列表
-
php
第 11 讲:css 填充 - 管理元素内的空间在本次讲座中,我们将讨论css 填充,它控制元素内部元素内容与其边框之间的空间。填充在确定元素的间距和大小、提供干净且可读的布局方面起着至关重要的作用。 1.什么是填充?paddin
-
php
这是前端挑战 v24.09.04,CSS 艺术:空间的提交。 灵感仅使用 CSS 来直观地展示太阳系。 演示https://github.com/ShitanshuRoy/solar 要运行,只需在任何浏览器中打开ind
-
php
简介网络开发领域持续快速发展,为拥有适当技能和知识的个人提供了令人兴奋的机会。如果您想进入这个充满活力的行业或提升自己的职业生涯,这里有一些重要策略可以帮助您在 2024 年找到梦想的工作: 1. 掌握基本技能编程语言:熟练掌握
-
php
我一直在开发一个名为“Heat”的网络应用程序,该应用程序的唯一目的是帮助我学习和应用 JavaScript 并改进我的 CSS,还有很多后端。我们的计划是创建一个具有视觉吸引力的网络应用程序,并具有一些有趣的功能。在这个过程中我学到了什么
-
php
假设我们有两个 div,一个内部 div 和另一个外部 div。内部 div 负责缩放和平移(使用 css 变换、平移和缩放完成)。现在可以通过拖放将新的 div 添加到内部 div 中。放置事件被outerdiv接受现在,在放置事件期间,
-
php
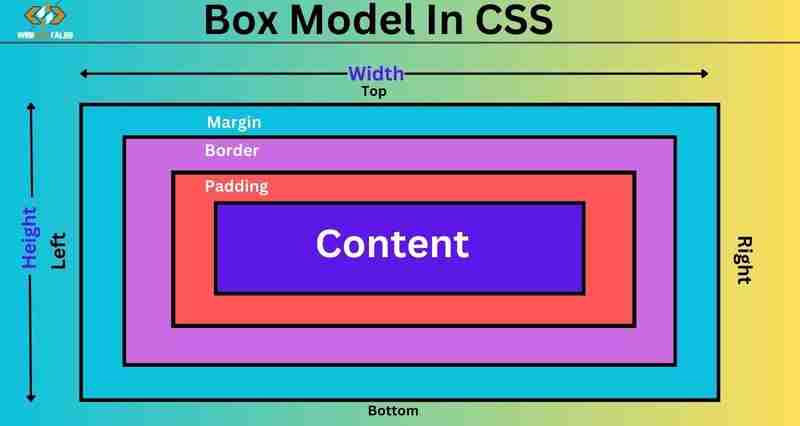
什么是盒子模型?盒子模型描述了每个 html 元素如何在网页上表示。每个元素都被视为包含多个层的矩形框:内容、填充、边框和边距。该结构还会影响网页上元素的布局和间距。 盒子模型在网页设计中的用途CSS 盒模型确保每个元素相对于其他
-
php
这是一个全面的 css 选择器备忘单,涵盖了您可能需要的所有基本和高级选择器: 1. 基本选择器通用选择器 (*):针对所有元素。 * { margin: 0; }类型选择器(元素选择器):针对给定类型的元素。 p {
-
php
随着 react 的不断发展,开发人员必须不断更新最佳实践,以增强代码的可读性、可维护性和性能。本指南概述了 2024 年编写更清洁、更高效的 react 应用程序时要遵循的关键实践,包括 react 19 中引入的最新更改。 1
-
php
在当今的数字时代,病毒扫描是保护我们的计算机和设备免受恶意软件侵害的重要工具。但您有没有想过病毒扫描程序是如何工作的?在这篇文章中,我们将探讨如何使用 HTML、CSS 和 JavaScript 创建简单的病毒扫描程序。代码:我们将使用以下
-
php
Web设计概念中,盒子模型是CSS中非常关注布局设计的基础知识领域。盒子模型解释了页面上元素的放置和定位方式,这会影响水平度和总体连贯性。除了概述盒子模型的背景和边框之外,本指南还指导您完成填充、边距和盒子大小调整,以便您可以完全控制布局。
-
php
这是您的css:从基础到辉煌系列的下一篇文章: 第 10 讲:css 边距 – 元素周围的间距在本次讲座中,我们将深入研究 css 边距,它控制 html 元素周围的空间。页边距在确定网页上元素的布局和位置方面发挥着至关重要的作用
-
php
编写干净且有组织的 css 很重要,尤其是对于大型项目。构建 css 的最佳方法之一是使用 bem 命名约定。在本文中,我们将解释 bem 是什么、为什么它很重要、它的优点和缺点,并通过两个示例向您展示如何使用它。 什么是边界元法
-
php
这是前端挑战 v24.09.04 的提交,Glam Up My Markup: Space 我建造了什么这些响应式太阳系网站试图实现令人惊叹的视觉效果、互动性和教育性,并且如挑战标准中所述,易于访问且易于使用。 演示项目
-
php
这是您的css:从基础到辉煌系列的下一篇文章: 第 9 讲:css 边框 – 设置元素轮廓的样式在本次讲座中,我们将探讨如何使用 css 添加和自定义 html 元素周围的边框。边框可以显着影响元素的视觉外观并定义网页的各个部分。
-
php
在大约一个小时内,我能够创建页面、开发服务器、连接到 Google AdSense 并购买域名。凭借 HTML、CSS、Bootstrap、Node.js、JavaScript、Git 和可用工具的基本知识,我实现了这一结果。我使用 Boo
-
php
多语言有效负载利用多种编码、注入和混淆技术来绕过过滤器、混淆解析器,并跨不同上下文(如 html、javascript、css、json 等)触发执行。-合并评论样式多语言者经常通过合并不同的注释风格来混淆解析器:javascript: /
-
php
当我第一次开始学习 python 时,我不知道这段旅程会带我走向何方。我记得深入研究 python 教程,努力学习循环、函数和面向对象编程等基本概念。快进到今天,我使用 flask 后端和 react 前端的组合构建了一个全栈房地产列表应用
-
php
我一直在尝试开发一个基本的 wordpress 经典主题,无需构建步骤,我可以将其用作入门主题,以便将来开发客户端站点。在撰写本文时,我没有做任何自由职业,因为我正在为一家网络机构工作,并且我们正在构建的网站都涉及构建步骤。所以我想写一个关
-
php
今天,我们将使用 Tailwind CSS 和 JavaScript 创建一个基本的组合框。这是稍后构建更高级组合框的简单起点。什么是组合框?组合框是一个 UI 元素,可让用户快速选择命令或选项。它看起来像一个搜索字段,激活后会显示选项列表
-
php
介绍在这篇博文中,我们将探索如何使用 react 构建国家/地区查找应用程序。该应用程序允许用户搜索国家/地区、按地区过滤它们以及查看有关每个国家/地区的详细信息。我们将利用 react 的钩子和上下文来管理状态和主题,并将与 rest 国