列表
-
前端
这次给大家带来在h5里手机端页面缩放应该如何实现,在h5里手机端页面缩放的注意事项有哪些,下面就是实战案例,一起来看一下。通常在写HTML5手机端页面的时候,我们会发现页面所显示元素的比例不正确,那此时我们需要添加的就是:<meta nam
-
前端
这次给大家带来html5有哪些清空画布的方法,html5中清空画布的注意事项有哪些,下面就是实战案例,一起来看一下。总结以下三种清空canvas画布的方式:1. 最简单的方法:由于canvas每当高度或宽度被重设时,画布内容就会被清空,因此
-
前端
这次给大家带来html5怎样做出图片转圈的动画效果,h5做出图片转圈的动画效果的注意事项有哪些,下面就是实战案例,一起来看一下。<img src="images/circle.png" alt="" id="circle"/>@mixin
-
前端
这次给大家带来HTML5的下拉框应该如何增加用户体验,HTML5的下拉框增加用户体验的注意事项有哪些,下面就是实战案例,一起来看一下。本文给大家讲h5、select下拉框右边加图标,深度美化页面增进用户体验效果那么我们先来看一下效果吧! 再
-
前端
本文主要和大家分享HTML5 WebG 的3D网络拓扑结构图,我们会从3D网络拓扑结构介绍及图文进行详解介绍,希望能帮助到大家。现在,3D 模型已经用于各种不同的领域。在医疗行业使用它们制作器官的精确模型;电影行业将它们用于活动的人物、物体
-
前端
swipe.js是一个轻量级js触摸滑动类库 – Swipe JS。这是一个非常小的一个javascript类库,但他的功能却不简单,它可以用来展示web页面上的任何内容,支持精确的触摸移动操作,而且还可以设置自动播放、等比例缩放等等实用性
