列表
-
php
屏幕分割器这种模式经常用于由侧边栏、主栏等组成的常见布局。・app.jsimport { splitscreen } from "./components/split-screen";const leftside = ({ title })
-
php
Next.js 充满了诸如 SSR、SSG 和 RSC 之类的首字母缩略词,这可能会让您头晕。但这一切都是为了让网络应用程序更加流畅。SPA(单页应用程序) 就像在整个烧烤中使用一个盘子 - 您只需更换内容即可确保无缝体验。SSR(服务器端
-
php
首先看一下这段代码:usercontext.jsimport { createcontext, usecontext } from "react";const usercontext = createcontext({ user: { n
-
php
以下是与 Next.js 配合良好的 7 个后端即服务 (BaaS) 平台:火力基地概述:Google 的 Firebase 是最受欢迎的 BaaS 平台之一,提供实时数据库、身份验证、云功能等。主要特点:实时 NoSQL 数据库 (Fir
-
php
react-tsarticles 是一个功能强大的库,可让您向 react 应用程序添加可自定义的粒子动画。在本指南中,我们将逐步介绍在您的项目中实现 react-tsparticles 的过程。安装首先,您需要安装必要的软件包。打开终端并
-
php
我经常使用的一件事是我们用来组织数据的 Excel 表格。 Jspreadsheet 执行的操作非常相似,但直接在浏览器中执行。您无需安装任何东西,只需打开并使用它即可。它非常适合任何需要以简单实用的方式组织信息的人。简单易用:如果您曾经使
-
php
第 4 部分:rtk 查询中的高级主题。 本部分将重点介绍 rtk 查询中的高级功能和用例,包括自定义查询、处理身份验证、乐观更新和性能优化。 第 4 部分:rtk 查询中的高级主题 1. 高级rtk查询概念介绍在上一部
-
php
几年前我创建了 magic-grid,作为设置 pinterest 风格网格布局的超级简单方法。该库是用纯 js 编写的,没有依赖项,但从那时起,React 变得更加流行,我看到人们努力制作该库的 React 版本,并取得了不同程度的成功。
-
php
日志是了解应用程序底层发生的情况的关键。简单地使用 console.log 打印所有值并不是最有效的日志记录方法。日志的用途不仅仅是显示数据,它们还可以帮助您诊断问题、跟踪系统行为以及了解与外部 api 或服务的交互。在您的应用程序在没有用
-
php
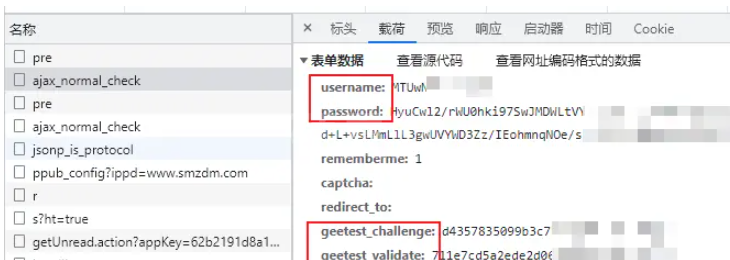
实战场景这次被我们盯上的平台是【SMZDM】。本次目标站点是:aHR0cHM6Ly93d3cuc216ZG0uY29tLw==。正式开始前,先注册一个账号,然后模拟一下登录,看一下有哪些参数被偷偷的藏起来了~当看到登录之后的所有请求参数时,
-
php
js数组可以转化成php数组,其操作方法是:1、建立php示例文件;2、使用语法“JSON.stringify()”将js数组转化为JSON格式的字符串;3、使用语法“json_decode()”将JSON格式字符串转为PHP数组,此处添加
-
php
php直接调用js方法名的方法:1、创建一个html示例文件,并确保PHP正确安装且设置正确;2、创建一个JavaScript文件,用于存放JS函数;3、HTML页面上引入JavaScript文件;4、在php中使用JavaScript的“
-
前端
概述动画的实现其实不仅可以使用CSS的方式实现,而且还可以使用js的方式实现,二者有啥区别呢?CSS更加注重动画的展现,性能更好,而js的方式性能稍微差点,但是可以在动画执行的每一个过程中做些额外的操作。也就是说动画执行的开始-执行中-结束
-
前端
PS消除锯齿选项在哪里?PS的工具栏里没有消除锯来齿工具,只在一些工具里设有消除锯齿的功能,如在框选工具和套索工具里,在它们的属性栏里就有这一选项,勾选后就启动这个功能,但是该功能效果不明显,可以考虑其它功能。操作步骤第一步:选择要消除锯齿
-
前端
本篇文章给大家分享HTML5 canvas代码流瀑布的具体代码。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。在js部分写canvas代码,有详细注释html部分:一个canvas元素:<canvas id="canvas
-
前端
这篇文章主要介绍了js+HTML5基于过滤器从摄像头中捕获视频的方法,涉及javascript基于html5元素操作多媒体的使用技巧,需要的朋友可以参考下本文实例讲述了js+HTML5基于过滤器从摄像头中捕获视频的方法。分享给大家供大家参考
-
前端
这篇文章主要介绍了js+html5绘制图片到canvas的方法,涉及html5元素操作的相关技巧,需要的朋友可以参考下本文实例讲述了js+html5绘制图片到canvas的方法。分享给大家供大家参考。具体实现方法如下:<!DOCTYPE h
-
前端
js修改css样式的方法:1、使用【obj.className】来修改样式表的类名;2、使用【obj.style.cssTest】来修改嵌入式的css;3、使用【obj.className】来修改样式表的类名;4、使用更改外联的css。本教
-
前端
js修改css的方法:1、使用【obj.style.cssTest】来修改嵌入式的css;2、使用【bj.className】来修改样式表的类名;3、使用更改外联的css文件,从而改变元素的css。本教程操作环境:windows7系统、cs
-
前端
js改变css样式的方法:1、使用cssText方法;2、使用【setProperty()】方法;3、使用css属性对应的style属性。本教程操作环境:windows7系统、css3版,DELL G3电脑。js改变css样式的方法:第一种