列表
-
前端
下面Vue.js教程栏目带大家了解一下vue中axios的封装。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。vue中axios的封装第一步还是先下载axioscnpm install axios -S第二步建立一个htt
-
前端
Vue.js 的核心是一个响应的数据绑定系统,它允许我们在普通 HTML 模板中使用特殊的语法将 DOM “绑定”到底层数据。被绑定的DOM 将与数据保持同步,每当数据有改动,相应的DOM视图也会更新。基于这种特性,通过vue.js动态绑定
-
前端
能够向组件添加动态类名是非常强大的功能。它使我们可以更轻松地编写自定义主题,根据组件的状态添加类,还可以编写依赖于样式的组件的不同变体。添加动态类名与在组件中添加 prop :class="classname"一样简单。无论classnam
-
前端
下面Vue.js教程栏目通过实例制作一个三级菜单,来介绍vue中递归组件的实现方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。js里面有递归算法,同时,我们也可以利用props来实现vue模板的递归调用,但是前提是组件
-
前端
下面Vue.js教程栏目给大家介绍一下vue中向路由组件传递props的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。父子间的组件通讯是通过props和$emit来实现的,那么路由之间的通讯呢,往下看:我现在再web
-
前端
BootstrapVue如何安装和使用?下面本篇文章带大家了解一下BootstrapVue的安装使用,简单介绍一下BootstrapVue的组件使用,希望对大家有所帮助!基于Vue的前端框架有很多,Element算一个,而Bootstrap
-
前端
在很多人眼里bootstrap和vue都是前端框架,其实他们还是有很多区别的,bootstrap是前端页面框架,用于快速开发响应式页面,而vue是前端js库,把前端开发组件化。BootStrap: 特点是栅格系统, 使用简单, 上手容易.
-
前端
如果你想了解更多关于bootstrap的知识,可以点击:bootstrap教程一、引入jquery步骤:1. 安装jquery$ npm install jquery --save-dev2.在webpack.config.js 添加内容+
-
前端
如果你想了解更多关于bootstrap的知识,可以点击:bootstrap教程一、引入jquery步骤:1、安装jquery$ npm install jquery --save-dev2、在webpack.config.js 添加内容+
-
前端
一、引入jquery步骤:1. 安装jquery$ npm install jquery --save-dev2.在webpack.config.js 添加内容+ const webpack = require("webpack");mod
-
前端
这次给大家带来html字符串转换为HTML标签并使用,html字符串转换为HTML标签并使用的注意事项有哪些,下面就是实战案例,一起来看一下。后台传过来 一个带标签的字符串 前端可以直接转换成html格式的,可是在vue中怎么办呢在这个D
-
前端
vue跟小程序的区别:1、vue一般会在created或者mounted中请求数据,而在小程序会在onLoad或onShow中请求数据;2、vue动态绑定一个变量的值为元素的某个属性的时候,会在变量前面加上冒号,而小程序绑定某个变量的值为元
-
前端
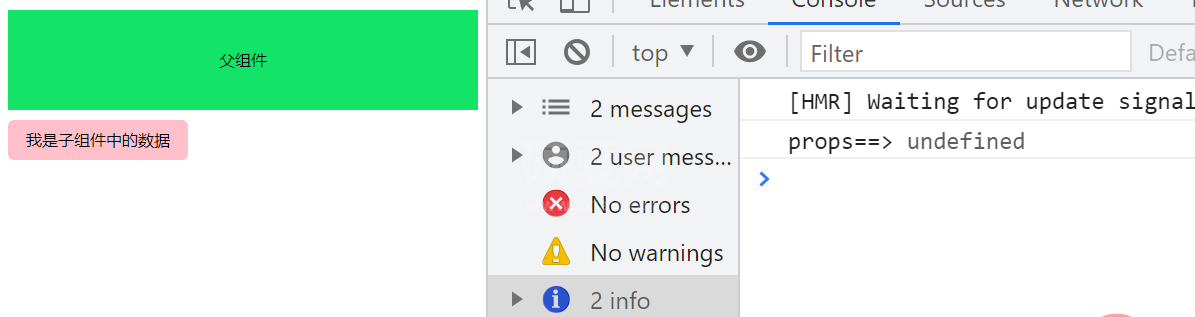
1.setUp函数的第1个参数propssetup(props,context){}第一个参数props:props是一个对象,包含父组件传递给子组件的所有数据。在子组件中使用props进行接收。包含配置声明并传入的所有的属性的对象也就是说
-
前端
vue文件的打开方法:双击文件即可打开。如果出现无法打开vue文件的情况,可能是电脑中没有安装查看或编辑vue文件的适当程序。vue是一套用于构建用户界面的渐进式框架。Vue是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue
-
工具类
本篇文章给大家整理分享 6 个 Vue3 开发必备的 VSCode 插件,可以直接用过 VSCode 的插件中心直接安装使用,希望对大家有所帮助!1. Volar下载数 153 万+相信使用 VSCode 开发 Vue2 的同学一定对 Ve
-
工具类
1、用编辑器打开项目主目录2、键盘 ctrl + ~ 呼出终端3、运行命令 npm run dev,注意此时目录为当前项目的主目录4、浏览器打开 http://127.0.0.1:8080/ 就可以了。相关推荐:vscode教程以上就是vu