-
前端
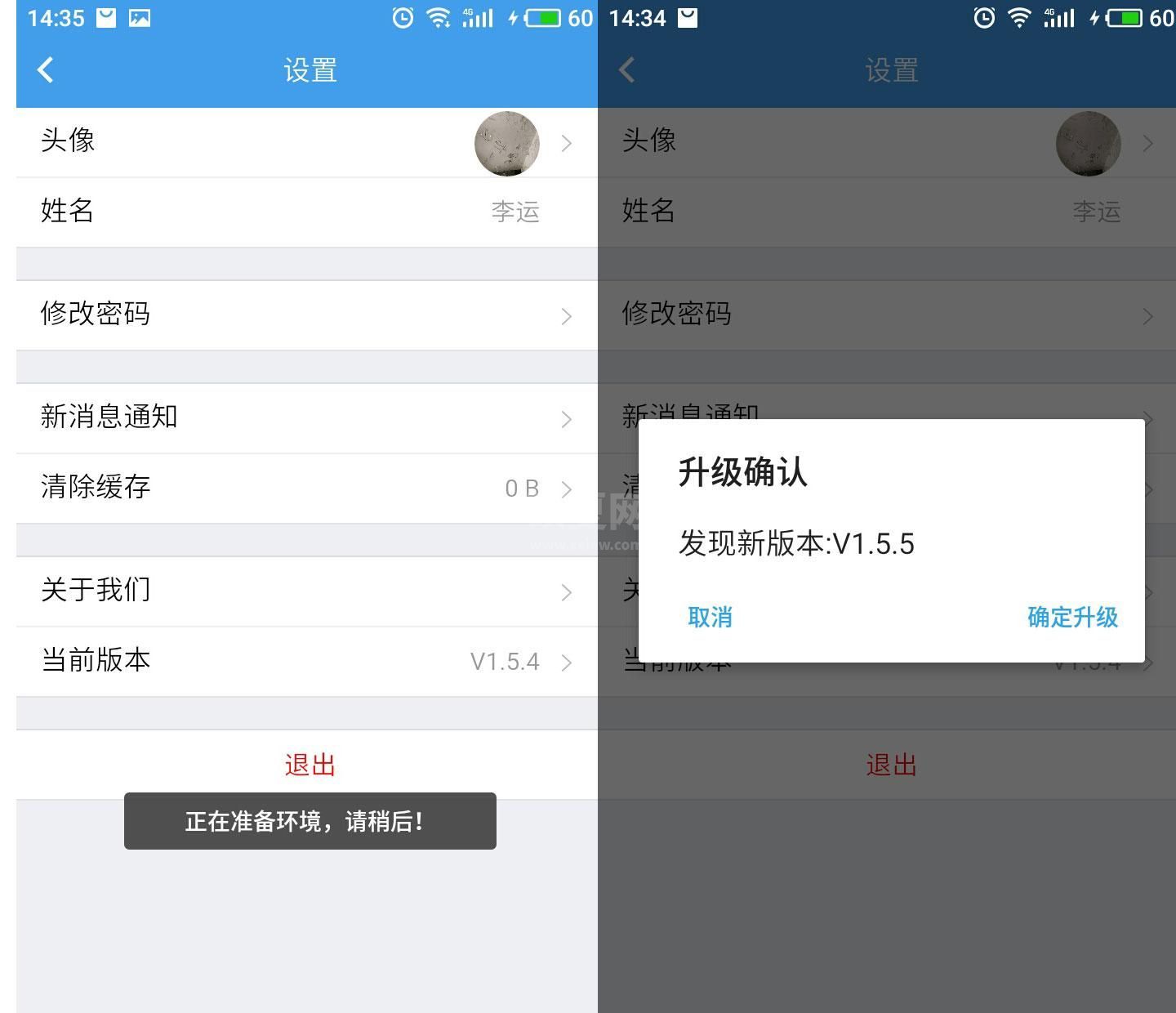
当我们的app开发完成之后,无可避免的以后会进行产品升级,那么我们希望在客户的手机上让app进行自动升级,可以分为自动升级和手动升级。本文主要介绍了H5混合开发app如何升级的方法,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
-
前端
本文主要介绍了详解html5页面 rem 布局适配方法,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。rem 布局适配方案主要方法为:按照设计稿与设备宽度的比例,动态计算并设置 html 根标
-
前端
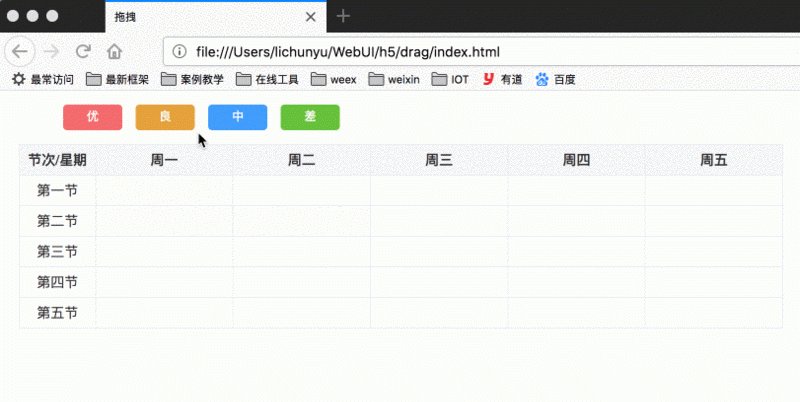
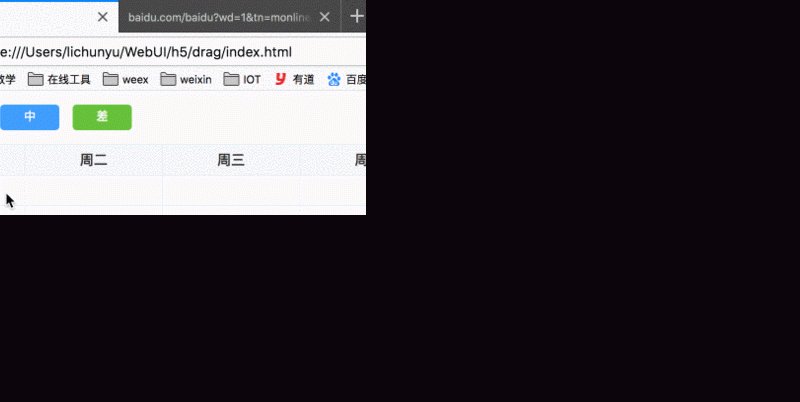
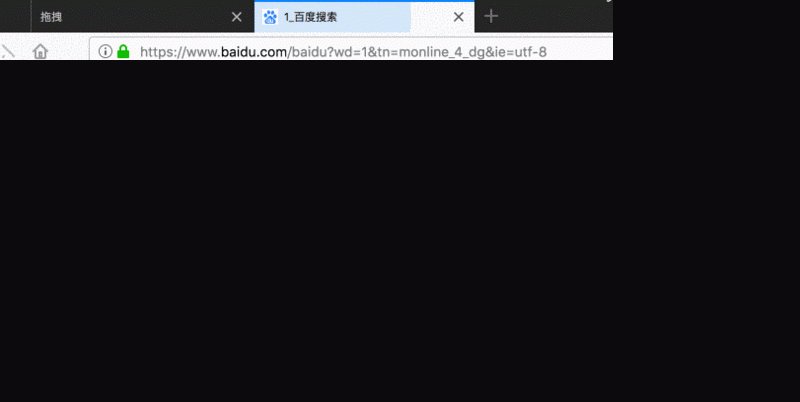
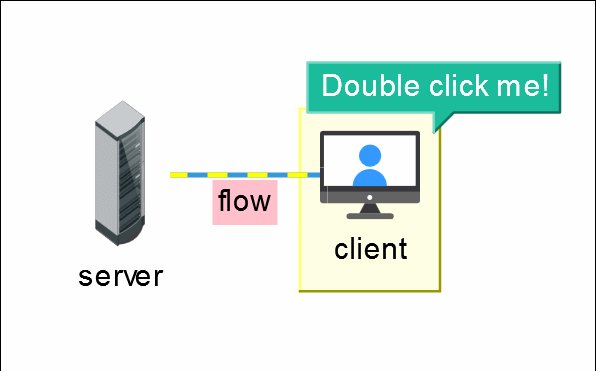
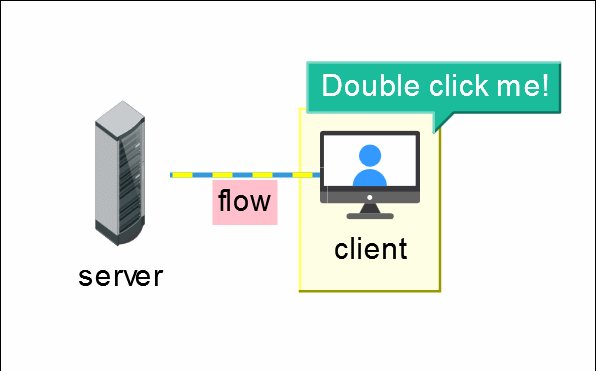
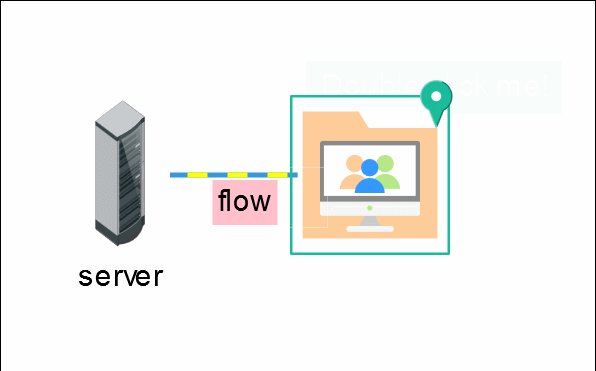
本文主要介绍了详解Html5原生拖拽操作,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。最近的一次项目开发中用到了H5的拖拽功能,由于现有项目使用的是VUE全家桶,使用了vuedragable
-
前端
