列表
-
前端
为什么录制的MP4视频在本地可以播放但是使用html5的video多媒体播放标签不能正常播放只有一个进度条而不显示图像?其实就是一个视频编码的问题,格式虽然都是MP4但是html中只支持H.264的编码格式,无奈只能重新转换一下编码了。
-
前端
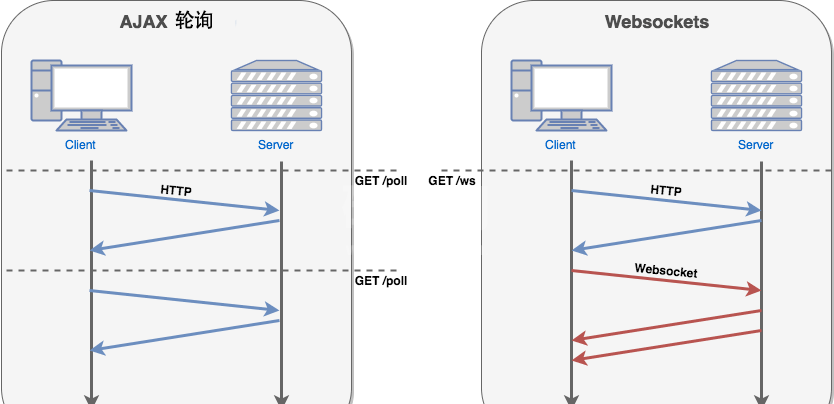
一、HTML5中WebSocket是什么意思WebSocket 是 HTML5 开始提供的一种在单个 TCP 连接上进行全双工通讯的协议,WebSocket 使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。在
-
前端
HTML5 是一个新的web标准的集合,它包括全新定义的HTML标签和更为规范化的HTML标签,CSS3以及全新的javascript API接口。这些接口既能操作前端所见所得,也能操作后台输送到前台的数据,比如离线存储功能。【推荐教程:H
-
前端
在HTML5中,首先需要使用<canvas>标签创建画布,然后在画布中使用javascript的font属性、fillText()或strokeText()方法来绘制文本图形。HTML5的<canvas>标签可以用于在网页上绘制各种图形,那
-
前端
本篇文章给大家带来的内容是关于实现marquee滚动(代码示例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。背景:marquee标签在有些浏览器兼容性不好,就手动用原生js实现了下。横着滚动效果链接描述<!doctype
-
前端
本篇文章给大家带来的内容是关于HTML5缓存机制是什么?怎么更新缓存,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。【推荐阅读:Html5教程】背景离线缓存是HTML5提供的新功能。利用HTML5提供的离线缓存功能可以将站点
-
前端
h5+js如何实现视频播放?本篇文章就给大家通过示例介绍使用h5+js制作视频播放器控件的方法,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。【推荐教程:Html5视频教程】由于h5兼容性问题,很多浏览器对于插入视频播放的支
-
前端
本篇文章给大家带来的内容是关于exports和module.expors之间有什么区别及联系?有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。我们在模块化开发中,必须会用到exports/module.exports这两个玩意
-
前端
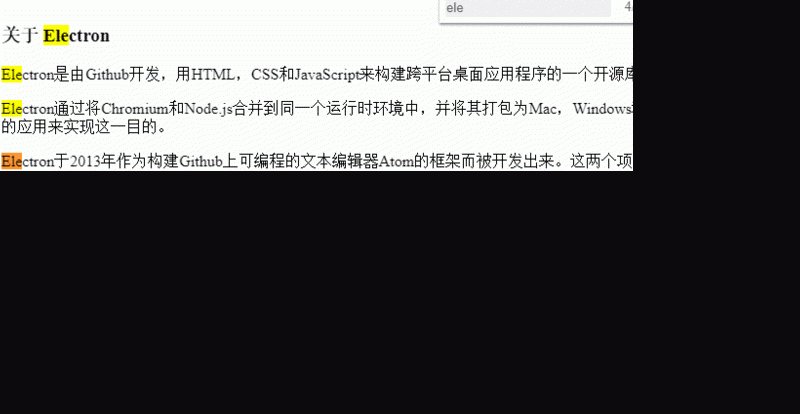
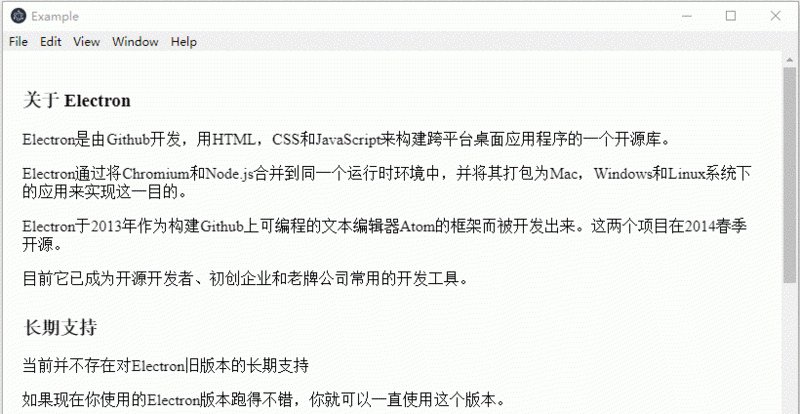
本篇文章给大家带来的内容是关于Electron页内查找模块介绍(代码示例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。实现Electron app页内按关键字查找匹配文本的功能特征依赖于Electron的findInPa
-
前端
