-

一文讲解Vue中路由切换终止异步请求(附代码)
之前的文章《深入解析js中实现队列(代码分享)》中,给大家了解了js中实现队列。下面本篇文章给大家了解Vue中路由切换终止异步请求,有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所助。问题:在SPA模式开发当中,比如VUE,当前路
-

深入解析vue中路由切换白屏的问题(附代码)
之前的文章《浅析vue中complie数据双向绑定原理(代码详解)》中,给大家了解了vue中complie数据双向绑定原理。下面本篇文章给大家了解vue中路由切换白屏的问题,伙伴们来看看。关于vue路由切换的白屏,事实上在开发的过程中,我一
-

浅析Vue中入口缓存的问题(代码分享)
之前的文章《你值得了解的HTTP缓存机制(代码详解)》中,给大家了解了HTTP缓存机制。下面本篇文章给大家了解Vue中入口缓存的问题,伙伴们来看看吧。关于web的缓存策略,推荐这篇文章:Http缓存机制在开发时候经常遇到一个问题,我们根据版
-

浅析vue中complie数据双向绑定原理(代码详解)
之前的文章《一文了解vue中watcher数据双向绑定原理(附代码)》中,给大家介绍了解了vue中complie数据双向绑定原理。下面本篇文章给大家了解vue中complie数据双向绑定原理,伙伴们过来看看吧。vue数据双向绑定原理,和简单
-

解析vue中observer数据双向绑定原理(代码分享)
之前的文章《浅析JS中Array对象一些操作方法(附代码)》中,给大家了解了JS中Array对象一些操作方法。下面本篇文章给大家了解vue中observer数据双向绑定原理,伙伴们来看看一下。vue数据双向绑定原理和简单的实现1)vue数据
-

浅谈Vue中v-for,key取值影响过渡效果和动画效果(代码详解)
之前的文章《教你怎么使用Vue实现动画效果(附代码)》中,给大家介绍了怎么使用Vue实现动画效果。下面本篇文章给大家了解一下浅谈Vue中key取值影响过渡效果和动画效果,有需要的朋友可以参考一下,希望对你们有帮助。关于Vue.js的v-fo
-

教你怎么使用Vue实现动画效果(附代码)
之前的文章《手把手教你使用CSS3制作一个简单页面的布局(代码详解)》中,给大家介绍了怎么使用CSS3制作一个简单页面的布局。下面本篇文章给大家介绍怎么使用Vue实现动画效果,有需要的朋友可以参考一下,希望对你们有帮助。官网 API 地址:
-

分享五个好用的VueUse函数,一起用起来吧!
VueUse是Anthony Fu大佬的一个开源项目,它为Vue的开发者提供了大量用于Vue2和Vue3的基本Composition API实用工具函数。它有几十个用于常见开发人员用例的解决方案,如跟踪ref更改,检测元素可见性,简化常见V
-

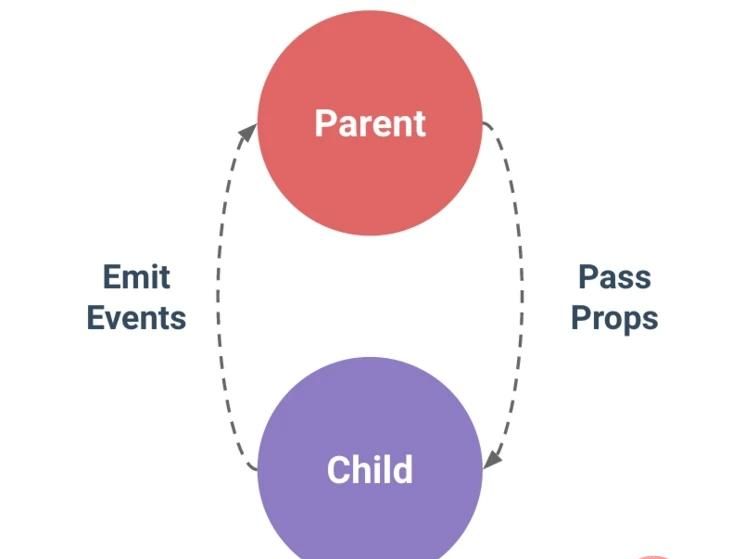
Vue如何封装Echarts图表
在开始之前,我们先按照正常的组件注册流程,在项目components目录中新建一个名为radar-chart的组件,然后在一个Demo页面引入该组件使用。新建的 radar-chart 组件内容:// radar-chart.vue (子组
-

Vue 3.2发布啦,站起来继续学!
Vue 框架创始人尤雨溪在官博宣布了 Vue 3.2版本,并且在其个人社交账号评价到:随之有用户在下面抱怨到,学不动了!哈哈,一群可爱的程序员儿~而针对用户提到的“如果不想暴露所有变量或方法,是不是只能放弃 setup 语法糖”时,尤雨溪提
