列表
-
php
使用 javascript 获取元素边框属性的方法:获取元素引用使用 getcomputedstyle() 获取计算样式根据不同的边框属性(如 border-top-width)获取具体属性值如何使用 JavaScript 获取边框在 Ja
-
php
利用 display: table 实现 css 两行高度自适应在不使用 flex 和 grid 的情况下,可以通过设置 display: table 来让 s 的高度自动分配 f 的剩余高度。具体实现步骤如下:设置父元素 f 的 disp
-
php
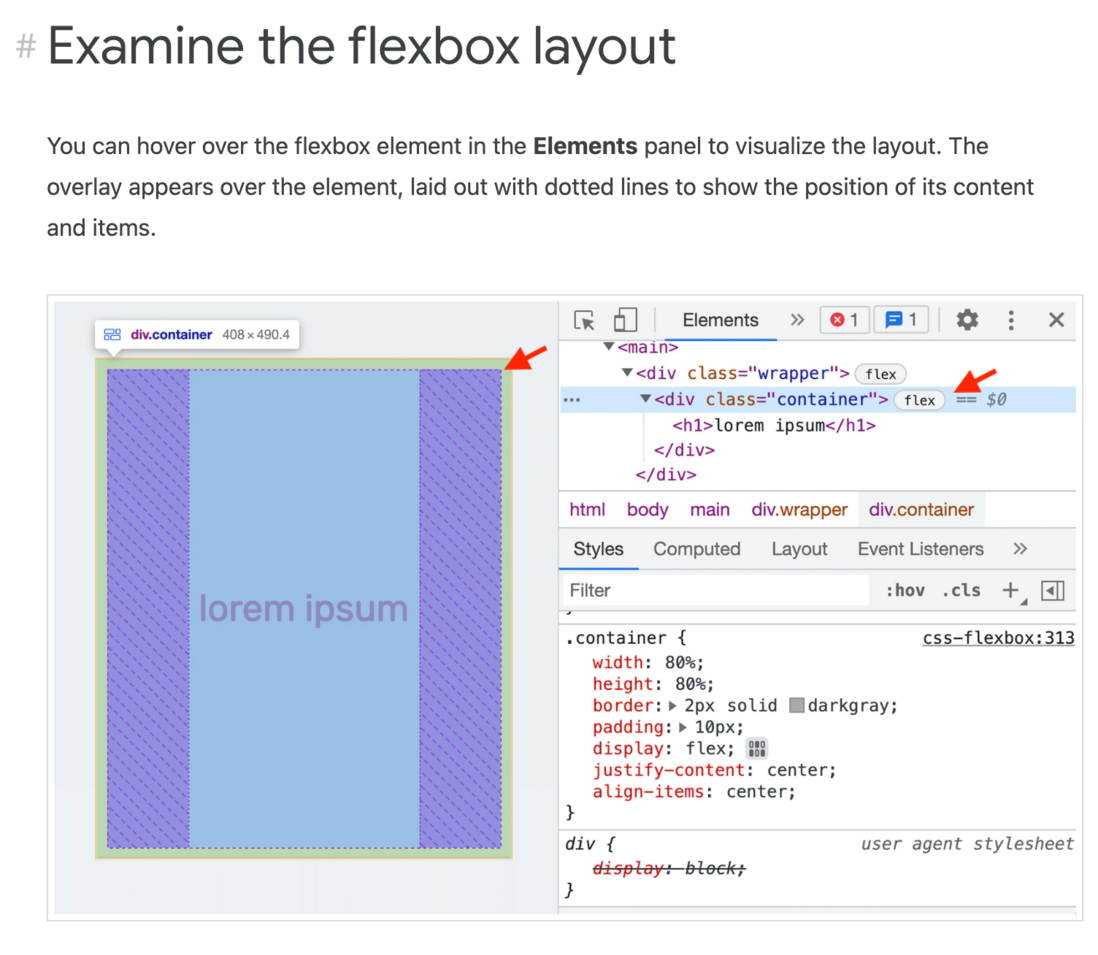
元素显示虚线区域的含义在 F12 开发者工具中,某些元素周围会显示虚线区域,这表示什么?回答:虚线区域表示该元素是一个 flex 布局的元素。Flex 布局是一种 CSS 布局方式,允许元素灵活地排列和调整大小。在开发者工具中,flex 布
-
php
uni-app 组件中的 input 如何去除背景颜色?在使用 u-view 1.0 的 u-search 组件时,您可能会遇到 input 元素带有黑色背景的问题,而您希望只保留透明的外框。要解决这个问题,请按照以下步骤操作:uni-in
-
php
css 过渡动画与高度撑起的处理在网页设计中,当使用 css 过渡动画时,有时可能会遇到元素在显示时高度瞬间撑起的意外情况。以下就遇到的这个问题进行分析和解决。js bin 链接:https://jsbin.com/hofoconeru/.
