-

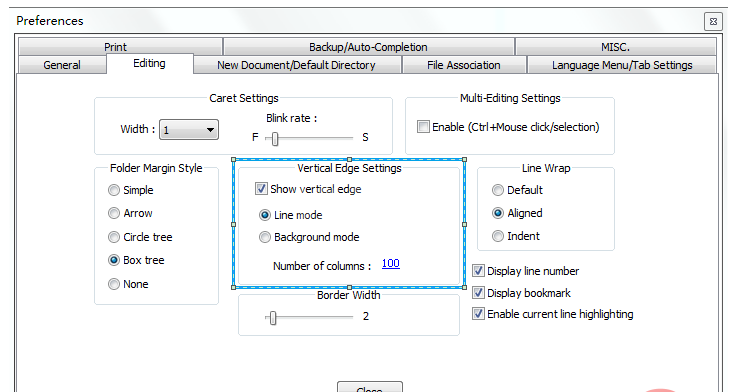
如何使notepad++显示打印线
下面由notepad教程栏目给大家介绍notepad++显示打印线,希望对需要的朋友有所帮助!如何使notepad++显示打印线?习惯了Eclipse的打印线,notepad++中没有反而不习惯了,在网上搜了一下,附上显示notepad++
-

浅谈Linux安装Atom编辑器的方法
本篇文章给大家介绍一下在Linux中安装Atom编辑器的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。Atom 文本编辑器,由 Github 出品的基于 Electron / Node.js 的半开源文本编辑器。是一
-

Atom中如果配置小程序文件,让代码高亮显示!
本篇文章给大家介绍一下Atom配置微信小程序文件代码高亮的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。小程序相关的文件后缀名是 .wxml, .wxss, .wxs ,可是 Atom 编辑器默认不会自动识别这些类型
-

浅谈atom中eslint的配置和使用方法
本篇文章给大家介绍一下eslint & atom 配合使用。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。【相关推荐:《atom教程》】下载aotm插件 linter-eslinthttps://github.com/At
-

atom怎么安装插件?常用插件分享
atom怎么安装插件?下面本篇文章给大家介绍一下atom中安装插件的方式,以及分享一些常用插件,希望对大家有所帮助!安装方式1、在C盘用户文件夹下,找到 .atom/packages 文件夹。 2、在该文件夹下通过git拉取对应插件代码。
-

浅谈Atom怎么实现HTML实时预览
Atom怎么实现HTML实时预览?下面本篇文章给大家介绍一下Atom编辑器实现HTML实时预览的原生方式和插件方法,希望对大家有所帮助!Atom 编辑器实现HTML实时预览1.原生实现在编辑框中按 Ctrl + Shift + M可以打开原
-

Atom怎么配置 Python 虚拟环境(Win环境)
Atom 编辑器怎么配置 Python 虚拟环境?下面本篇文章给大家介绍一下Windows 下配置 Atom 编辑器的Python环境的方法,希望对大家有所帮助!我为什么选择 AtomAtom 在 Windows 的文本编辑器里面可以说是完
-

atom中 40+ 个常用插件推荐分享(附插件安装方法)
本篇文章给大家分享40+ 个atom常用插件,并附上在atom中安装插件的方法,希望对大家有所帮助!ATOM常用插件推荐一、ATOM介绍Atom是一款由GitHub开发的开源代码编辑器,支持自定义HTML,CSS及JS等编程语言。由于简洁直
-

Atom如何汉化?方法介绍
本篇文章给大家介绍一下Atom汉化的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。相关推荐:《atom教程》汉化包下载:https://download.csdn.net/download/badao_liumang
-

通过操作实例,看看怎么在atom中添加自定义快捷键
怎么在atom中添加自定义快捷键?本篇文章给大家以language-markdown为例,介绍一下实现markdown多级标题快捷设定的方法,希望对大家有所帮助!问题的描述在使用Markdown写学习笔记的时候,一开始选择markdownp
-

浅谈Atom实现HTML实时预览的方法
本篇文章给大家介绍一下Atom 编辑器实现HTML实时预览的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。相关推荐:《atom教程》基础实现:快捷键在编辑框中按 Ctrl + Shift + M 可以打开原生预览。(
-