本文主要介绍了使用Html5、CSS实现文字阴影效果的相关资料,需要的朋友可以参考下,希望能帮助到大家。前两天有一个学html5前端小美女问我一个有关文字阴影的效果怎么去实现。她和我说文字阴影嘛,她也知道text-shadow,.但是却做不
-
前端
个人觉得PC端的定位就是用户视觉浏览路线,可以显示较多的内容,而移动互联网终端的定位就是便携。本文主要和大家分享html5面试题pc端和移动端区别介绍,感兴趣的朋友参考下,希望能帮助到大家。一、概念1、PC端和移动端有什么区别从我个人角度来
-
前端
本文主要介绍了详解快速开发基于 HTML5 网络拓扑图应用的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。今天开始我们就从最基础解析如何构建 HTML5 Canvas 拓扑图应用,H
-
前端
本文主要和大家分享HTML5存储方式小结,希望能帮助HTML5开发者,也希望能帮助到大家更好的掌握HTML5存储方式。Cookies的野蛮生长本地存储localstorage本地存储sessionstorage离线缓存(applicatio
-
前端
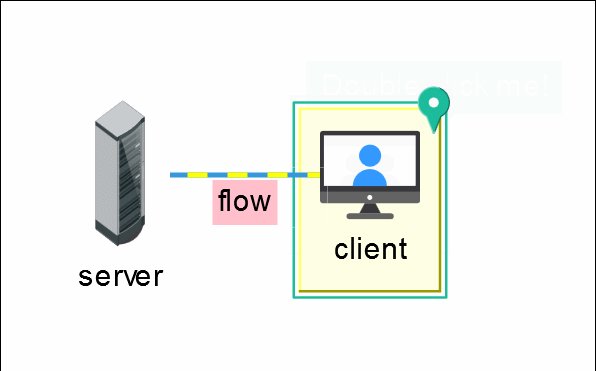
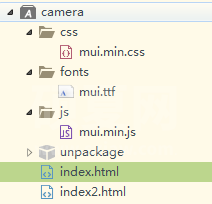
今天接到一个任务,说要用混合开发,用H5调用本地摄像头进行扫描二维码,我之前有做过原生安卓的二维码扫一扫,主要是通过调用zxing插件进行操作的,其中还弄了个闪光灯.但是纯H5的没接触过,心里没底,于是晚上回家开始网上各处找方案.以下是我对
-
前端
