列表
-
前端
vue.js中让文字居中的方法:首先把css部分拿下来封装成一个Vue组件,并实例化;然后给组件绑定动态的数据;最后接收数据并把数据绑定到内容中。【相关文章推荐:vue.js】vue.js中让文字居中的方法:首先我们先把css部分拿下来 c
-
前端
Vue最独特的特性之一,是其非侵入性的响应式系统。数据模型仅仅是普通的JavaScript对象。而当你修改它们时,视图会进行更新。vue通过双向绑定实现,本文就来为大家介绍一下vue双向绑定原理及实现方法。本文主要介绍两大内容:1. vue
-
前端
下面vue.js教程给大家介绍一下使用vue.js处理事件的方法,希望对大家有一定的帮助。当您使用Vue构建动态网站时,您很可能希望它能够响应事件。例如,如果用户单击按钮,提交表单,甚至只是移动鼠标,您可能希望您的Vue网站以某种方式做出响
-
前端
下面Vue.js栏目给大家介绍一下给Vue的惰性加载添加进度条的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。简介通常用 Vue.js 编写单页应用(SPA)时,当加载页面时,所有必需的资源(如 JavaScript
-
前端
概述vue-cli是Vue 提供的一个官方命令行工具,可用于快速搭建大型单页应用。该工具提供开箱即用的构建工具配置,带来现代化的前端开发流程。只需几分钟即可创建并启动一个带热重载、保存时静态检查以及可用于生产环境的构建配置的项目。使用vue
-
前端
有过vue开发经验的,对于vue.use并不陌生。当使用vue-resource或vue-router等全局组件时,必须通过Vue.use方法引入,才起作用。那么vue.use在组件引入之前到底做了那些事情呢?先上vue.use源码Vue.
-
前端
下面Vue.js教程栏目带大家了解一下vue.js中v-for的使用及索引获取。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。2.x版本:v-for="(item,index) in items"index即索引值。 ==
-
前端
本篇文章给大家带来的内容是关于小程序中canvas如何实现图案在线定制的功能,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。 前言 最近收到一个这样的需求,要求做一个基于 vue 和 element-ui 的通用
-
工具类
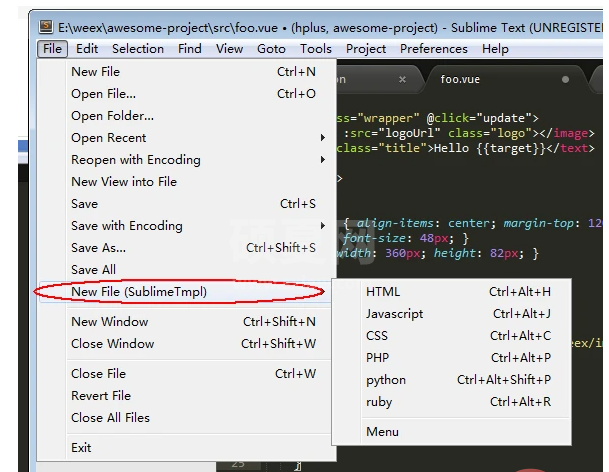
sublime text3 制作vue文件模板!下面由sublime教程栏目给大家介绍sublime text3如何制作vue文件模板,希望对需要的朋友有所帮助!1.安装SublimeTmpl模板安装完成 SublimeTmpl 后可以看到
-
工具类
本篇文章给大家介绍一下vue开发人员不可错过的7个vscode插件。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。推荐学习:《vscode教程》在 VSCode 中添加好用的插件可以提高我们的开发效率。这些可以帮助我们格式
-
工具类
使用VSCode如何快速搭建vue模板?下面本篇文章给大家介绍一下VSCode快速搭建vue模板的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。相关推荐:《vscode教程》VSCode快速搭建vue模板文件 ->
-
工具类
VSCode中如何调试Vue代码?下面本篇文章给大家介绍一下在VS Code 中调试Vue.js的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。相关推荐:《vscode教程》步骤打开vscode,安装Debugger