列表
-
php
vue-element-admin 文档背后的秘密揭秘Vue Element Admin 是一个前端脚手架项目,它提供了丰富的组件和强大的功能,帮助开发人员快速构建大型管理系统。而其出色的文档是其受欢迎的原因之一。你想知道 vue-elem
-
php
vue-element-admin 文档背后的技术您是否好奇 vue-element-admin 优秀的文档背后的秘密?让我们一探究竟,以帮助您创建出色的文档网站。文档编写技术答案揭晓:vue-element-admin 的文档是使用 Vu
-
php
Vue3 图形验证码插件推荐在 Vue3 项目中添加图形验证码验证是一个常见需求。对于开发者来说,选择合适且易用的插件至关重要。本文将针对这个问题进行探讨。推荐的解决方案虽然这个问题没有明确的答案,但我们可以根据图形验证码的工作原理,提供一
-
php
如何利用 javascript 实现 history 路由?为了应对拥有众多菜单,且每个菜单对应一个页面、公共代码需要不断复制的问题,我们可以利用 javascript 技术实现 history 路由。需求分析:根据访问路径的不同,呈现不同
-
php
vue-element-admin 文档探索:了解其背后的技术对于任何开放源代码项目来说,文档都是至关重要的。它指导用户如何使用该项目并充分发挥其功能。本文将探讨 vue-element-admin 文档的幕后技术,让您对创建类似文档的过程
-
php
如何在 javascript 中实现 history 路由需求:根据访问路径的不同,呈现不同的 html 内容,同时保持公共部分不变。解决方案:可以使用 vue-router 来实现:引入 jquery、vue 和 vue-router 库
-
php
vue-element-admin 文档制作利器:vuepress寻求制作类似 vue-element-admin 般专业的文档?揭晓其秘诀:vuepress!vue-element-admin 的文档vue-element-admin 完
-
php
有了 history 路由,代码重复就再也不怕!想必大家都不愿意每次创建新页面的时候,都重复一遍相同的代码吧?这次,我们就来探讨一下如何使用 javascript 实现在 history 路由,从而避免代码重复的烦恼。何为 history
-
php
vue 子组件 v-if 与 props 变量背景介绍vue 中,可以通过父组件的 props 传递数据给子组件。而子组件中,可以用 v-if 指令控制元素的渲染。本文探讨当父组件通过 props 改变 v-if 变量时,子组件渲染的机制。
-
php
如果您听说过 react 或 vue 等前端库,您可能遇到过术语 虚拟 dom。虚拟 dom 是一个聪明的概念,它可以通过提高 dom 更新效率来帮助加快 web 开发速度。在本指南中,我们将详细介绍如何使用通用的类似代码的步骤从头开始实现
-
php
对于我的第四个项目,我使用 vue.js 开发了一个 计算器 应用程序。对于理解如何处理用户输入、显示动态结果以及使用 javascript 执行计算来说,这是一次宝贵的经验。以下是我在构建此应用程序时学到的主要经验教训的细分。
-
php
生命周期钩子是 vue.js 的一项重要功能,它允许您在组件生命周期的特定阶段运行代码。在这篇文章中,我们将探讨什么是生命周期钩子以及如何在 vue 应用程序中有效地使用它们。- 什么是生命周期钩子?生命周期挂钩是在组件生命周期的不同阶段(
-
php
大家好!在本文中,我们将考虑像 hmpl 这样的 javascript 模块以及它如何在项目中替换 htmx。还要考虑它们的差异、优点和缺点。当进一步比较这两个模块时,值得考虑的是,一个是模板语言,而另一个是一组用于处理 html 的工具,
-
php
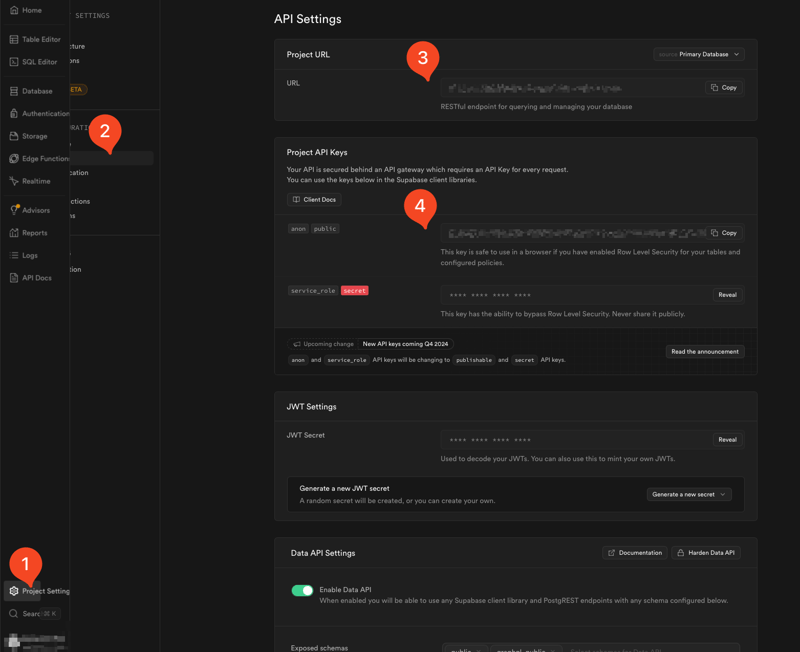
实现身份验证是您在大多数项目中都会做的事情,但由于您实际执行此操作的频率,您可能仍然不记得如何执行此操作。以下是有关使用 nuxt v3 实施 supabase auth 的快速方法。在此示例中,我们将使用 otp,但它适用于所有情况。您首
-
php
laravel 是最流行的 php 框架之一,提供了一系列强大的数据操作方法。其中,pluck() 和 select() 在处理集合时经常使用。尽管它们看起来相似,但它们的目的不同。在本文中,我们将探讨这两种方法之间的差异,解释何时使用每种
-
php
各位,又到了十月!这意味着 Hacktoberfest 又回来了。每年十月,这个令人难以置信的活动都会庆祝开源的魔力。这是一场全球性的盛会,邀请各行各业的开发人员卷起袖子,做出贡献。这是您加入开源世界并留下您的印记的机会。那么,让我们开始吧
-
php
专家您好,我们都在应用程序中使用可重用组件,或者我们开发了在多个地方经常使用的自定义组件,并将逻辑分开,因此每当我们更改业务逻辑时,它都会在使用它的任何地方反映出来。如果我说向我展示您开发的组件,您需要在一个组件中导入/实现它并运行应用程序
-
php
大家好!在本文中,我们将讨论一个相当不寻常的主题,由于某种原因我没有找到有关该主题的信息,尽管它在现代 javascript 框架和用于创建用户界面的库中非常有用,因为在某些情况下,应用该概念可以帮助将 dom 的处理速度提高数倍。名称是有
-
php
JavaScript 主要被称为前端语言,但它也广泛应用于后端开发。以下是其在这两个领域的角色细分: 前端开发客户端脚本: JavaScript 主要用于在网站上创建交互式和动态元素。这包括表单验证、动画和处理用户交互等任务。框架
-
php
介绍啊,JavaScript。这种编程语言永不过时,就像 90 年代的一支乐队不断发行无人问津的专辑 - 但不知何故,我们一直在听。如果您是 Web 开发新手,或者只是好奇为什么 JavaScript 在 2024 年仍然流行,那么您来对地