列表
-
php
Vue深入理解computed与watch的区别及使用场景Vue是一个简洁、高效、灵活的前端框架,它有许多优秀的特性,其中最重要的两个是computed和watch。这两个特性都可以用于处理Vue应用程序中经常出现的数据,但它们的用法却完全
-
php
随着Vue框架的不断发展和普及,越来越多的企业开始选择Vue开发自己的前端应用程序。特别是对于全球大厂来说,系统的高可用性尤为重要,如何使用Vue设计高可用的大型系统?本文将为大家介绍。1、选择合适的状态管理工具Vue本身提供了Vuex作为
-
php
随着Vue技术的不断发展,越来越多的企业开始使用Vue来开发前端应用。但是,在开发过程中,如何保证代码的质量和稳定性呢?这时候,自动化测试就成为了必不可少的一环。本文将介绍Vue项目中的自动化测试工具及其使用方法,帮助开发者更好地进行测试和
-
php
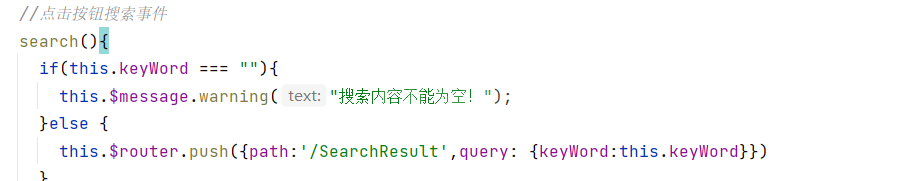
1.需求输入框中输入数据,根据输入的结果模糊搜索数据库对应内容,实现模糊查询。2.实现输入框使用v-model双向绑定查询数据keyWord。<el-input v-model="keyWord" placeholder="请输入关键字搜索
-
php
1.问题当数据库中数据比较多时,就要每次只查询一部分来缓解服务器和页面的压力。这里使用elementui的 Pagination 分页 组件,配合mysql的limit语句,实现分页查询mysql数据。下图是最基本的分页样式:当然需要引入对
-
运维
一、前言由于项目是前后端分离,api接口与web前端 部署在不同站点当中,因此在前文当中webapi ajax 跨域请求解决方法(cors实现)使用跨域处理方式处理而不用jsonp的方式。但是在一段时间后,发现一个很奇怪的问题,每次前端发起
-
运维
1. 需求本地测试域名与线上域名相同,以便正确传递 cookie 和进行 sso 测试。注:由于 sso 登录后,相关 cookie 被加在四级域名上,因而需要做到本地测试域名和线上接口域名相同。2. 方案配置 host 文件使线上域名指向
-
前端
1 模板插值语法在script 声明一个变量可以直接在template 使用用法为{{变量名称}}模板语法是可以编写条件运算的运算也是支持的操作API 也是支持的<template> {{ message }} {{ message
-
运维
1. 需求本地测试域名与线上域名相同,以便正确传递 cookie 和进行 sso 测试。注:由于 sso 登录后,相关 cookie 被加在四级域名上,因而需要做到本地测试域名和线上接口域名相同。2. 方案配置 host 文件使线上域名指向
-
运维
一、前言由于项目是前后端分离,api接口与web前端 部署在不同站点当中,因此在前文当中webapi ajax 跨域请求解决方法(cors实现)使用跨域处理方式处理而不用jsonp的方式。但是在一段时间后,发现一个很奇怪的问题,每次前端发起
-
运维
