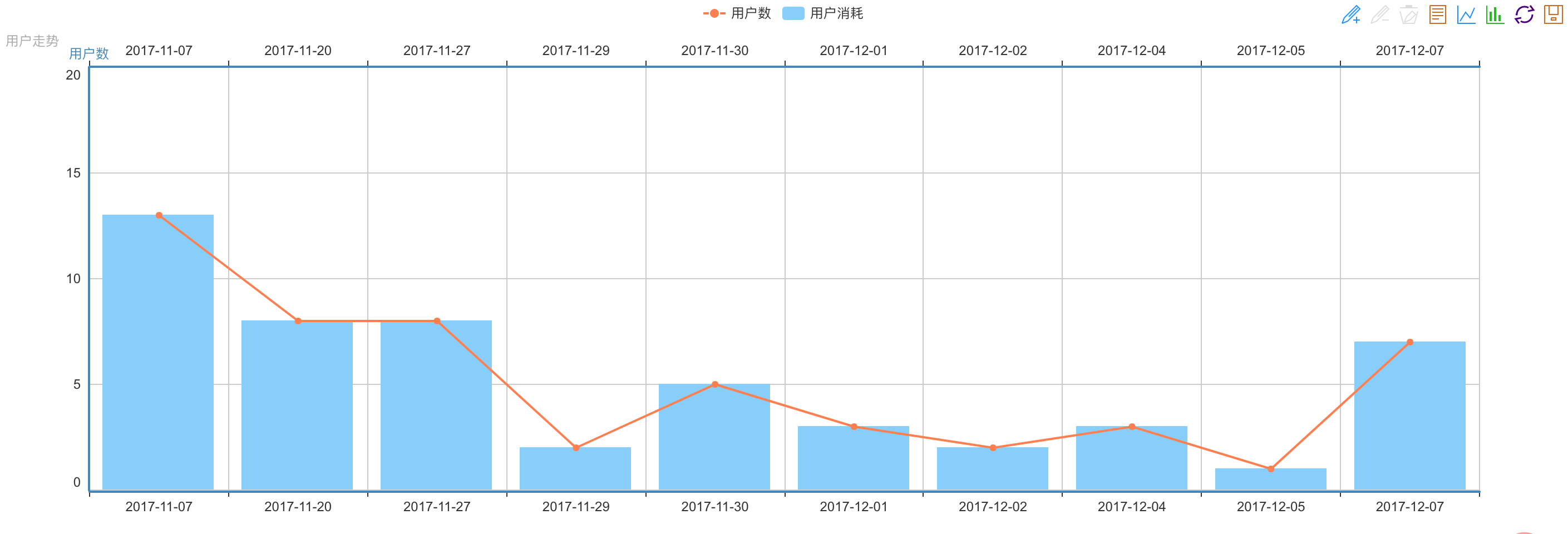
echarts统计,简单示例推荐:《PHP视频教程》先看下效果图看下代码HTML页面 为ECharts准备一个Dom,宽高自定义<div class="panel panel-info"> <div class="panel-body"