列表
-
php
日志是了解应用程序底层发生的情况的关键。简单地使用 console.log 打印所有值并不是最有效的日志记录方法。日志的用途不仅仅是显示数据,它们还可以帮助您诊断问题、跟踪系统行为以及了解与外部 api 或服务的交互。在您的应用程序在没有用
-
php
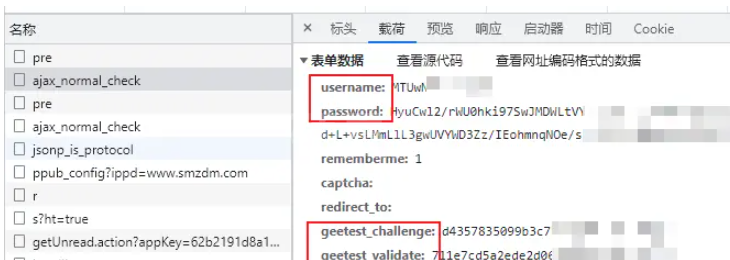
实战场景这次被我们盯上的平台是【SMZDM】。本次目标站点是:aHR0cHM6Ly93d3cuc216ZG0uY29tLw==。正式开始前,先注册一个账号,然后模拟一下登录,看一下有哪些参数被偷偷的藏起来了~当看到登录之后的所有请求参数时,
-
php
js数组可以转化成php数组,其操作方法是:1、建立php示例文件;2、使用语法“JSON.stringify()”将js数组转化为JSON格式的字符串;3、使用语法“json_decode()”将JSON格式字符串转为PHP数组,此处添加
-
php
php直接调用js方法名的方法:1、创建一个html示例文件,并确保PHP正确安装且设置正确;2、创建一个JavaScript文件,用于存放JS函数;3、HTML页面上引入JavaScript文件;4、在php中使用JavaScript的“
-
前端
概述动画的实现其实不仅可以使用CSS的方式实现,而且还可以使用js的方式实现,二者有啥区别呢?CSS更加注重动画的展现,性能更好,而js的方式性能稍微差点,但是可以在动画执行的每一个过程中做些额外的操作。也就是说动画执行的开始-执行中-结束
-
前端
PS消除锯齿选项在哪里?PS的工具栏里没有消除锯来齿工具,只在一些工具里设有消除锯齿的功能,如在框选工具和套索工具里,在它们的属性栏里就有这一选项,勾选后就启动这个功能,但是该功能效果不明显,可以考虑其它功能。操作步骤第一步:选择要消除锯齿
-
前端
本篇文章给大家分享HTML5 canvas代码流瀑布的具体代码。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。在js部分写canvas代码,有详细注释html部分:一个canvas元素:<canvas id="canvas
-
前端
这篇文章主要介绍了js+HTML5基于过滤器从摄像头中捕获视频的方法,涉及javascript基于html5元素操作多媒体的使用技巧,需要的朋友可以参考下本文实例讲述了js+HTML5基于过滤器从摄像头中捕获视频的方法。分享给大家供大家参考
-
前端
这篇文章主要介绍了js+html5绘制图片到canvas的方法,涉及html5元素操作的相关技巧,需要的朋友可以参考下本文实例讲述了js+html5绘制图片到canvas的方法。分享给大家供大家参考。具体实现方法如下:<!DOCTYPE h
-
前端
js修改css样式的方法:1、使用【obj.className】来修改样式表的类名;2、使用【obj.style.cssTest】来修改嵌入式的css;3、使用【obj.className】来修改样式表的类名;4、使用更改外联的css。本教
-
前端
js修改css的方法:1、使用【obj.style.cssTest】来修改嵌入式的css;2、使用【bj.className】来修改样式表的类名;3、使用更改外联的css文件,从而改变元素的css。本教程操作环境:windows7系统、cs
-
前端
js改变css样式的方法:1、使用cssText方法;2、使用【setProperty()】方法;3、使用css属性对应的style属性。本教程操作环境:windows7系统、css3版,DELL G3电脑。js改变css样式的方法:第一种
-
前端
本文实例为大家分享了JavaScript实现鼠标拖拽效果的具体代码,供大家参考,具体内容如下这次的效果图如下:我认为这个实验的难点是保持盒子和鼠标的相对位置不变,通过鼠标按下和移动来实现拖拽的效果如何实现拖拽的效果呢?我们需要用到三个函数:
-
前端
今日闲来无事,想试一试模拟打字游戏,下面是效果图,会记录判断打字,如果在外围添加setInterval函数,可以实现测试打字速度的功能。html<div class="wrapper"> <div id="text">A</div> <
-
前端
214情人节将至,拥有浪漫细胞的程序员们估计已经迫不及待地让自己的网页装扮起来了~我也不例外,所以今天我就手把手教大家如何制作一种浪漫背景的爱心满屏飞的动态效果。PS:非常欢迎技术大牛们留言讨论,帮我提出优化建议!先看最终效果↓↓↓前言:文
-
前端
模仿百度首页“元宵节汤圆”动图:(js的定时任务:setInterval)原理:需要一张切图,通过不断定位使得图片就像一帧一帧的图片在播放从而形成了动画效果图:切图地址:https://ss1.bdstatic.com/5eN1bjq8AA
-
前端
js对象转换jquery对象的方法:1、定义一个js对象,对象名为“jsObj”;2、通过“var jqueryObj = $(jsObj);”方法将js对象转换为jquery对象即可。本文操作环境:windows7系统、jquery3.2
-
前端
之前的文章《中秋技巧篇:如何用CSS实现地球和月亮的公转(收藏)》中,给大家介绍了如何用CSS实现地球和月亮的公转。下面本篇文章给大家了解js中this指向问题,有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所助。JS中this指
-
前端
之前的文章《一文讲解js中this指向问题(附代码)》中,给大家介绍了解了js中this指向问题。下面本篇文章给大家了解js中回调函数详解,伙伴们看看一下。JS 回调函数详解JS回调函数何为回调函数,官方解释:当程序跑起来时,一般情况下,应
-
前端
JS全称JavaScript,是一种具有函数优先的轻量级,解释型或即时编译型的编程语言;它是一种属于网络的高级脚本语言,主要用于Web,常用来为网页添加各式各样的动态功能。本教程操作环境:windows7系统、javascript1.8.5