本篇文章给大家带来的内容是关于用canvas实现简单的下雪效果(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。首先新建一个html文件,将body的背景设置为天空的那种深蓝色,并创建一个canvas,canvas的
-
前端
本篇文章给大家带来的内容是关于Canvas跨域的解决方案介绍,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。Canvas 跨域如何解决?这里记录下使用 Canvas 绘图过程中所遇到的跨域问题和解决方案。先来看下实现方法。实
-
前端
这篇文章来给大家解释一下HTML5中表格嵌套规则是什么?下面我们来看具体的内容。我们下来看一段HTML5中表格嵌套的代码:<table id="parent-table"> <tr> <td>parent-cell0</td
-
前端
在HTML5中我们可以通过使用<svg>标签内联SVG,使用HTML的<img>标签、<object>标签、<embed>标签、<iframe>标签导入SVG图像,使用CSS background属性导入SVG图像。SVG是一种矢量图形格式
-
前端
本篇文章给大家带来的内容是介绍html5如何制作一份邀请函?制作邀请函的方法(代码示例)。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。目的:制作这个简易的邀请函,只是为了让新手入门Web开发。在制作页面之前,我们先来看看
-
前端
大家在浏览网站时有没有注意到网站上有视频,音频等,正在学习HTML和CSS的小伙伴,你知道如何用HTML5在页面中插入视频并自动播放吗?这篇文章就和大家讲讲html5如何插入视频以及HTML插入视频的代码,感兴趣的小伙伴可以参考一下。HTM
-
前端
经常浏览网站或者经常进行页面布局的人,应该对页面中的音频,视频不陌生吧,正在学习HTML5的小伙伴,你知道HTML5中怎么插入音频并自动播放吗?这篇文章就和大家一起研究html5中的音频标签以及HTML5插入音频的代码,有一定的参考价值,可
-
前端
在浏览网站时经常会遇到页面的加载,此时页面会出现一个动态的进度条,不断滚动加载着,直到加载完成。那么这样一个动态进度条是如何实现的?这篇文章就给大家介绍html5实现简单动态进度条效果的方法,并将页面动态进度条滚动加载的代码分享给大家,感兴
-
前端
本篇文章给大家带来的内容是介绍html5的Canvas元素有什么作用?<Canvas>的简单使用;让大家了解使用<Canvas>的绘制矩形方法有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。在HTML5中<canvas>元素
-
前端
本篇文章给大家带来的内容是关于如何提取图片的主题色?有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。工作时遇到一个需求:提取图片主题色,通过某种映射关系,选取ui给出的对应颜色。脑海中浮现如果只是纯前端如何实现呢?一、思路与准
-
前端
本文通过实例代码给大家介绍了HTML5拖拽功能实现的拼图游戏,代码简单易懂,非常不错,有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。具体代码如下所示:<!--代码如下,最下面给出了我测试用的9张250*250的图片切片--