列表
-
前端
JavaScript中,NaN是一个特殊的数字值(typeof NaN的结果为number),是not a number的缩写,表示不是一个合法的数字。1. NaN的产生:一个不能被解析的数字Number(abc) // NaNNumber
-
前端
本篇文章带大家聊聊JavaScript解构(Destructuring)的5个有趣用法,希望给大家有所帮助!1. 交换变量(Swap variables)交换2个变量的的常用做法是需要一个额外的临时变量,来看一个简单的场景:let a =
-
前端
本篇文章给大家介绍一下javascript比较运算符(“===”和“==”)的匹配规则,以及if()条件的判断结果,希望对大家有所帮助!1. 结论先行我们都知道,在JS中,要尽量使用全等运算符(“===”),因为全等运算符在比较时都不会进行
-
前端
下面本篇文章给大家介绍一下JavaScript中的操作符与表达式,希望给大家有所帮助!1.表达式1.1原始表达式3.14 //数字直接量"hello world" //字符串直接量/pattern/ //正则表达式直接量true /
-
前端
去阿里面试,三面的时候被问到了这个问题,当时思路虽然正确,可惜表述的不够清晰后来花了一些时间整理了下思路,那么如何实现给所有的async函数添加try/catch呢?async如果不加 try/catch 会发生什么事?// 示例async
-
前端
本篇文章带大家了解一下 JavaScript 中使用扩展运算符的不同方式,以及扩展运算符和剩余运算符之间的主要区别,希望对大家有所帮助!由三个点 ( ...) 表示,JavaScript 扩展运算符是在 ES6 中引入的。它可用于将集合和数
-
前端
本篇文章分享前端高级技巧,整理总结九个前端面试题,带你巩固知识点,希望对大家有所帮助!第一问:安全类型检测——typeof和instanceof 区别以及缺陷,以及解决方案这两个方法都可以用来判断变量类型区别:前者是判断这个变量是什么类型,
-
前端
什么是 React 高阶组件?聊聊怎么使用React高阶组件创建一个面包屑导航,希望对大家有所帮助!什么是 React 高阶组件React 高阶组件就是以高阶函数的方式包裹需要修饰的 React 组件,并返回处理完成后的 React 组件。
-
前端
这段时间在开发一个腾讯文档全品类通用的 HTML 动态服务,为了方便各品类接入的生成与部署,也顺应上云的趋势,考虑使用 Docker 的方式来固定服务内容,统一进行制品版本的管理。本篇文章就将我在服务 Docker 化的过程中积累起来的优化
-
前端
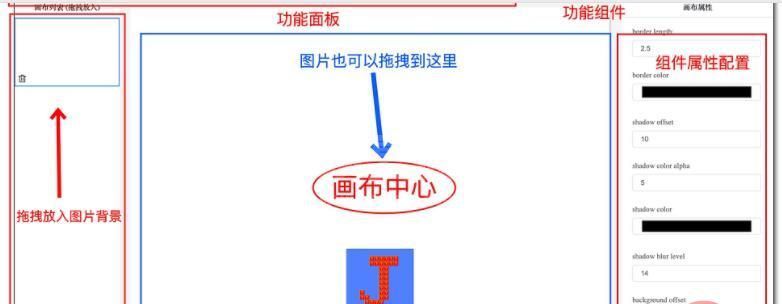
本文给大家介绍一款纯 JS 实现的轻量化图片编辑器,希望对需要的朋友有所帮助!介绍因为一些特点的工作场景, 写文章的需要每次处理一些图片, 在上面加说明文字, 或者加一些图形刚开始使用 PPT 来处理, 一张张复制过去, 做一些边框阴影处理
-
前端
网上有很多关于深拷贝的文章,但是质量良莠不齐,有很多都考虑得不周到,写的方法比较简陋,难以令人满意。本文旨在完成一个完美的深拷贝,大家看了如果有问题,欢迎一起补充完善。评价一个深拷贝是否完善,请检查以下问题是否都实现了:基本类型数据是否能拷
-
前端
本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了五个常用功能及其示例,包括了计时器、流程控制、闭包应用、arguments剩余参数以及二次封装函数的相关问题,下面一起来看一下,希望对大家有帮助。【相关推荐:javasc
-
前端
本篇文章给大家带来了关于JavaScript视频教程的相关知识,其中主要介绍了关于箭头函数的相关问题,包括了语法规则、简写规则、常见应用等等内容,下面一起来看一下,希望对大家有帮助。【相关推荐:JavaScript视频教程、web前端】箭头
-
前端
本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于number类型的相关知识,包括了number类型的常见误区背后原理以及解决方法等内容,下面一起来看一下,希望对大家有帮助。【相关推荐:JavaScript视频教程、
-
前端
函数是 JavaScript 最重要的方面之一。如果没有 JavaScript 函数,它将非常有限。javascript 中的函数用于执行特定的操作或任务。它们可以写入代码中,也可以使用 Function 构造函数创建。函数可以定义在其他函
-
前端
本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了一些面试常见的问题总结,下面一起来看一下,希望对大家有帮助。【相关推荐:JavaScript视频教程、web前端】一、JS基础1.1 Js有哪些数据类型JavaScrip
-
前端
推荐16个前端必备的实用工具与网站。总结分享一些日常工作中比较实用的软件和网站,这些网站你平时工作中大概率是会用到的,感觉不错的话可以点赞收藏1. GitHub Desktop对于新手来说,要记住那么多git命令可能有点困难,建议新手用gi
-
前端
本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于常用的click时间的相关内容,包括了onclick异步性、同步性、事件触发的先后顺序以及时间注册等内容,下面一起来看一下,希望对大家有帮助。【相关推荐:JavaSc
-
前端
本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于数组去重的相关问题,包括了es6的set去重、双重for循环去重、indexof去重等等内容,下面一起来看一下,希望对大家有帮助。【相关推荐:JavaScript视频
-
前端
本篇文章给大家整理分享JavaScript 必须学会的11 个工具方法(避免重复造轮子),希望对大家有所帮助!前俩天也是更新了俩篇 JavaScript 的文章,当时由于时间问题,所以就是想到哪里写到哪里,因为对于技术文章只有三五句,几分钟