-
php
sass 中 rgba(var(--color)) 无效的原因在 sass 中使用 rgba(var(--color)) 的时候,可能会遇到在元素上没有生效的情况。问题原因:正如问题的提示中提到的,最终编译成的 css 代码为 rgba(v
-
php
css 中的宽度计算问题在设置元素宽度时,偶尔会遇到一些问题。本文将讨论一个特定的问题:当一个固定定位的底部按钮栏在侧边栏打开时会跟随移动并超出边框。问题有一个底部按钮栏,使用固定定位设置在页面的底部。当侧边栏打开时,按钮栏会跟随移动,从而
-
php
css 绘制 outline 边框时,如何避免 absolute 元素也被撑开?当使用 outline 来突出元素的边框时,如果一个元素具有绝对定位(absolute),它的边框也会被撑开。这可能会导致页面布局问题。要解决此问题,可以使用以
-
php
使用 javascript 一键全选文本的方法有多种:原生 javascript:设置 selectionstart 和 selectionend 属性为文本长度。javascript 库(如 jquery):使用 select() 方法。
-
php
概述到 2024 年,移动设备将占所有互联网流量的一半以上。对于许多人来说,笔记本电脑或台式电脑不再是必需的工具,他们越来越多地使用智能手机和平板电脑来探索网络。现在,无论是生产力、社交媒体还是电子商务,互联网都是移动优先的。由于这一变化,
-
php
固定列中 div 的绝对定位超出边界问题你在固定的列中放置了一个 class 为 popdiv 的 div,但它无法超出固定列,而是在超出部分被隐藏。即使取消该元素的 overflow:hidden 样式,问题依然存在。解决方案有一种简单的
-
php
请大佬帮忙解析一段 css sticky 定位代码问题:在给定代码中,如何在 .app-container 标签内部为 .sticky-box 元素应用 sticky 定位?按照道理,sticky 定位应该仅对 .app-container
-
php
微信小程序实现超出省略号要实现微信小程序中超出省略号的效果,需要通过 css 样式设置:.hotellist-items-label { max-width: 180px; padding: 0 3px; font-size: 10p
-
php
如何使用css实现字体镂空描边问题描述:一位用户希望使用css为“5g 产品介绍”文本添加白色描边,同时保留其渐变效果。回答:可以使用以下两种方法之一来解决此问题:方法一:使用阴影text-shadow: 0 0 1px white;这将为
-
php
css 动态 loading 效果实现想要在 css 中实现动态 loading 效果,以下是一些方法:利用遮罩(mask)首先,你需要创建一个完整的线条。然后,你可以使用一个包含 mask css 属性的 div 元素作为遮罩。通过更改遮
-
php
css 背景色叠加实现探索在 css 中,background-color 属性通常只支持定义一个背景颜色。然而,在某些情况下,我们可能需要为一个元素设置两个背景色。本文将探讨实现这种效果的两种方法。伪类叠加一种方法是使用 css 伪类来叠
-
php
在混合中英文内容的 textarea 中按长度换行在 textarea 中输入中英文混合内容时,按长度换行可能不会得到预期的效果。例如,如果输入的内容开头是中文,后面是英文组合,则 chrome 浏览器中会将其显示为一行。为了解决这个问题,
-
php
为什么元素高度和 css 设置不相符?在 html 中,你有一段代码: valpos并使用以下 css:.insert-mssage { height: 25px;}然而,你发现实际高度大于 25px。这是为什么?目前未能在提供
-
php
css设置左右边距时元素向右移动的原因通常情况下,设置css中的margin属性会使元素向外移动。然而,在某些情况下,设置左右边距反而会使元素向内移动。例如,在指定了width或height为100%的情况下。这时,设置左右边距会使元素的实
-
php
textarea中混合中英文时如何按长度换行在使用 时,遇到中英文混合内容的情况,如果按长度换行,系统默认会按照中文的长度进行,这会导致中英文混合时出现断行不正确的问题。解决方法可以使用 css 样式 word-break 来解决此问题,