总结介绍H5新晋级标签(附示例)
本文给大家整理介绍H5新晋级标签有哪些,希望对需要的朋友有所帮助!
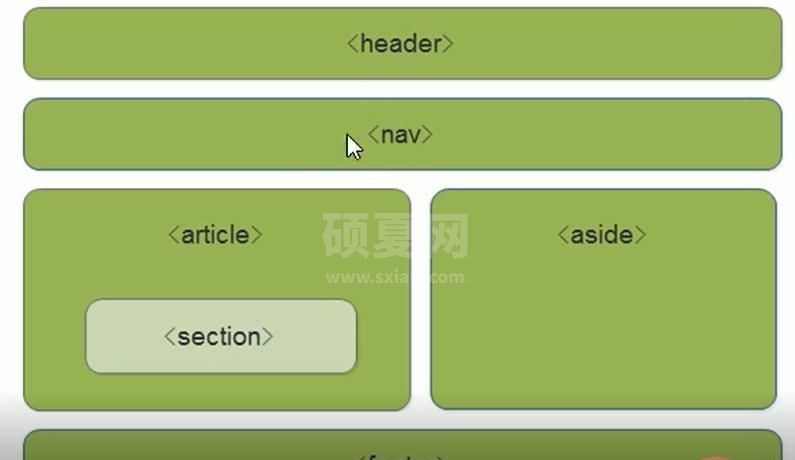
一、语义化标签
:导航标签 在H4中导航栏一般用ul-li标签,H5中可以直接用
:块级标签
:内容标签
:侧边栏标签
:尾部标签
注:
1.在ie9中需要把它们转化为块级元素 display:block
2.主要用于移动端
二、多媒体标签
视频标签
音频标签
三、图形标签
定义一个图形。
使用 JavaScript 在网页上绘制图像。
例如:显示一个红色的矩形:
<canvas id="myCanvas"></canvas>
<script type="text/javascript">
var canvas=document.getElementById('myCanvas');
var ctx=canvas.getContext('2d');
ctx.fillStyle='#FF0000';
ctx.fillRect(0,0,80,100);
</script>
四、新增表单元素,控件
<form>
<label>
邮箱 :<input type="email" />
数量 :
<input type="number" value="50" min="0" max="100" step="5">
<!-- 最小值0、最大值100、步进值5、value初始值50 -->
</label>
</form>
增加:
编辑本段新应用程序接口(API )
除了原先的 DOM 接口,HTML5 增加了更多 API,如:
1. 用于即时 2D 绘图的 Canvas 标签
2. 定时媒体回放
3. 离线数据库存储
4. 文档编辑
5. 拖拽控制
6. 浏览历史管理
总结:
HTML 5 有两大特点:
首先,强化了 Web 网页的表现性能。除了可描绘二维图形外,还准备了用于播放视频和音频的标签。
其次,追加了本地数据库等 Web 应用的功能。
相关推荐:《html5中新增加的属性与元素有哪些》
以上就是总结介绍H5新晋级标签(附示例)的详细内容,更多请关注其它相关文章!