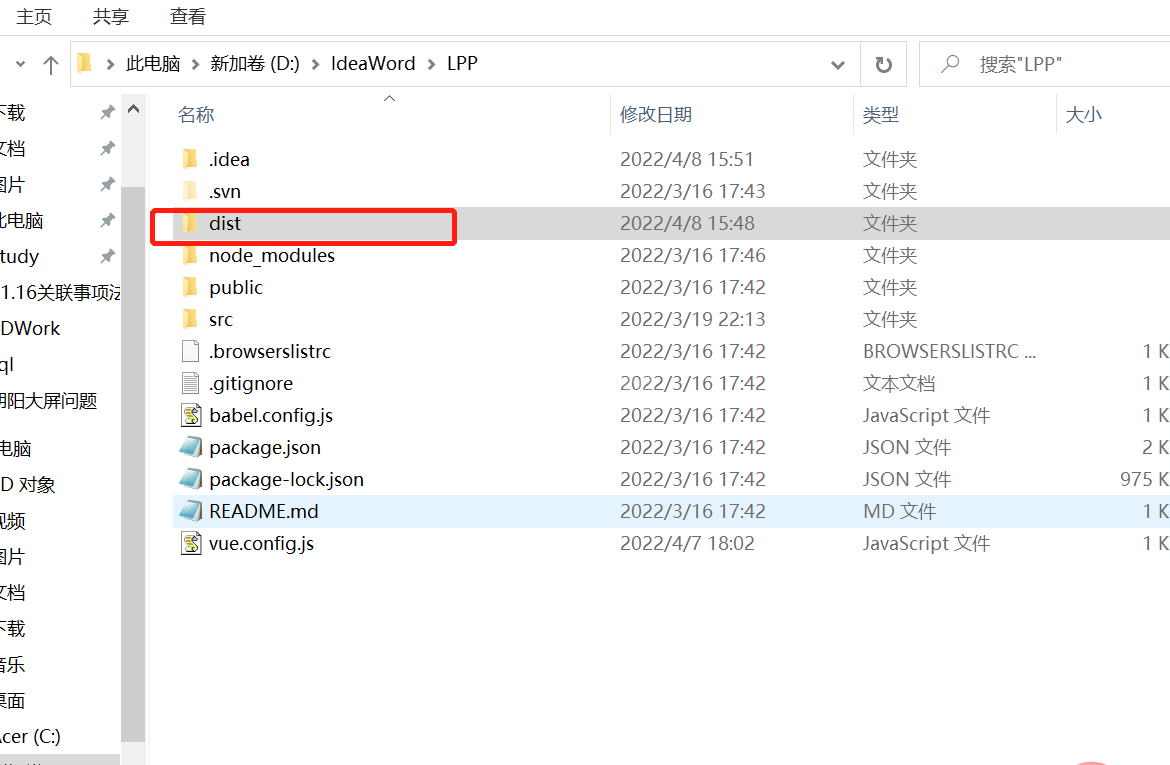
使用场景:我们常使用前后端分离项目时,会需要将前端vue打包然后部署。一.打包vue项目其实可以直接通过一下语句进行打包:npm run build默认打包情况如下:当我们需要将打包名称以及静态资源位置进行修改时便需要进行相应的配置:1.首
-
运维
Laravel+Vue Nginx服务器配置的常见问题总结问题1:Parse error: syntax error, unexpected ? in D:Demolaravel56vendorlaravelframeworksrcIllu
-
前端
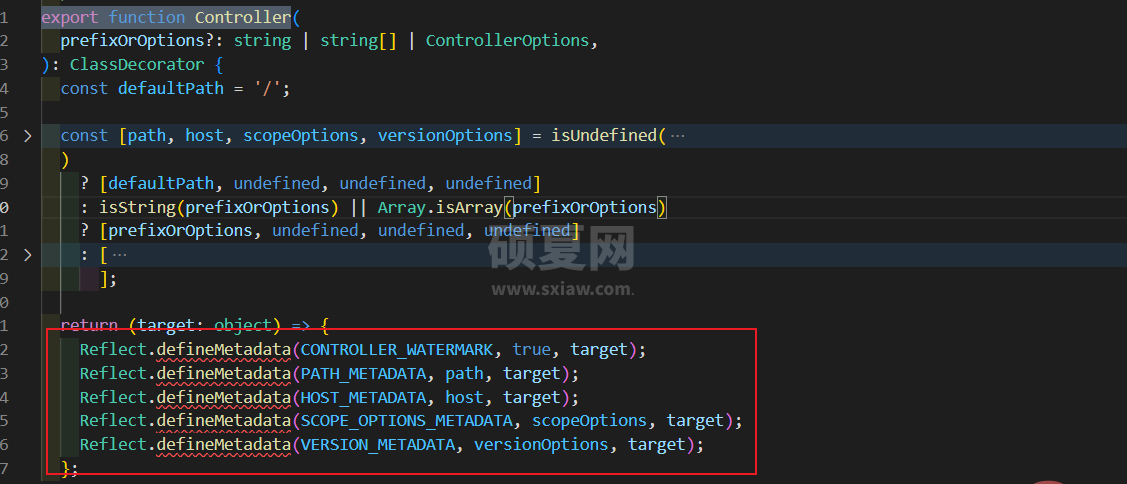
在几个月前就有写这篇文章的想法了,但是想到这个知识点 VueJs 用得比较多,我本身是一个 React 开发者,如果让我选另外一个框架的话我可能更倾向 angular,但是最近在学 NestJs,发现底层大量使用的 Reflect,具体如下
-
前端
Vuejs中如何使用Teleport组件?下面本篇文章就来带大家了解一下Vue中使用Teleport组件的方法,希望对大家有所帮助!在DOM结构相对比较复杂,层级嵌套比较深的组件内,需要根据相对应的模块业务处理一些逻辑,该逻辑属于当前组件但
-
前端
本篇文章带大家学习vue函数,比较一下vueJs中toRaw与markRaw函数,希望对大家有所帮助!针对一些特殊的需求,在项目里,需要将响应式数据变为普通原始类型数据,这种情况是有的。在Vue里,能够将普通数据类型的数据变为响应式数据;同
-
前端
Vue中如何使用provide与inject?下面本篇文章就来给大家介绍一下Vue中provide和inject的使用方法,希望对大家有所帮助!在vue2.0里面provide与inject是以选项式(配置)API的方式在组件中进行使用的,
-
前端
本篇文章带大家聊聊vue组件的两种不同的编写风格,详细介绍一下选项式API和组合式API,希望对大家有所帮助!随着vue3的逐渐稳定,以及周边生态的完善,现在vue3已经成为默认的使用方式了的所以,对于一个前端开发者,Vue2与Vue3都得
-
前端
路由器分别有两种模式:一种是hash模式、另一种是history模式,在使用vue-cli以及vue-router默认搭建的vue项目,如果不做特殊的配置,默认就是hash模式这两种模式各有自己的优势,但他们的使用区别,却多多少少都会在面试
-
前端
本篇文章带大家深入聊聊vue3项目中关于ref、toRef、toRefs的使用方法,希望对大家有所帮助!一、refref 函数,可以把简单数据类型包裹为响应式数据(复杂类型也可以),注意 JS 中操作值的时候,需要加 .value 属性,模
-
前端
本次主要分享Vue3中依赖注入以及组件定义相关的几个API,以及在常用库ElementUI Plus和Vueuse中的使用情况,通过示例来理解使用场景。让我们聊聊 Vue 3中依赖注入与组件定义相关的那点事儿。provide() & inj