列表
-
php
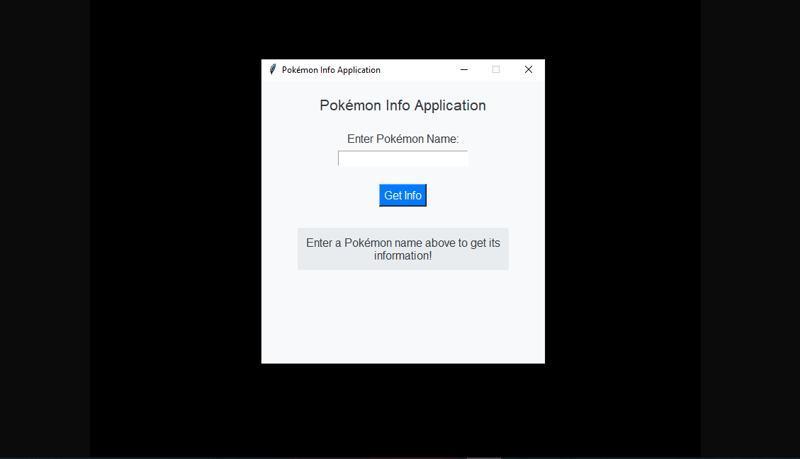
作为一名充满热情的软件开发人员,我踏上了创建 pokémon info retriever 应用程序的激动人心的旅程。该项目结合了多种技术,为用户提供使用 pokeapi 访问详细 pokémon 信息的无缝方式。在这篇文章中,我将分享开发
-
php
文本换行符在 div 中显式的展示在 html 中,纯文本中的换行符通常会在 div 中显示为空格。如果需要保留文本中的换行格式,可以通过 css 样式对其进行调整。解决方案:使用 css 中的 white-space 属性,将其设置为 p
-
php
解决 “求大佬帮忙解析一段css sticky定位代码?” 难题论坛上有人分享了一段 CSS sticky 定位代码,代码如下:/* ----- 核心代码 ----- *//* 启用 app-container 盒子的滚动条 */.app-
-
php
修改浮动元素宽高后是否会触发重排众所周知,浮动元素会影响与其相邻文本内容的位置。那么,如果对一个浮动元素反复修改其宽高,会否引发大规模重排呢?根据浏览器的分层机制和渲染流程,浮动元素与其相邻元素位于同一层。在分层渲染中,"paint"对应重
-
php
“类选择器颜色设置”疑惑有人提问,如下面的 html 代码中,为什么 元素的内容是蓝色,而不是红色或绿色? 展示的内容.a1 { color: red;}.a2 { color: green;}.a3 { color: blue;}
-
php
如何实现手机端固定导航栏,实现下拉滚动在手机端开发中,有时候需要实现固定导航栏,但同时允许下方的内容可滚动。以下是如何使用 css 定位和滚动特性实现这一效果:步骤 1:创建固定导航栏在 css 中,将导航栏元素设置 position: f
-
php
::first-line 权重之谜编写 CSS 代码时,可能会遇到这样的情况:特定元素的样式设置似乎被覆盖了,即使该样式具有较高的权重。一个常见的问题是 ::first-line 伪元素的权重,它不受 id 选择器的影响。考虑以下示例代码:
-
php
offsetwidth 报错的原因使用 offsetWidth 方法时,可能会遇到错误提示。本文将解释为什么会出现这种情况,并提供可能的解决方案。问题原因在提供的问题示例中,offsetWidth 方法在 元素上使用。但是, 元素默认不具
-
php
如何向 element ui 标签页最左边的选项卡前添加额外元素?在 element ui 标签页中,如果需要在最左边的选项卡前添加额外的元素(如按钮或 div),并希望该元素通过 v-show 隐藏且不占用选项卡的位置。以下是实现方法:对
-
php
element ui 表格行背景应用图片element ui 表格默认只支持一些有限的样式设置,无法直接设置背景图片。不过,我们可以通过自定义 css 样式来实现这一功能。步骤:在 css 文件中定义一个类,用于设置背景图片:.bg-ima
-
php
如何在 element ui 表格行中添加背景图片?element ui 表格支持通过 row-class-name 属性添加行样式。要设置行背景图片,可以通过 css 自定义样式实现。具体步骤如下:定义一个 css 类,设置背景图片并对其
-
php
为什么块级元素的宽度默认是 100%,但元素属性却显示为空字符串?在 HTML 中,块级元素(如 )默认占据父元素的全部宽度。但通过 JavaScript 获取元素的 style 属性时,得到的却是空字符串。这是为什么呢?原因在于,Java
-
php
手机端导航固定,内容滑动的实现想要在移动端页面中实现上端导航栏固定,下端内容可滑动的效果,可以使用 css 定位来实现。步骤:给导航栏设置 position 为 fixed,使其固定在顶部。给可滑动内容设置 position 为 absol
-
php
用 css 绘制等腰梯形外边框和相连矩形边框用 border 属性可以绘制一个等腰梯形。但要为梯形添加外边框并与一个外层矩形的边框相连接,需要采用更灵活的方法。解决方案:使用 css clip-pathclip-path 属性可以定义元素的
-
php
利用 clip-path 绘制等腰梯形边框在 css 中绘制等腰梯形边框,可以使用 clip-path 属性。原理是通过绘制两个轮廓相似的梯形,其中上面的梯形比下面的稍小,并将其通过 z-index 或背景叠加在一起。代码示例.test2
-
php
利用 css 绘制外边框连接等腰梯形的技巧要为 css 绘制等腰梯形添加外边框并将其与外层长方形的边框连接起来,可以使用以下技术:css clip-path利用 clip-path 属性创建两个梯形形状,其中较小的梯形居于较大的梯形之上。通
-
php
如何利用 css 定位实现手机端页面可向下拉动,导航栏固定不变在移动端页面中,通常需要保持导航栏固定,而允许页面内容向下滚动浏览。实现此效果可以通过 css 定位来实现。具体步骤:将导航栏定位为固定定位header { position:
-
php
在vue项目中的样式穿透难题:common.css文件中的deep为何失灵?使用深度选择器deep是指定样式穿透特定组件边界的一种方法。但在Google 9.0版本中,开发者发现即使在common.css公共样式文件中使用deep,样式也不
-
php
offsetwidth报错的根源在遇到offsetWidth报错时,可能的原因是试图读取一个没有宽度的元素的offsetWidth属性。这在以下情况下可能发生:自定义元素问题如果你使用的是自定义元素,则确保已为其指定样式,否则它可能没有宽度