推出用于 AI 搜索和 RAG 的 JS/TS SDK
如果您在 javascript 应用程序中使用过 trieve,您可能知道您需要使用 fetch 对 trieve 进行大部分调用。虽然这种方法很好,但并不理想,我们希望为用户提供一种更简单的方法来使用我们的 api。
嗯,在幕后,我们一直致力于让 trieve 在 javascript 应用程序中比以往更容易使用,其中包括制作一个新的 javascript sdk,使将 trieve 集成到任何应用程序中变得更加简单。
首先,您可以使用您最喜欢的包管理器安装新的 trieve-ts-sdk:
yarn add trieve-ts-sdk # or npm install trieve-ts-sdk # or pnpm install trieve-ts-sdk
现在让我们看看它是如何工作的,并以搜索调用为例。
之前您需要执行以下操作:
fetch('https://api.trieve.ai/api/chunk/search', {
method: 'post',
headers: {
'tr-dataset': 'dc6f3b0d-cf21-412b-9d16-fb7ade090365',
authorization: 'tr-********************************',
},
body: json.stringify({
query: 'sonic the hedgehog',
}),
});
虽然这种方法效果很好,但它不是最干净的方法。您需要在代码编辑器旁边打开文档,因为没有类型可以帮助您进行函数调用。现在,使用新的 sdk,您可以像这样调用它:
import { trievesdk } from 'trieve-ts-sdk';
export const trieve = new trievesdk({
apikey: '<your-api-key>',
datasetid: '<dataset-to-use>',
});
const results = await trieve.search({
query: 'sonic the hedgehog',
});
</dataset-to-use></your-api-key>
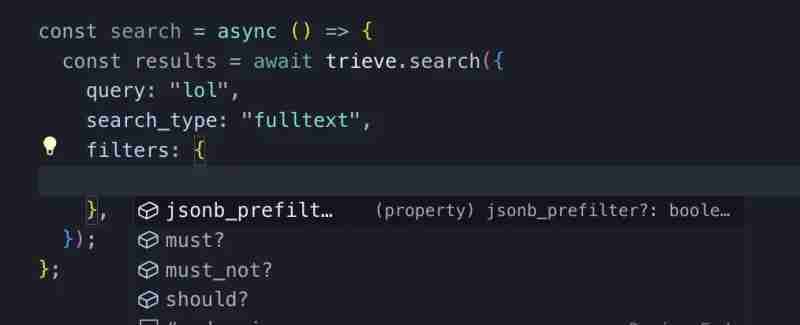
借助导出类型,创建更复杂的搜索也变得更加容易,其中包括过滤器等:
import { trievesdk } from 'trieve-ts-sdk';
const results = await trieve.search({
query: 'sonic the hedgehog',
search_type: 'hybrid',
filters: {
must: [
{
field: 'meta.rating',
range: {
gt: 80,
},
},
],
must_not: [
{
field: 'metadata.console',
match: ['gba', 'wii'],
},
],
},
});

这不仅仅是块的方法,我们还拥有您可以使用的大多数 api 的函数,想要流式传输 rag 完成吗?我们得到了:
const reader = await trieve.createMessageReader({
topic_id: id || currentTopic,
new_message_content: currentQuestion,
llm_options: {
completion_first: true,
},
});
handleReader(reader);
我们还创建了全面的文档,以便无论您是否使用 typescript,所有这些功能都可以轻松找到。
好的,最后一步是安装它并开始在您的应用程序中构建搜索和 rag!
以上就是推出用于 AI 搜索和 RAG 的 JS/TS SDK的详细内容,更多请关注其它相关文章!