本文主要介绍了HTML5 解决苹果手机不能自动播放音乐问题的相关资料,需要的朋友可以参考下,希望能帮助到大家。这篇文章给大家介绍html5解决苹果手机不能自动播放音乐问题,解决方法如下一段代码:引用:<script src="http://
-
前端
HTML5是HTML最新的修订版本,2014年10月由万维网联盟(W3C)完成标准制定。HTML5的设计目的是为了在移动设备上支持多媒体,简单易学。《极客学院HTML5新特性基础视频教程》将带你了解HTML5相比HTML添加了哪些新的特性,
-
前端
一 介绍1、<audio>和<video>元素有不少监听事件,因此可以绑定这些事件的监听器。2、本应用实现<video>的ontimeupdate事件的监听器。3、通过ontimeupdate事件绑定监听器可以实时监控音频、视频的播放位置。
-
前端
一两年前,HTML5似乎还是一个模糊的概念,只有少数几个互联网的书呆子才会关心。而现在,却感觉仿佛HTML5无所不在了。感谢Mozilla和Chrome的快速发布,以及微软IE9的部署(IE10现在也处于“技术预览”状态了),数量有限(或者
-
前端
通常在写HTML5手机端页面的时候,我们会发现页面所显示元素的比例不正确,那此时我们需要添加的就是:<meta name="viewport" content="width=device-width,initial-scale=1">或者是
-
前端
HTML5 只有一个简单的文档类型:<!DOCTYPE html>,表示浏览器会按照标准模式解析。今天小编给大家带来了HTML5新特性之语义化标签,感兴趣的朋友一起看看吧HTML5新特性简洁的DOCTYPE:HTML5 只有一个简单的文档类