如何快速定位 JavaScript 函数所在文件?
如何快速定位 javascript 函数所在文件
在开发 Web 页面时,特别是对他人网站进行仿照时,可能遇到找不到特定效果的 JavaScript 函数处理位置的问题。由于代码往往被分离在不同的 JS 文件中,手动查找十分耗时。
解决方案
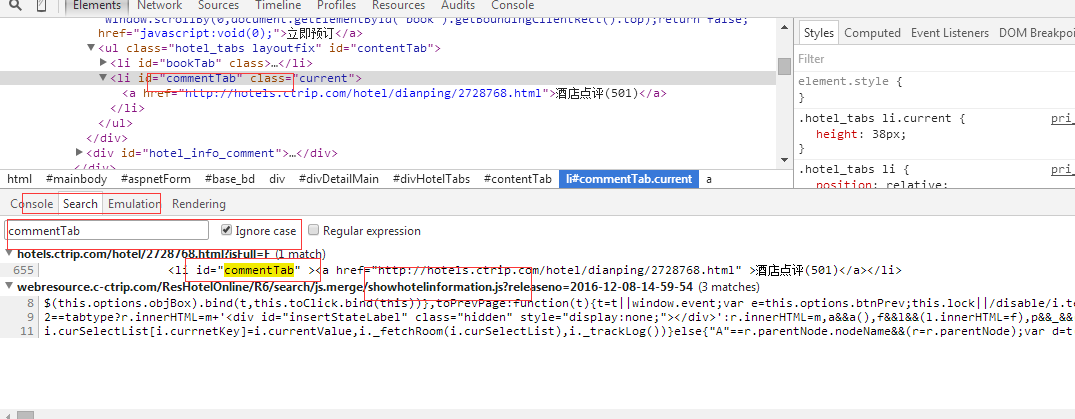
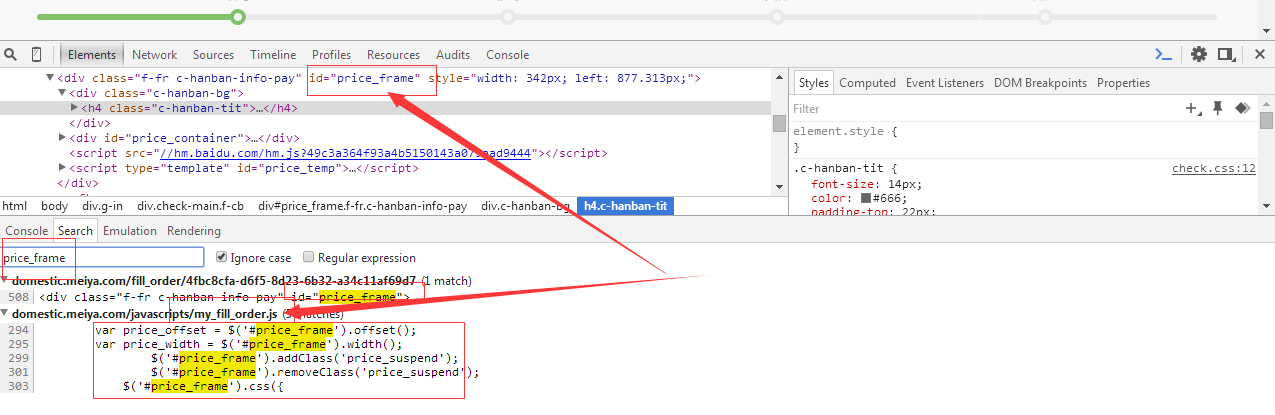
我们可以通过审查元素来快速定位目标 JS 文件:

- 右键单击属性值,选择“转到定义”。如图二所示:

- 这将跳转到包含目标 JS 函数的文件,通常是负责处理该元素交互的脚本文件。
以上就是如何快速定位 JavaScript 函数所在文件?的详细内容,更多请关注其它相关文章!
