列表
-
前端
这次给大家带来H5的视频播放库video.js详解,使用H5的视频播放库video.js的注意事项有哪些,下面就是实战案例,一起来看一下。video.js是一款很流行的html5视频播放插件。很适合在移动端播放视频(比如微信网页),功能强大
-
前端
HTML5微信jssdk录音播放语音的方法需要注意的2个问题1 就是一定要判断1秒内 录音都不算 ps:太短不能录音2 录音超过1分钟 会发现正在录音突然消失 所以要写wx.onVoiceRecordEnd 这个是是1分钟会自动出发 然后写
-
前端
这次给大家带来Canvas的手绘风格图形库Rough.js,使用Canvas的手绘风格图形库Rough.js的注意事项有哪些,下面就是实战案例,一起来看一下。前言推荐一个基于Canvas的手绘风格图形JS库。Rough.jsRough.js
-
前端
瀑布流布局中的图片有一个核心特点—等宽不定等高,瀑布流布局在国内网网站都有一定规模的使用,比如pinterest、花瓣网等等。本文主要和大家详细分析了一个原生JS实现瀑布流插件以及代码相关讲解,对此有兴趣的读者们参考学习下吧,希望能帮助到大
-
前端
这次给大家带来用H5的WebGL如何在同一个界面做出json和echarts图表,用H5的WebGL在同一个界面做出json和echarts图表的注意事项有哪些,下面就是实战案例,一起来看一下。突然有个想法,如果能把一些用到不同的知识点放到
-
前端
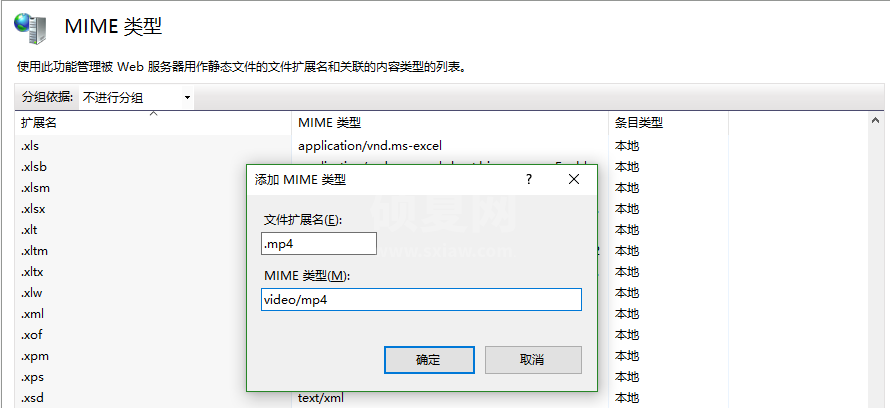
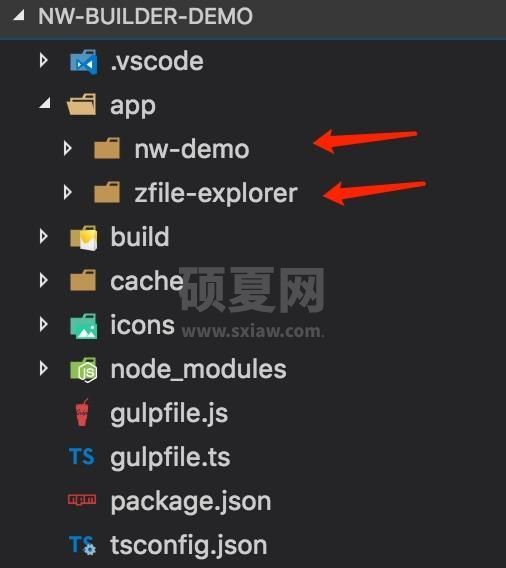
前言本文为开发nw中遇到的各种问题,仅以记录供备忘以及遇到相同问题的人的一点点解决思路。1. package.json中的window字段无效原因:package.json中的window字段,只在main字段为*.html或是外部网址时有
-
前端
这是小编的一些学习资料,理论上只是为了自己以后学习需要的,但是还是需要认真对待的以下内容仅供参考,请慎重使用学习AngularJS“路由”的定义概念AngularJS最近真的很火,很多同事啊同学啊朋友都在用,这不推荐我学习,听到这个名字就十
-
前端
前 言 前端 AngularJS是为了克服HTML在构建应用上的不足而设计的。(引用百度百科) AngularJS使用了不同的方法,它尝试去补足HTML本身在构建应用方面的缺陷。AngularJS通过使用我们称为指令(dire
-
前端
JS 和 a href在href里面注意分号结尾, 引号闭合<a href="javascript:;">空链接</a><a href="javascript:alert(a);">弹出</a>一般不妨代码, 一般让它空着. 空着也可以用井
-
前端
复制一份JSSDK环境,创建一份index.html文件,结构如图7.1所示。 图7.1 7.1节文件结构在location.js中,封装“getLocation”接口,如下: 01wxJSSDK.location = function(
