列表
-
php
next.js 以其强大的功能和直观的设计彻底改变了 react 开发。随着 next.js 13 的发布,新的 app router 占据了中心舞台,为开发人员提供了更灵活、更强大的方式来构建应用程序。在这份综合指南中,我们将深入研究 a
-
php
在这篇文章中,我们将探讨基本的 javascript 用例。 1. 在 javascript 中为元素添加类const element = document.queryselector("#box");// note: only
-
php
queryselector 与 queryselectorall 都用于选择和操作 dom 元素,但它们有一些不同的行为1.queryselector返回 dom 中满足 css 选择器的第一个匹配元素。如果未找到匹配项,则返回 null。
-
php
本文最初发表于https://notarena.com/此代码创建一个动画切换按钮,通过添加或删除 body 元素上的“暗”类来在亮模式和暗模式之间切换。切换按钮有一个圆圈,可平滑过渡以指示模式,机身背景也可平滑过渡以提供无缝体验。我使用态
-
php
我所做的只是 HTML/CSS,但我真的很想学习 Web 开发,因为作为 UI 设计师,我仅限于事物的视觉方面。另外,能够实现我的想法真是太棒了。大约 20 年前,我在大学里学过一点点 C++,这就是我编程的极限。我不太擅长,所以我担心我太
-
php
jsx,代表 javascript xml,是通常与 react 一起使用的 javascript 语法扩展。它允许开发人员直接在 javascript 中编写类似 html 的代码,从而更轻松地创建和可视化用户界面。尽管在 react 中
-
php
如果您曾经需要在 node 或 web 浏览器上调试 react 或 vue 组件、箭头函数或复杂表达式,您就会知道添加多个 console.log 语句和进行不必要的代码更改的痛苦。这就是 jstracetoix 发挥作用的地方!项目链接
-
php
css锚点定位前段时间就出来了。如果你和我一样不喜欢编写 css,这个新的 api 肯定会有所改善。 锚定位css 锚点定位 api 允许开发人员轻松相对于其他元素(称为锚点)定位元素,无需额外的库或复杂的 javascript。
-
php
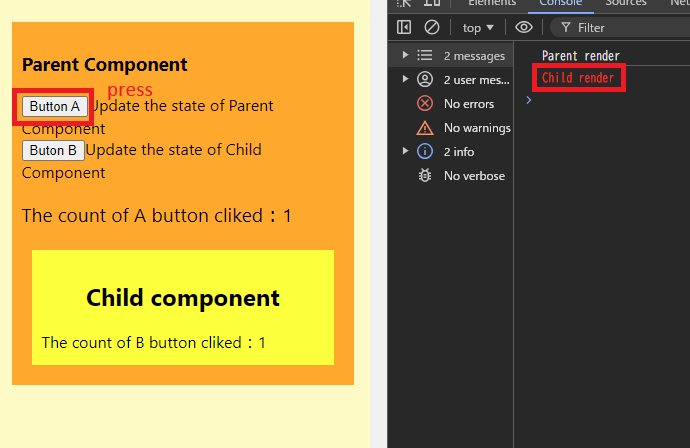
这些是子组件将被渲染的模式。当父组件重新渲染时,例如更新自身状态等时。当子组件的 props 重新渲染时。但实际上,只有渲染 props 时才需要重新渲染子组件。其他一切都是不必要的。・src/example.jsmport react,
-
php
如果您想在您的网站上添加订阅表格,那么您来对地方了!在这篇博文中,我将指导您完成使用 html 和 css 创建简单而时尚的订阅表单的过程。 html 结构: Stay up to date! Subscribe to o
-
php
在 web 开发中,当项目变得越来越复杂时,编写 css 可能会变得重复且具有挑战性。这就是 scss (sassy css) 的用武之地,它是一个强大的 css 预处理器。scss 带来了变量、嵌套、混合等功能,使开发人员能够编写更干净、
-
php
作为一个刚刚完成中学教育的女孩和一个精通技术并热衷于解决问题的人,几周前我开始了我的编程之旅。我的名字是OKESANJO FATHIA OPEYEMI。我很高兴能分享我在编码世界中的经验和发现。拥有计算机科学背景的我一直对编程提供的无限可能
-
php
欢迎来到新一期的“JavaScript 本周”!今天,我们从 TC39、Deno 2 正式版本、TypeScript 5.7 Beta 等方面获得了 JavaScript 语言的一些重大更新,所以让我们开始吧! TC39 更新:J
-
php
Django 默认的项目结构组织文件和文件夹,帮助开发人员高效管理代码。以下是创建新 Django 项目时典型文件结构的细分:项目根文件夹当您启动一个新的 Django 项目时,它会生成一个以项目命名的根文件夹(例如 my_project/
-
php
bottle 是一个轻量级且快速的 python 微型 web 框架。它的设计简单易用,非常适合小型 web 应用程序、原型或 api。主要特点:单文件部署:bottle 可以完全从单个 python 文件运行,除了 python 标准库之
-
php
以下是 Django 中的一些关键术语,以及详细解释:型号在 Django 中,模型是定义数据库结构的类。它充当创建、读取、更新和删除数据的蓝图。每个模型对应一个数据库表,模型的每个属性代表该表中的一个字段。模型使用 Django 的对象关
-
php
在当今的 web 开发世界中,创建应用程序比以往更加复杂。为了帮助开发人员高效地构建用户友好的应用程序,我们可以创建开发人员工具链。工具链是一组帮助开发人员编写、测试和构建应用程序的工具和流程。在本文中,我们将探讨如何为前端库设置开发人员工
-
php
在本文中,我们将探讨如何在 tailwind css 中实现深色模式。深色模式已成为流行的设计趋势,因为它可以在低光环境下提供更好的用户体验并减少眼睛疲劳。 tailwind 通过其内置实用程序可以轻松支持暗模式。 1. tail