Atom块注释插件multi-comment的安装和使用
本篇文章给大家介绍一下Atom实现块注释(/* */)的方法,了解块注释插件multi-comment的安装和使用。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。相关推荐:《atom教程》Atom插件:multi-comm
-

Atom基础插件推荐:实现同步、特效打字
Atom怎么进行同步设置、特效打字?下面本篇文章就来给大家推荐几款实用小插件,看看它们有什么效果吧,希望对大家有所帮助!Atom 是 Github 专门为程序员推出的一个跨平台文本编辑器。 具有简洁和直观的图形用户界面,并有很多有趣的特点:
-

详解Atom配置Python虚拟环境的方法(Windows环境)
本篇文章给大家介绍一下Windows环境下,Atom编辑器配置Python虚拟环境的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。相关推荐:《atom教程》我为什么选择 AtomAtom 在 Windows 的文本编
-

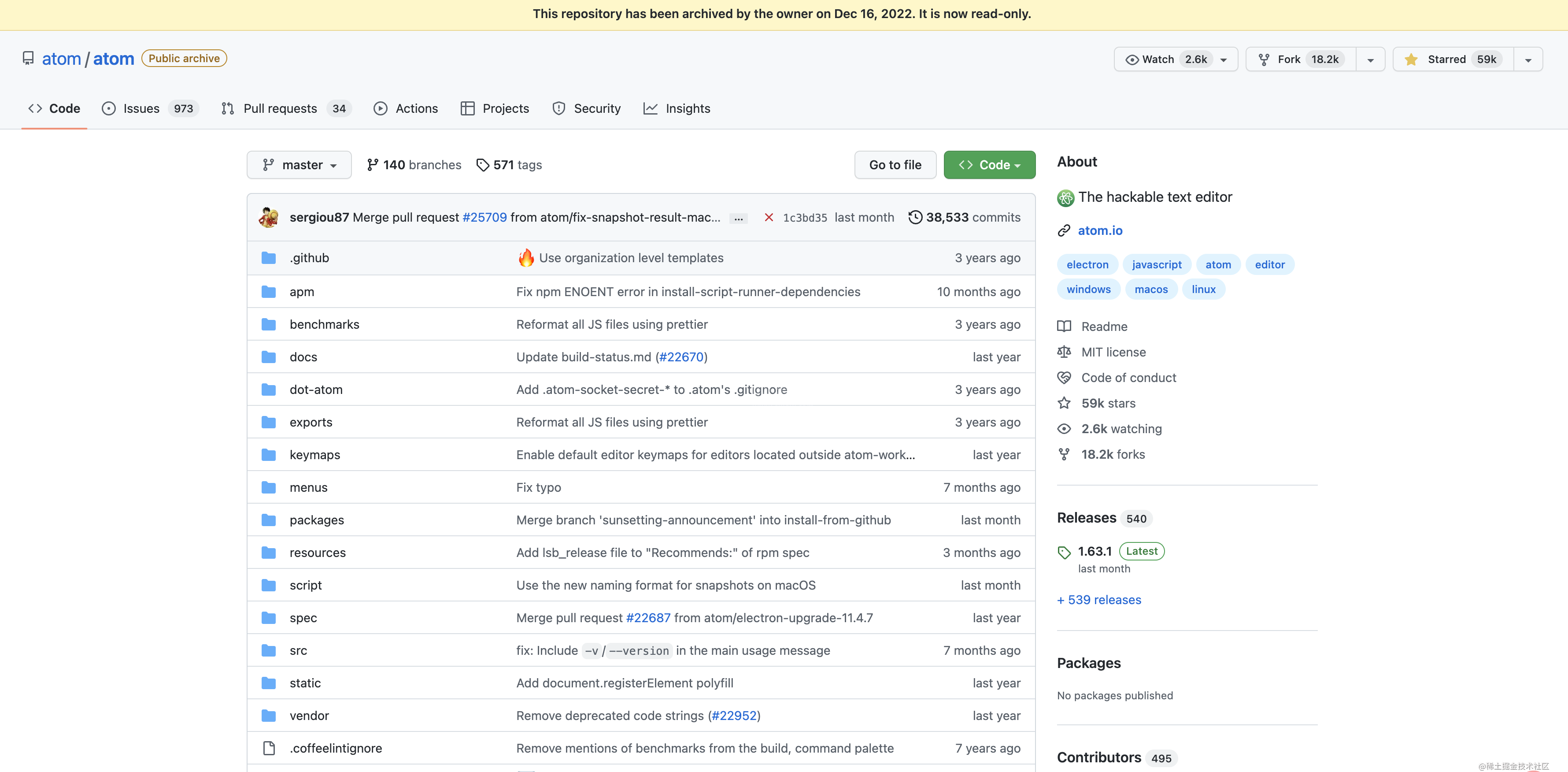
Atom进入只读归档模式,又一个代码编辑器落幕!
GitHub 官方正式发文宣布,将在 2022.12.15,停止 Atom 代码编辑器的维护,并会将其开源项目进行归档,又一个代码编辑器落幕。Atom是github专门为程序员推出的一个跨平台文本编辑器。具有简洁和直观的图形用户界面,并有很
-