-
前端
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title><style type="text/css">.wrap {width: 4
-
前端
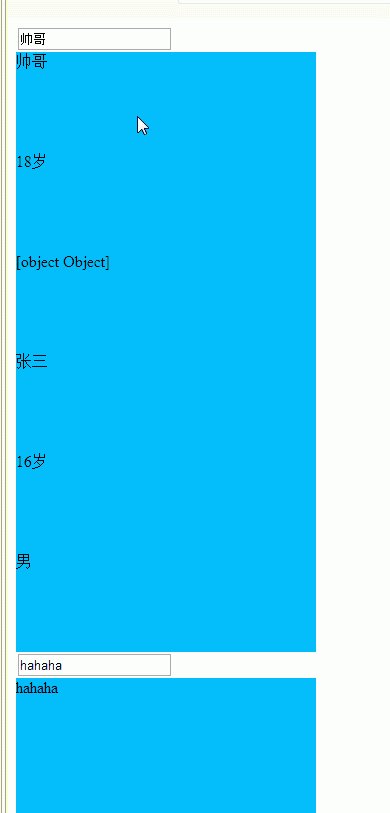
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title><script type="text/javascript">window.
-
前端
开始用createjs这个框架的时候,发现网上的相关教程还是挺少的,所以写一篇文章,方便日后查看。 createjs简介官网:http://www.createjs.cc/createjs中包含以下四个部分:EaselJS:用于 Sprit
-
前端
在用flex布局时,发现有两个属性功能好像有点类似:align-items和align-content,乍看之下,它们都是用于定义flex容器中元素在交叉轴(主轴为flex-deriction定义的方向,默认为row,那么交叉轴跟主轴垂直即
-
前端
本篇文章给大家介绍一下CSS+JS实现一个“爱之满满”点赞按钮的方法,希望对大家有所帮助!前段时间在看一档说唱节目,被里面的一个说唱歌手JBcob的爱之满满这句词给洗脑了。于是这次给大家带来一个爱之满满的点赞按钮,让大家在点赞的同时还能感受
-
前端
为了让大家编程更轻松一些,本挑选一些有用的但相对比较少见有用的技巧。废话不多说,开车了。1.快速隐藏要隐藏一个DOM元素,不需要JavaScript。一个原生的HTML属性就足以隐藏。其效果类似于添加一个style display: non
-
前端
依托强大无远开发平台,可以快速实现带各种酷炫联动效果的数字化大屏。一起来看一下吧DEMO 地址:https://previewer.wuyuan.io/p...配置地址:https://workbench.wuyuan.io/p...效果图
-
前端
本篇文章带大家了解一下瀑布流布局,介绍一下三种靠谱JS方案,以及N种不靠谱CSS方案。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。本着实用精神,我们今天来分享一下瀑布流布局(昨天有个小兄弟问我怎么做,我找了半天没找到,啊
-
前端
Node.js 内置的 util 包有一个 promisify() 函数,可以将基于回调的函数转换为基于 Promise 的函数。本文就来给大家介绍一下Node.js 中的 util.promisify() 函数,希望对大家有所帮助。让你可
-
前端
JavaScript中如何使用正则表达式?下面本篇文章带大家深入了解一下JavaScript正则表达式的使用方法,希望对大家有所帮助!I. 序言:JavaScript中正则表达式的使用场景本期博客带大家了解一下JavaScript中如何使用