-

Python DuckDB中如何用read_csv函数指定CSV文件的字段类型?
使用 read_csv 导入 csv 指定字段类型在 python 中使用 duckdb sdk 读取 csv 文件时,可以通过 read_csv() 函数指定列的字段类型以避免类型转换错误。该函数允许在导入时设置特定列的数据类型。示例代码
-

Anaconda的Channel是什么?如何添加、管理和启用/禁用它?
anaconda 中的 channel:它是什么,以及如何管理它?anaconda 中的 channel 是托管不同软件包的仓库,从而扩展了可用于安装的软件范围。每个 channel 都包含一个软件包清单,包括名称、版本信息和依赖项。如何添
-

不依赖Pandas,如何快速分组二维列表?
二维列表如何快速分组,不依赖 pandas在不使用 pandas 的情况下,快速对二维列表进行分组是一个常见问题。现在让我们探讨一种有效的方法:为了按照组名对列表进行分组并保持顺序,我们可以使用自定义函数:def group_name_fu
-

不借助Pandas,如何快速分组二维列表中的连续元素?
不借助 pandas 快速分组二维列表问题:给定一个二维列表,如何快速分组其元素,使得连续的元素属于同一组,且组名根据元素的首个元素确定?解决方案:itertools 模块对于大数组,我们推荐使用高效的 itertools 模块。impor
-

JS 中的三元运算符:您需要了解的一切
什么是三元?三元运算符是一个 javascript 运算符,自 2015 年 7 月起可跨浏览器使用。它是 if/else 语句的简写替代方案。该运算符广泛应用于 java、c、python 等不同的编程语言中,但本文的重点将放在 java
-

JavaScript井号函数名:为什么我的WebView报错而Chrome正常?
JavaScript井号(#)命名浏览器兼容性问题在使用npm的pdf-dist包时,遇到浏览器兼容性问题。在WebView中,以井号(#)开头的函数名会出现"Unexpected token"的语法错误,而Chrome浏览器中没有问题。解
-

Android WebView与JavaScript井号命名冲突:如何解决pdf-dist包兼容性问题?
javascript 井号命名与 android webview 兼容性在 javascript 命名规范中,首选使用字母、数字、下划线和 $ 组合,且首字符不能是数字。然而,您使用 npm 引用的 pdf-dist 包中存在以井号 (#)
-

使人才与业务目标保持一致:数据驱动的方法
介绍在快速发展的技术环境中,企业必须聘用不仅满足最低可行要求(MVR)而且还能通过机会领域为未来增长做出贡献的人才。在 TeamStation AI,我们采用数据驱动的方法来进行人才调整。本文探讨了我们如何使用数学模型使人才与业务目标保持一
-

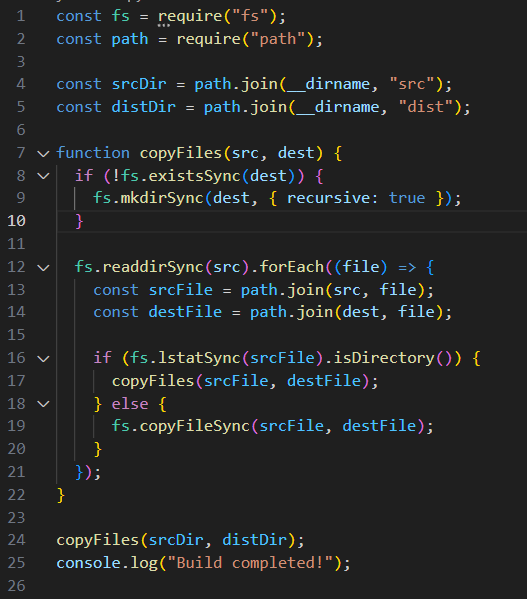
VShell:生产发布工作流程
本周,我准备将我的命令行工具 vshell 发布到生产环境。此版本将使用户能够直接通过 npm 安装和使用 vshell,而无需在本地克隆和构建项目。该工具使用 javascript 和 node.js 编写,将托管在 npm 上以便于分发
-

GM_xmlhttpRequest如何正确处理EUC-JP编码显示日文?
gm_xmlhttprequest 中正确处理 euc-jp 编码显示日文在使用 gm_xmlhttprequest 请求一个编码为 euc-jp 的网站时,如果想要正确显示日文,需要正确处理 euc-jp 编码。然而,使用 encodin
-

如何在 Postgres SQL 中删除重复项
交叉发布在我的博客上您可以在这里阅读 我们的架构create table "post" ( id serial primary key, title varchar(255) not null, content text n
-

一个简单的 Java 脚本来验证您正在使用 Java
查看 oracle 的 java 下载页面,我们看到以下可下载的 java lts 版本:java 8java 11java 17java 21虽然您可以在终端中运行 java -version 来查看当前的 java 版本,但有时您只是想
-

练习尝试这个扩展线程
在本练习中,您将学习如何通过直接扩展 thread 类(而不是实现 runnable 接口)来在 java 中创建线程。通过这样做,您的类继承了 thread 方法,这使得直接操作线程变得更容易,而不需要实例化单独的线程。锻炼步骤扩展 th
-

多线程 Cap 编程
主要技能和概念 • 了解创建多线程的基础知识 • 了解 thread 类和 runnable 接口 • 创建一个线程 • 创建多个线程 • 确定线程何时结束 • 使用线程优先级 • 了解线程同步 • 使用同步方法 •
-

线程间的同步和通信
附加内容:线程间的同步与通信问题: 线程在访问共享数据时可能会互相干扰。解决方案:同步方法synchronized void synchronizedmethod() { // código sincronizado}同步块:sync
-

如何在 VS Code 中配置 Delve (dlv)
让我们深入研究与 vs code 的集成!首先你需要安装delve (dlv):go install github.com/go-delve/delve/cmd/dlv@latest您可以通过运行来验证它的安装位置:which dlv然后在
-

GM_xmlhttpRequest请求EUC-JP编码的网站数据乱码怎么办?
如何在 gm_xmlhttprequest 中正确处理 euc-jp 编码以显示日文在使用 gm_xmlhttprequest 请求编码为 euc-jp 的网站时,若使用 encoding.min.js 转码后结果仍然乱码,原因可能是转码方
-

React组件接收相同props时会重新渲染吗?
react 组件接收相同 props 的渲染行为问题:在 react 中,一个组件接收相同的 props 后,它是否会跳过渲染?实际测试:测试结果表明,组件并未跳过渲染。回答:为了防止组件接收相同的 props 后渲染,需要使用 react
-

React组件相同Props下是否总是跳过渲染?
react 组件在接收相同 props 时是否跳过渲染尽管对组件传递相同 props 可能会跳过渲染的普遍看法,但实际情况可能更为复杂。子组件不经过优化对于没有经过优化的子组件,例如 组件,即使传递相同 props,也不会跳过渲染。这是因
-

React组件接收相同props会跳过渲染吗?
react 中组件接收相同 props 是否跳过渲染?问题:react 组件 shippingform 接收相同的 props,是否会跳过渲染?实际测试发现组件并未跳过渲染。部分答案:你所看到的信息并不完整。为了防止重新渲染,还需要将子组件