浅谈Atom支持WePY的方法
本篇文章给大家介绍一下Atom完美支持WePY的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。相关推荐:《atom教程》为何使用WePY?我们都知道开发小程序的时候有很多很多的不方便的地方,譬如:小程序的组件化支持能
分析composer怎么做到仅仅更新自动加载?
本文由composer教程栏目给大家介绍关于composer如何只更新自动加载而不去更新依赖的问题,希望对需要的朋友有所帮助!具体问题描述:composer 只更新自动加载而不去更新依赖?在composer.json 中添加了psr-4自动
-

解决php Composer出现SSL报错问题
本文由composer教程栏目给大家介绍如何解决Windows下运行php Composer出现SSL报错的问题,希望对需要的朋友有所帮助!解决Windows下运行php Composer出现SSL报错的问题: 在windows下运行com
大佬封装React Context Composer的详细步骤(分享)
本文由composer教程栏目给大家介绍大佬是如何一步步封装一个React Context Composer,希望对需要的朋友有所帮助!我是如何一步步封装一个React Context Composer?动机React的状态管理方案有很多,
-

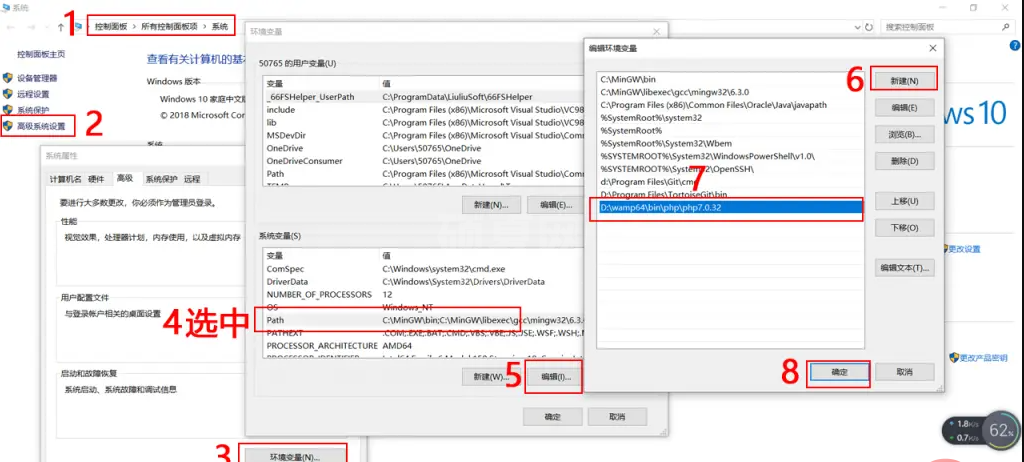
Windows/Linux下Composer的安装与使用(详解)
本文由composer教程栏目给大家介绍Composer怎么在Windows和Linux上进行安装和使用的,希望对需要的朋友有所帮助!Composer在Windows和Linux的安装和使用一:安装 Composer1.首先请确认已经正确安
