-

浅谈Dreamweaver建立站点的方法
Dreamweaver如何建立站点?下面本篇文章给大家介绍一下Dreamweaver建立站点的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。相关推荐:《dreamweaver教程》Dreamweaver如何建立站点1
-

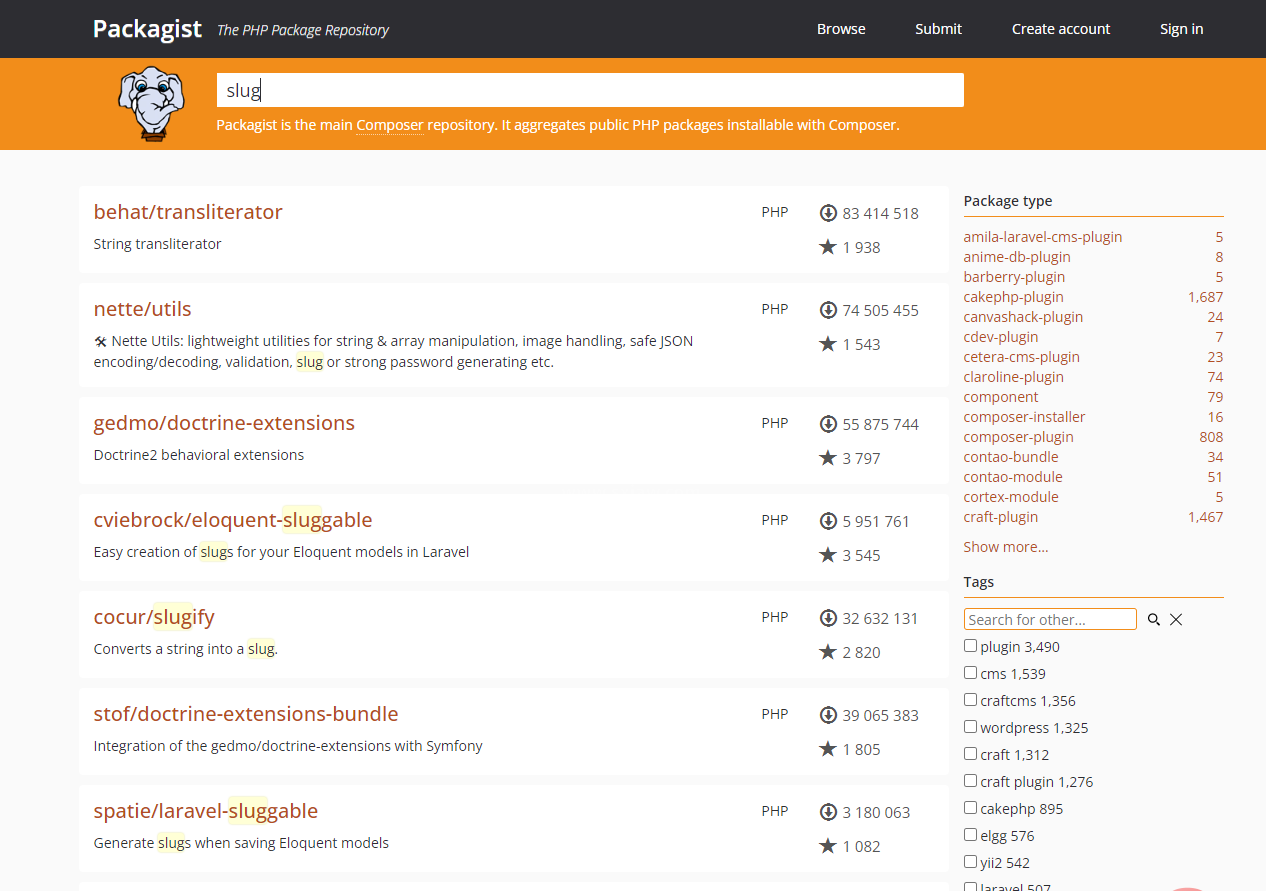
四大步教你在Debian11上安装使用Composer!
本文由composer教程栏目给大家介绍关于在Debian11上是怎么一步步安装,以及使用Composer的 ,非常详细哦~希望对需要的朋友有所帮助!Composer是一个流行的PHP依赖性管理工具,主要是为了方便项目依赖性的安装和更新。C
-

遇到composer依赖报错问题,可以这样做!
本篇文章给大家带来了关于composer的相关知识,其中主要跟大家聊一聊如果你遇到composer依赖报错问题改怎么办?感兴趣的朋友下面一起来看一下吧,希望对大家有帮助。composer依赖报错如果遇到类似错误可以做如下操作step1:备份
-

