-

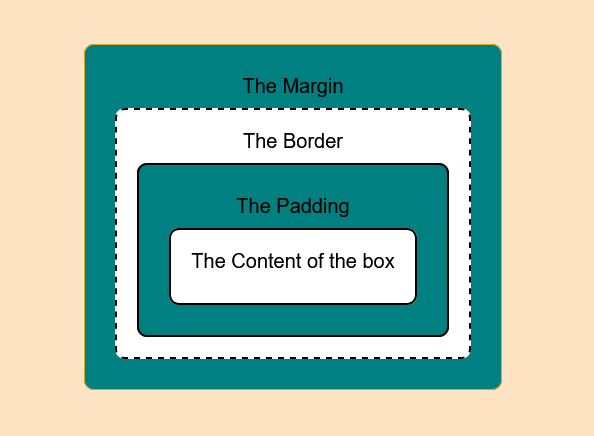
CSS 并不难(你只是缺少这些基础知识)
当我第一次开始 web 开发时,我认为我最大的挑战是 javascript(并不是说 js 还不是少数),但随后出现了很多关于 css 的糟糕表现和恐怖故事。 尽管如此,我还是深入研究了前端开发,天哪,css 对我做了很多工作。没有什么
-

如何合并相同订单编号的字典,并按物流单号分组商品信息?
合并列表中相同键字典生成新列表问题:你有许多字典组成的一个列表,需要将相同键的字典合并到一个新的列表中。这些字典表示订单及其商品的详细信息。你希望将具有相同订单编号的订单分组,然后根据每个订单的物流单号将商品分组。具体来说,给定列表:dat
-

如何用 JavaScript 在循环外部中断 for 循环?
如何在 javascript 中从外部中断 for 循环的执行如何在 for 循环之外中断其执行?for 循环是一种用于遍历数组或对象的循环语句。当需要在外部中断循环的执行时,可以通过以下方式实现:内部中断:尝试通过设置一个条件变量(例如:
-

Vue中v-html指令与模板直接渲染SVG时有何差异?
相同 html 代码在 v-html 和模板中的渲染差异在 vue 中使用 标签时,html 代码可以通过直接写在模板中,或者使用 v-html 指令渲染。然而,在某些情况下,这两种方式的渲染结果可能会出现差异。具体来说,示例中给出的 h
-

Vue.js渲染SVG时,v-html和直接写入模板有何差异?
vue.js 渲染 svg 差异:v-html 与直接写入模板在使用 vue.js 渲染 svg 时,您可能会遇到一种情况,即相同的 html 代码在不同的渲染方式下表现出不同的结果。例如,通过 v-html 渲染的 svg 可能与直接写在
-

掌握 TypeScript 模板文字类型:提高代码安全性和表现力
好吧,让我们进入使用模板文字类型在 typescript 中进行编译时元编程的迷人世界。这个强大的功能使我们能够创建一些非常酷的类型级魔法,使我们的代码更安全、更具表现力。首先,模板文字类型到底是什么?它们是一种基于字符串文字操作和创建新类
-

Vue.js中v-html渲染SVG时,viewBox属性差异如何解决?
相同的 html 代码,采用 v-html 和直接书写存在差异如何解决?在 vue.js 应用中,使用 时,有时会遇到与直接在模板中书写的 html 代码呈现不同效果的情况,这让人疑惑不已。为了解决这个问题,demo 中提供了以下示例:
-

探索网页设计中的视差效果
视差效果已成为网页设计的流行趋势,为网站增加了深度和交互性。这种视觉上迷人的技术通过创造运动和维度的错觉来提升用户体验。在本文中,我们将探讨视差效应是什么、它是如何工作的、它的各种类型、优点和挑战,并提供有效实施它的见解。什么是视差效果?视
-

变更集中的 Nodejs util 模块用法
您将在 changesets 源代码中的第 4 行找到导入内容import { format } from "util";本文概述了 util 模块及其在变更集中的用法。 实用模块util模块主要是为了支持node.js自己的内部
-

掌握异步 JavaScript:回调、Promise 和简化的 Async/Await
异步 javascript:从回调到 promise 和 async/await 介绍javascript 是一种强大的单线程编程语言,广泛用于 web 开发。 javascript 中的一个常见挑战是处理异步任务,例如从 api
-

我的软件工程之旅#调试、Docker 和成长
自从我上一篇文章以来,这是一场旋风,我想分享我一直在做的事情、我学到的东西以及我的前进方向。过去的几个月充满了作为软件工程师成长的机会,虽然充满挑战,但我为自己取得的进步感到自豪。泄漏测试设备项目进展我们的泄漏测试设备项目即将完成。我一直在
-

python session day-t payilagam for loop and if condition
for 循环:for 循环用于迭代序列(即列表、元组、字典、集合或字符串)。语法:对于序列中的变量示例:txt = '1234'for num in txt: print(num,end=' ')output:1 2 3 4如果条件:
-

阶乘和计算错误:为什么我的代码无法正确计算1!+3!+5!+…+11!?
为什么你的代码没有正确计算1!+3!+5!+..+11!的阶乘和?在你的代码中,用于计算阶乘的for循环有误。错误的代码:for j in (1, i + 1): f = f * j修改后的代码:for j in range(1, i
-

如何计算1!+3!+5!+...+11!的阶乘和?
阶乘和的代码问题一位开发者试图编写一段代码来计算1!+3!+5!+..+11!的阶乘和,但遇到了问题。问题描述开发者执行的代码如下:s = 0for i in range(1, 12, 2): f = 1 for j in (1
-

Arco-Design项目中acro-scripts源码在哪里?
如何在 acro-design 项目中找到 acro-scripts 源码?在 acro-design 源码中,开发人员注意到存在对 arco-scripts 的引用。然而,在尝试查找该源码时,他们发现只有 npm 包可用,而源码似乎已消失
-

Arco-scripts源码去哪儿了?寻找Arco-Design组件库脚本的历程
勾勒 Acro-Scripts 源码之旅:仓库探寻之旅前言:在 Acro-Design 的源码探索中,大家发现提及了 arco-scripts,然而寻找源码却只找到了 NPM 包。探究背后的原因,仓库是否发生了变动?让我们踏上寻觅 arco
-

Chrome审查元素如何打印JS变量值?
google chrome 审查元素中的 js 打印技巧在 google chrome 的审查元素工具中,无法直接打印 js 变量的值。不过,可以通过以下方法获取 js 变量的打印输出:使用断点可以在感兴趣的代码行打一个断点。当页面暂停在该
-

Arco-scripts源码去哪儿了?如何找到arco-scripts的源码?
如何获取 Acro-Design 的 arco-scripts 源码在浏览 Acro-Design 源码时,人们注意到其中包含对 arco-scripts 的引用。然而,在尝试查找该源码时,却只发现了一个 npm 包,源码仍然无迹可寻。因此
-

Chrome审查元素如何打印JavaScript变量?
google chrome 审查元素中打印 javascript 变量在审查元素中,有时需要查看 javascript 变量的值。然而,默认情况下,它并不支持打印变量。如何打印 javascript 变量?为了打印 javascript 变
-

如何在Chrome审查元素中打印JavaScript变量?
在 google chrome 的审查元素中打印 javascript 变量在审查元素中探索网页时,有时我们可能会遇到难以理解的 javascript 变量。如何在没有运行应用程序的情况下打印这些变量,以便更好地理解它们的行为?方法:使用断
