如何使用html制作一个简洁的提交表单(代码详解)
html PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN" "http://www.w3.org/TR/REC-html40/loose.dtd">
之前的文章《新手篇:如何用a标签制作一个链接(分享)》中,给大家介绍了怎样使用A标签制作一个链接。下面本篇文章给大家介绍怎样使用html制作一个表单的方法,我们一起看怎么做,有需要的朋友可以参考一下,希望对你们有所助。

html制作一个表单的方法
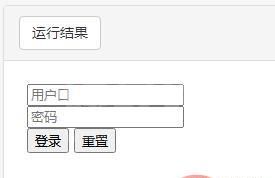
网页中常见的“登录”“注册”等功能通常都是使用表单实现的,比如下方是一张登录表单示例,其中就配合使用了和
代码示例
<HTML> <form> <input placeholder="用户口"><br> <input placeholder="密码" type="password"><br> <button type="submit">登录</button> <button type="reset">重置</button> </form> </HTML>
代码效果图

表单的外壳:让用户提交一组数据,通常配合其他元素一起使用。
单行文本输入框:元素通常指定用户输入,单纯的用单行输入。
<input>
按钮:元素一般会配合其他元素或JavaScript使用
代码标记了一个按钮
<button type="button">...</button>
input placeholder="用户口"
推荐学习:Html视频教程
以上就是如何使用html制作一个简洁的提交表单(代码详解)的详细内容,更多请关注其它相关文章!