为什么dreamweaver里说css文件不在本地磁盘上
dreamweaver里说css文件不在本地磁盘上是因为css文件路径填写的不对或者link标签书写错误,其解决办法:首先查看源代码;然后查看css不存在的报错信息;接着检查link标签即可。本教程操作环境:Dell G3电脑、Window
教你发布自己的composer包(步骤详解)
本篇文章给大家带来了关于composer的相关知识,其中主要跟大家聊一聊,怎么发布自己的composer包,步骤很详细哦~感兴趣的朋友下面一起来看一下吧,希望对大家有帮助。准备Github账号packagist账号安装好git安装好comp
-

dw怎么在html链接css文件
dw在html链接css文件的方法:首先在dw软件中建立一个站点并在站点中新建一个CSS文件夹和一个html文件;然后在右上角点击【CSS设计器】,并选择好css文件夹;最后把添加为设置成【链接】,把点击【确定】按钮即可。本教程操作环境:W
-

Dreamweaver绑定GitHub仓库的方法
本篇文章带大家了解一下Dreamweaver绑定GitHub仓库的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。相关推荐:《dreamweaver教程》Dreamweaver中绑定GitHub仓库Git是一款免费、开
-

webstorm配置nodejs开发环境
具体配置方法如下:(学习视频分享:编程视频)在Terminal中运行,node -v,报错node 不是内部或外部命令,也不是可运行的程序。es6提示ESLint: please specify Node.js interpreter因为在
-

webstorm常用快捷键分享
下面是我整理的Webstorm的一些常用快捷键,都很实用,现在分享给大家:(学习视频分享:编程视频)1. ctrl + shift + n: 打开工程中的文件,目的是打开当前工程下任意目录的文件。2. ctrl + j: 输出模板3. ct
-

webstorm开启代码补全功能
具体步骤请看:(学习视频分享:编程视频)1、file ->Settings2、搜索Libraries3、add4、添加你需要补全的包5、然后在ok,勾选,apply就可以了。看效果:相关推荐:webstorm教程以上就是webstorm开启
-

如何解决webstorm react报错问题
webstorm react报错的解决办法:首先打开webstorm;然后依次打开“Languages and Frameworks->JavaScript->language version”;最后在下拉框里选择react jsx即可。本
-

webstorm可以构建react项目吗?
webstorm可以构建react项目,其构建方法是:首先安装webstorm并配置;然后在webstorm下配置node环境;接着在终端下安装执行“npm install -g create-react-app”;最后新建react即可。
-

webstorm怎么调整字体大小
最近由于工作需要安装了webstorm,但是无奈字体太小,工作起来非常不便。于是便整理出了调整字体大小的方法。(学习视频分享:编程入门)一、Ctrl+滚动滑轮调整字体大小File--->Settings(Ctrl+Alt+s)--->Edi
-

webstorm总是卡死怎么办
前言:我们在使用webstorm的过程中,有时会遇到卡死的问题,那么我们该如何解决这个问题呢?(学习视频分享:编程入门)方法1:先在外部终端清空node-modules目录,包括隐藏文件,再打开Webstorm,打开Project Stru
-

webstorm使用技巧分享
WebStorm 是JetBrains公司旗下一款JavaScript 开发工具。已经被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaScript IDE”等。与IntelliJ IDEA同源
-

webstorm左侧导航栏不显示文件夹怎么办
原因分析:由于webstorm自动生成的配置文件.idea/modules.xml损坏导致的。解决办法:1、关闭webstorm2、删除.idea文件夹3、重新打开项目相关推荐:webstorm使用教程以上就是webstorm左侧导航栏不显
-

webstorm经常卡顿该怎么解决
导语:随着工作量的增加,项目文件越来越多,越来越大,导致webstorm在使用过程中经常出现卡顿的问题,有时甚至出现崩溃的现象。webstorm会提示我们没有足够的内存来执行请求的操作,需要增加Xms设置,根据提示我们可以得到如下解决方法。
-

webstorm搭建vue项目新手教程
本文的目的是为首次使用webstorm搭建vue项目的新手介绍具体的搭建流程。首先我们来介绍几个名词。Node.js:Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。 Node.js 使用了一个事件驱
-

在notepad++实现代码自动化排版(调用Astyle)
下面由notepad教程栏目给大家介绍在notepad++实现代码自动化排版(调用Astyle) ,希望对需要的朋友有所帮助!我先介绍这个怎么在notepad++中调用原版的astyle的方法。在notepad++:运行或是F5,在输入框中
-

将notepad++设置成中文简体的方法
下面由notepad教程栏目给大家介绍将notepad++设置成中文简体方法 ,希望对需要的朋友有所帮助!notepad是一个非常好用的免费的文本编辑软件,但是我们刚下载安装好后,界面是英文的,对于国内的朋友来说不太方便。那么如何将Note
